S
Size: a a a
2021 February 26
Спасибо!
V
Вы хотите понять как и куда 'прокручивать' картинки ?
куда прокручивать картинки, это понятно, мне надо узнать как правильно расположить слайдер, какую то ширину ему прописывать, или как его грамотно расположить здесь)
V
или может прописать слайдеру ширину определенную, и margin-left: auto сделать
VL
куда прокручивать картинки, это понятно, мне надо узнать как правильно расположить слайдер, какую то ширину ему прописывать, или как его грамотно расположить здесь)
В зависимости от задания, если slider будет адаптивный, то можно например блок поставть как position:absolute
и патом делать этот блок адаптивным.
и патом делать этот блок адаптивным.
V
да я для себя делаю, нет четкого задания, только предполагать могу как правильно сделать )
VL
Если дело в css (расположение блоков, картинок, текста итд), то может быть вам @css_ru
Если не помогут, могу патом поискать как было одно решение на котором можно делать адаптивные блоки с помощью дополнительных блоков и padding.
Если не помогут, могу патом поискать как было одно решение на котором можно делать адаптивные блоки с помощью дополнительных блоков и padding.
V
спасибо)
OJ

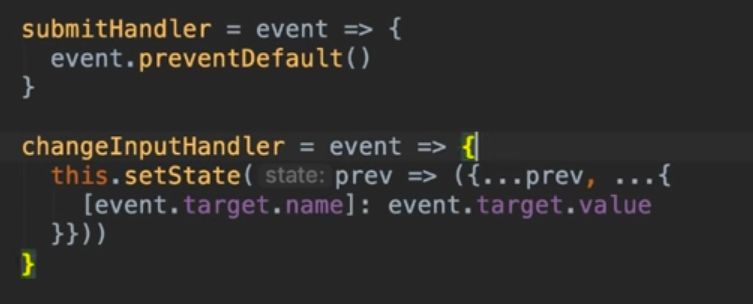
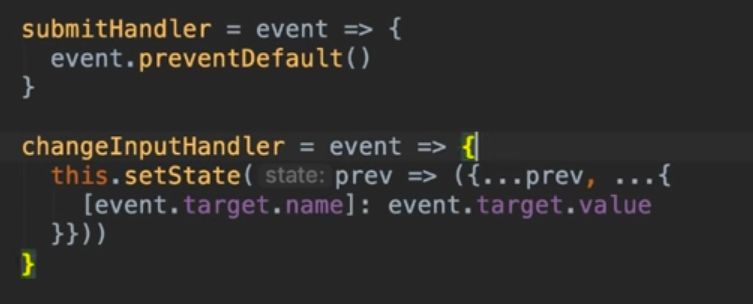
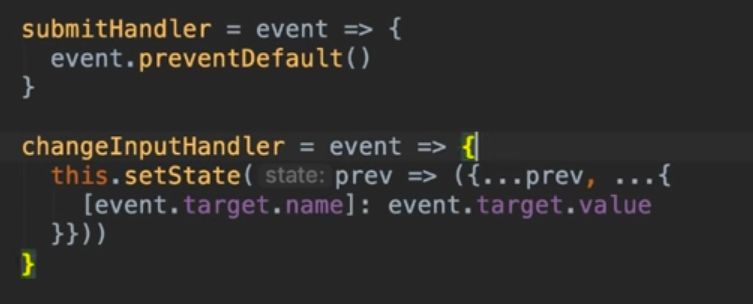
такие имена функций часто задают? я где то читал что имена функций должны быть глаголом. обычно пишу handleSomething и тд. или так тоже нормально?
B
Oleg Junior

такие имена функций часто задают? я где то читал что имена функций должны быть глаголом. обычно пишу handleSomething и тд. или так тоже нормально?
нормальное имя, где то я его уже видел)
B
а точно, на stackoverflow
DK
Oleg Junior

такие имена функций часто задают? я где то читал что имена функций должны быть глаголом. обычно пишу handleSomething и тд. или так тоже нормально?
Часто. Да и глагол там есть, если присмотритесь.
V
Часто. Да и глагол там есть, если присмотритесь.
submitHandler - обработчик сабмита. Глагола нет
V
если бы submit был глаголом, то переводилось бы как сабмит обработчикА, а это явно не то, что автор подразумевал
V
@scnukhe
нет, это название неправильное. handleSubmit - верный вариант. Иногда можно называть функцию вот так: onChange (при изменении). Глагола нет, но такой вариант допустим для обработчика события
нет, это название неправильное. handleSubmit - верный вариант. Иногда можно называть функцию вот так: onChange (при изменении). Глагола нет, но такой вариант допустим для обработчика события
O
О у меня вопрос по регулярке тоже...
Нужно принимать от 14 до 20 или 32 символа.
Один из моих вариантов:
var regStr = "^(\\d{" + id + ",20}|[32])$
var regStr = "^(\\d{" + id + ",20})$|^{(32)}$"
- 32 символ тоже считает не правильным.
не могу понять как правильно записать или в чем-то другому моя ошибка в этой записи?
Нужно принимать от 14 до 20 или 32 символа.
Один из моих вариантов:
var regStr = "^(\\d{" + id + ",20}|[32])$
var regStr = "^(\\d{" + id + ",20})$|^{(32)}$"
- 32 символ тоже считает не правильным.
не могу понять как правильно записать или в чем-то другому моя ошибка в этой записи?
если кому-то пригодится то выходит так:
^(\d{14,20}$|\d{32}$)
^(\d{14,20}$|\d{32}$)
DK
@scnukhe
нет, это название неправильное. handleSubmit - верный вариант. Иногда можно называть функцию вот так: onChange (при изменении). Глагола нет, но такой вариант допустим для обработчика события
нет, это название неправильное. handleSubmit - верный вариант. Иногда можно называть функцию вот так: onChange (при изменении). Глагола нет, но такой вариант допустим для обработчика события
Я спорить не хочу и считаю ваши варианты, указанные далее тоже верными. Но постфиксный вариант именования коллбэков имеет место быть, даже если лично вы или в вашей организации им не пользуются.
V
а orm в express есть или отдельно ставить?
рекомендую nestjs. Там и TypeORM с коробки и вообще много чего классного. Документация просто 10/10. Сам по себе он крайне похож на angular
Но он базируется внутри на express, так что для начала и правда стоит посмотреть express. Но экспресс - это на 2 дня изучения примерно, если понимать, как работает бек
Так что можно учить в порядке node (апи, суть и смысл самой платформы) —> express —> nest
Но он базируется внутри на express, так что для начала и правда стоит посмотреть express. Но экспресс - это на 2 дня изучения примерно, если понимать, как работает бек
Так что можно учить в порядке node (апи, суть и смысл самой платформы) —> express —> nest
V
Я спорить не хочу и считаю ваши варианты, указанные далее тоже верными. Но постфиксный вариант именования коллбэков имеет место быть, даже если лично вы или в вашей организации им не пользуются.
функция делает действие. Как можно описать действие, кроме как глаголом?
КГ
рекомендую nestjs. Там и TypeORM с коробки и вообще много чего классного. Документация просто 10/10. Сам по себе он крайне похож на angular
Но он базируется внутри на express, так что для начала и правда стоит посмотреть express. Но экспресс - это на 2 дня изучения примерно, если понимать, как работает бек
Так что можно учить в порядке node (апи, суть и смысл самой платформы) —> express —> nest
Но он базируется внутри на express, так что для начала и правда стоит посмотреть express. Но экспресс - это на 2 дня изучения примерно, если понимать, как работает бек
Так что можно учить в порядке node (апи, суть и смысл самой платформы) —> express —> nest
спасибо
V
функция делает действие. Как можно описать действие, кроме как глаголом?
Лично для меня это визуально выглядит странно:
submitHandler()
Какое действие выполнит эта функция?
submitHandler()
Какое действие выполнит эта функция?



