V
Size: a a a
2021 February 24
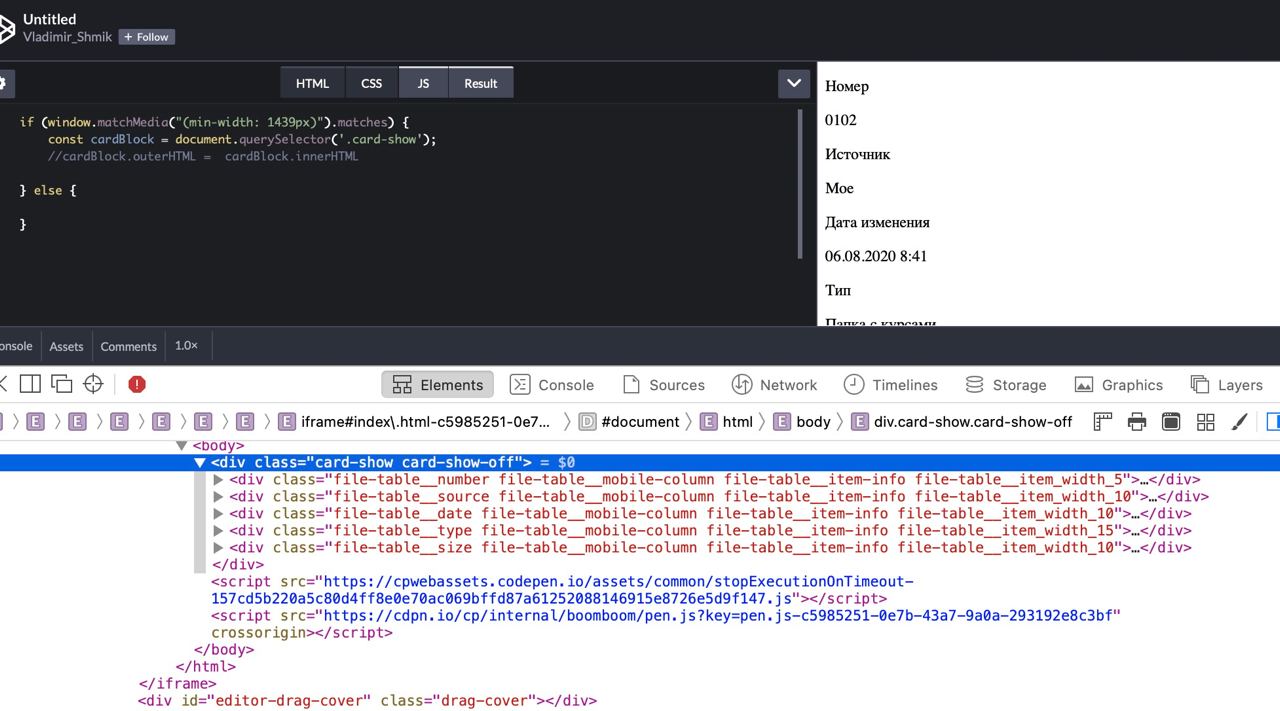
100 ширина, object-fit : cover
V
Ну ок, все равно же работает с min-width, твой код и так удаляет обертку. Только max-width нужно на min изменить
нет не работает :D
OT
видишь обертка есть? С закомиченной строкой
V
мля погодь я аутист
V
смотрю не обновил браузер разные разрешения
OT
V
я идиот, все давно работает -_-
V
ав я ищу несуществующую проблему
K
Всем привет. Продам инвайт в Клабхауз. Тематика - женщины в айти. Писать в лс.
ясно пока
O
V
спасибо всем)
V
Бывает
слушай, а js не работает как цсс медиазапросы
V
тупо сужать экран не проканает ведь
V
или можно сделать с сужением экрана как цсс
OT
тебе нужно событие повестить - window change resize
OT
чтобы через js сужение отслеживать
OT
И не забыть еще блок обратно возвращать 🙂
V
можешь показать как это сделать в кодепен?