gg
Size: a a a
2021 February 24
k
народ, подскажите каналы в телеграмме, где можно поискать себе дизайнера для совместных портфолио проектов?
S

#вопрос
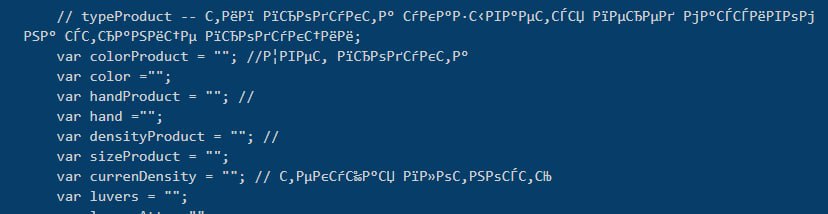
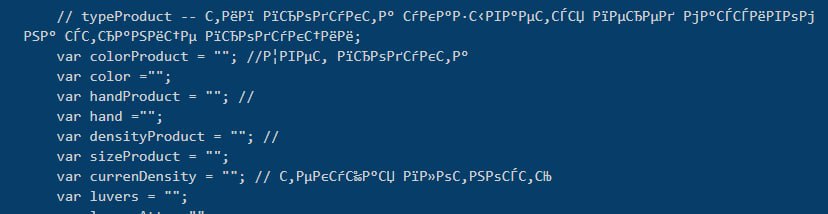
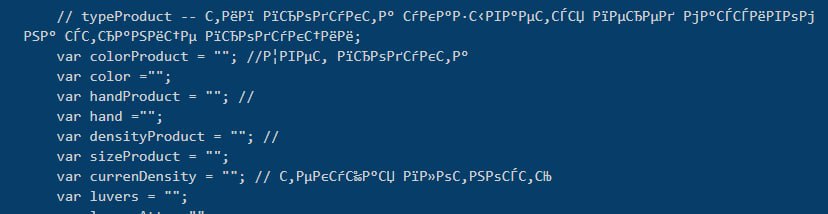
Всем хай! Сталкивался кто с проблемами кодировки в JS файле. Тут должна быть кириллица. Пробывал менять кодировку в Notepad++ , но без результата
Всем хай! Сталкивался кто с проблемами кодировки в JS файле. Тут должна быть кириллица. Пробывал менять кодировку в Notepad++ , но без результата
AD
Привет, ребят, кто использует telegraf js.
Чем отличается
Чем отличается
bot.command и bot.action
?C

#вопрос
Всем хай! Сталкивался кто с проблемами кодировки в JS файле. Тут должна быть кириллица. Пробывал менять кодировку в Notepad++ , но без результата
Всем хай! Сталкивался кто с проблемами кодировки в JS файле. Тут должна быть кириллица. Пробывал менять кодировку в Notepad++ , но без результата
Тебе нужен Штирлиц
C
Либо открывай в той кодировке, в которой файл сохранён (а не пытайся менять по ходу, оно так не должно уметь)
BS

#вопрос
Всем хай! Сталкивался кто с проблемами кодировки в JS файле. Тут должна быть кириллица. Пробывал менять кодировку в Notepad++ , но без результата
Всем хай! Сталкивался кто с проблемами кодировки в JS файле. Тут должна быть кириллица. Пробывал менять кодировку в Notepad++ , но без результата
мейби шрифт не поддерживает кириллицу
S
S
сервер так отдаёт, хз что делать
C
Можно в браузере тогда кодировку сменить
C
Тут очевидно юникод, распознанный как win1251
S
щас попробуем, спс
DK
Владислав

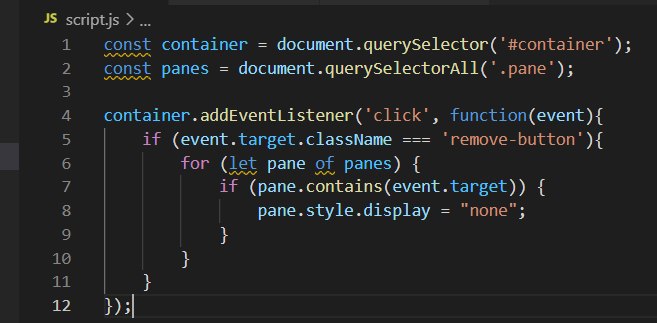
Решал задачу на делегирование https://learn.javascript.ru/task/hide-message-delegate . Скажите, насколько плохо моё решение?)
Я бы хотел обратить внимание на несколько моментов:
S
Chris
Тут очевидно юникод, распознанный как win1251
Работает! СЕНКС!
DK
1. Операция querySelector довольно затратная, особенно на крупных страницах, это сейчас в DOM-е всего-ничего элементов, но на крупных странцах выполнение этой операции дорогое. Если для поиска первого контейнера этого не избежать, то для поиска panes нет необходимости делать querySelectorAll по всему документу, можно вызвать его уже на полученном container.
DK
2. Представьте, что у вас много комментариев/записей с классом pane. Получается, что после клика пользователя на конкретной кнопке, вы запускаете перебор ПО ВСЕМ этим комментариям/записям. Причем этот перебор не закончится на первом совпадении, а продолжится до самого конца. Хотя элемент у вас всего один. Это div с классом pane, содержащий конкретный экземпляр кнопки c классом remove-button.
В
2. Представьте, что у вас много комментариев/записей с классом pane. Получается, что после клика пользователя на конкретной кнопке, вы запускаете перебор ПО ВСЕМ этим комментариям/записям. Причем этот перебор не закончится на первом совпадении, а продолжится до самого конца. Хотя элемент у вас всего один. Это div с классом pane, содержащий конкретный экземпляр кнопки c классом remove-button.
Спасибо за подробное объяснение) Буду стараться писать лучше
DK
3. Не используйте слово "event" для обозначения события, можете нарваться на проблемы. Лучше сокращайте до evt или уж если совсем любите краткость - до e.
В
3. Не используйте слово "event" для обозначения события, можете нарваться на проблемы. Лучше сокращайте до evt или уж если совсем любите краткость - до e.
А какие могут быть проблемы?
DK
4. В качестве подсказки могу порекомендовать посмотреть в сторону метода parentNode. Он вам позволит решить вашу проблему.