DM
Size: a a a
2021 February 27
Ты меня тегай, когда засылаешь )
DM
У меня же другая часовая зона
C
Переслано от Chris
const f = obj => Object.entries(obj).map(e => e[1].map(x => [e[0], x])).reduce((acc, val) => acc.map(ai => val.map(bi => [ai, bi].flat())).flat()).map(e => e.reduce((acc, xi, j) => (j >>= 1, acc[j] = acc[j] || [], acc[j].push(xi), acc), [])).map(Object.fromEntries)
C
Переслано от Chris
Да всё то же самое, выкинул лишнее.
Можно было изначальные инициализации одним циклом по ключам сделать, но оно погоды особо не делает, плюс-минус пара микросекунд
upd: поправил очепятку
function f1(inp) {
let en = Object.entries(inp);
let keys = en.map(x => x[0])
let ls = en.map(x => x[1].length);
let total = ls.reduce((a,x) => a * x);
let ar = keys.map(_ => 0);
let al = keys.length;
let results = [];
for (let j = 0; j < total; j++) {
let temp = {}
for (let i = 0; i < al; i++) {
if (ar[i] === ls[i]) {
ar[i] = 0;
if (i < al - 1) {
ar[i + 1]++;
}
}
temp[keys[i]] = inp[keys[i]][ar[i]];
}
results.push(temp);
ar[0]++;
}
return results;
}Можно было изначальные инициализации одним циклом по ключам сделать, но оно погоды особо не делает, плюс-минус пара микросекунд
upd: поправил очепятку
В
Chris
Однострочник вышел, кхм, длинноват и тормознут, так что я допилил исходное решение
const func = o => Object.entries(o).reduce((acc, [key, values]) => acc.reduce((acc, item) => [...acc, ...values.map(value => ({ ...item, [key]: value }))], []), [{}])В
это Дениса нач
DM
Так, в этот раз челленж без сложных преобразований данных!
В
Так, в этот раз челленж без сложных преобразований данных!
какой
В
челлендж
DM
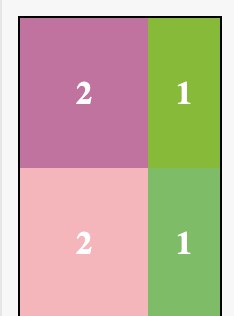
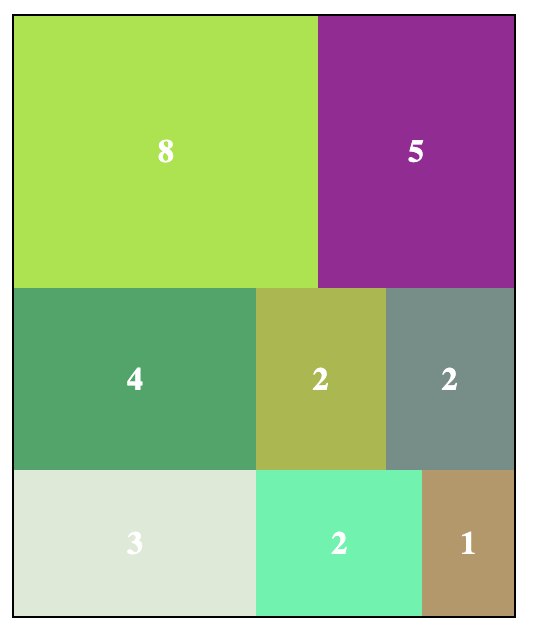
Дан массив целых чисел, надо нарисовать TreeMap для них.
DM
B
Так ребята, вопрос следующего характера. У вас в компании предлагают бесплатные массажи?
В
Так ребята, вопрос следующего характера. У вас в компании предлагают бесплатные массажи?
ахахах
DM
DM
Как хотите
DM
Я дивами сделал на флексбоксе
DM
Можете на канвасе