ЕР
Size: a a a
2021 October 04
так и что дальше с этим делать? у меня id строится автоматом через цикл) ну хотя бы пока так без цикла)
КБ
Див это пустая оболочка ,я вообще не совсем понимаю по чему ты там кликнуть хочешь .В нем хотябы какой то контент должен быть , либо размеры заданы.
ЕР
КБ
Где ты это взял вообще?)
ЕР
сам написал)))
ЕР
какие идеи?)))
КБ
Там ад какой-то творится
LM
Идея сайта прикольная, но чет ты с фронтом намутил конечно
ЕР
ну это не мой сайт)
ЕР
я пишу просто код, который скинул)
ЕР
мне осталось то только прослушать дивы эти долбанные) а как оно не фига не пашет)
Ш

не пойму чёйто как тут
IS
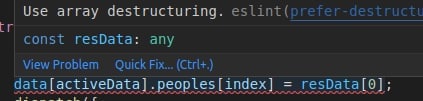
ну вам ж предлагает quick fix
или просто
ну и в вашем случае, получается, этот first потом туда запихать?)
const { 0: first } = arr;
можно как-то так, но бред же, не?или просто
const [first] = arr;
но как-то зачем это всёну и в вашем случае, получается, этот first потом туда запихать?)
IS
загуглил правило, да
const [first] = resData;
data[activeData].peoples[index] = first;Ш
ой блин страшно, спасибо что запарился прочитал, я не догнал чёто
Н

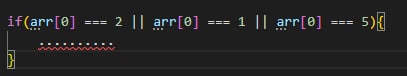
Доброго, как это грамотнее написать?
IS
да ничего страшного, в общем-то
но, я просто подумал, суть первого примера в чём, что если надо тащить последний, то что-то типа
но, я просто подумал, суть первого примера в чём, что если надо тащить последний, то что-то типа
const { [arr.length - 1]: last } = arr;Ш
просто читабельность не очень как по мне



