SN
Size: a a a
2021 September 21
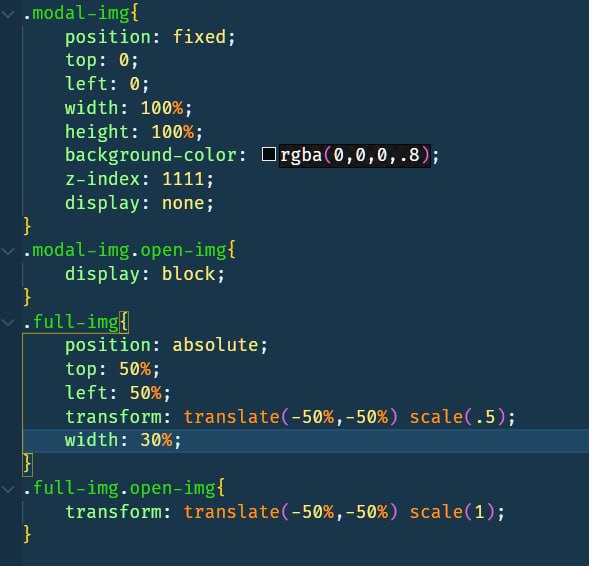
У тебя не бем а солянка там, как в элементы ты блоки вклыдываешь)
j
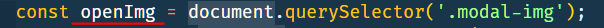
И если ты думаешь что таким образом передаёшь переменную openImg - то тебе пора временно прекратить изучать dom и вернуться к главе о javascript.
КК
смотря как оценивается правдивость показаний зверя. если перепроверкой/тестом, думаю, имеет смысл. ну а если, аля вопрос "помните?", а ответ *АгутинДа.жпг*. то хз.. хз..
TJ
"modal-img" - вся модалка, "open-img", класс для открытия/закрытия
j
Не важно, "openImg" где?
TJ
j
Ясно, где-то произошёл критический провал в обучении, потому ты путаешь строковые литералы с переменными.
j
https://learn.javascript.ru/ попробуй прочитать первую часть учебника.
IK
Просто напиши класс, вместо переменной
АЖ
всем привет! в сессий я храню user_id. Когда открывается новая вкладка window.open(url, '_blank') я хочу изменить user_id. Как мне получить event когда открывается новая вкладка?
TJ
XM
Привет, Ребят! Вот такой вопрос есть. А почему вот такой ретурн работает?
Я правильно понимаю, что это исключительный синтаксис для ифа, от которого ожидается тру? Чёт я такое никогда не встречал
let a = [
{ a: 10 },
{ a: 20 },
{ a: 30 }
]
let b = a.filter(i => {
return (i.a == 10)
})
console.log(b)
Я правильно понимаю, что это исключительный синтаксис для ифа, от которого ожидается тру? Чёт я такое никогда не встречал
ИИ
Почитай как устроен этот метод и какой он ожидает результат колбека
A
А в чём его исключительность?
И почему он не должен работать?
Возвращается обычный результат выражения, который можно вполне присвоить переменной.
И почему он не должен работать?
Возвращается обычный результат выражения, который можно вполне присвоить переменной.
XM
А. Кажется дошло. Кажись опять жёлтое с мягким попутал.
A

Добрый день
Есть крч задачка, к которой я не знаю как подступиться...
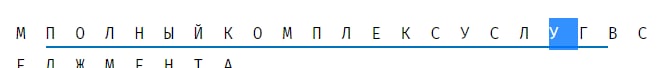
В общем на странице есть блок текста, который находится в теге <p></p> - текс моноширинный
Внутри есть часть текста, которая находится под тегом <strong></strong>. Мне необходимо сделать подчёркивание данных слов, но возникает проблема из-за letter-spacing. Последняя буква подчёркивается не корректно(с хвостиком).
Как это обойти?
Есть крч задачка, к которой я не знаю как подступиться...
В общем на странице есть блок текста, который находится в теге <p></p> - текс моноширинный
Внутри есть часть текста, которая находится под тегом <strong></strong>. Мне необходимо сделать подчёркивание данных слов, но возникает проблема из-за letter-spacing. Последняя буква подчёркивается не корректно(с хвостиком).
Как это обойти?
АЛ
Надо убрать letter-spacing у последней буквы
АЛ
s

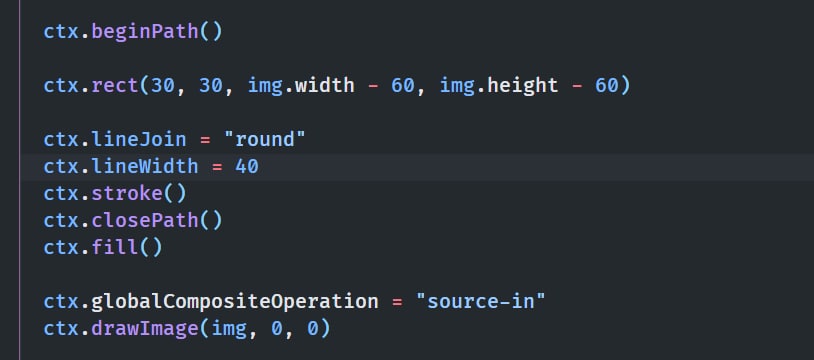
всем ку, как можно переместить изображение на нужное мне место в таком случае?