AP
Size: a a a
2021 February 20
Daniel
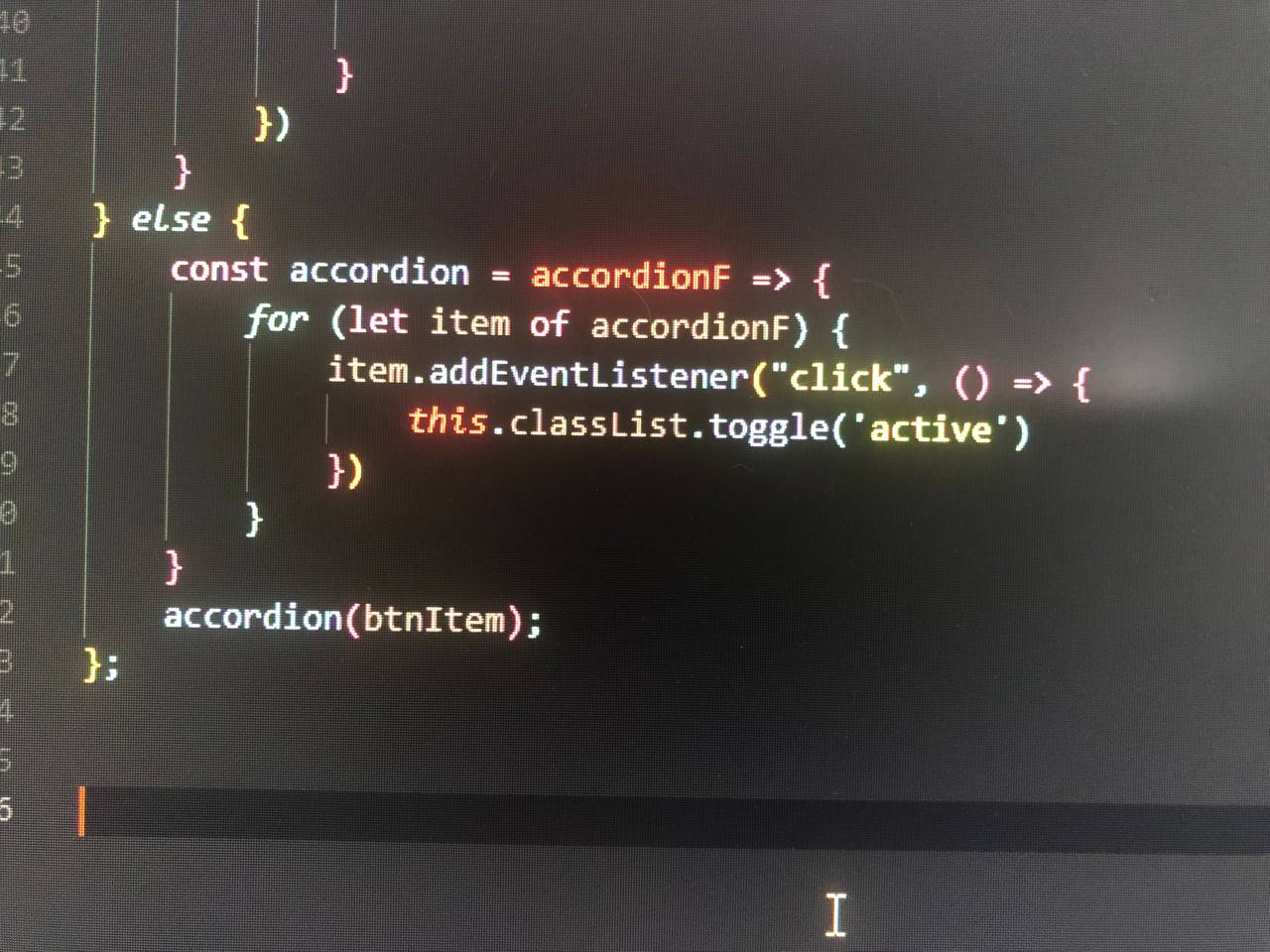
дааа, я это знаю, но не пойму почему, если написать стрелочную функцию, то this не работает
он работает, но не так, как ты этого ждешь (а вот почему ты этого ждешь это уже другой вопрос)
D
Потому что addEventListener прибинживает переданой функции в качестве контекста элемент на котором сработало событие, но
1) К стрелке ничего прибиндить нельзя
2) Не нужно вообще на это расчитывать и использовать this, это ни к чему
1) К стрелке ничего прибиндить нельзя
2) Не нужно вообще на это расчитывать и использовать this, это ни к чему
D
а что такого там меняется, если насколько я знаю, стрелочная функция это просто сокращенная запись обычной?
AP
Daniel
а что такого там меняется, если насколько я знаю, стрелочная функция это просто сокращенная запись обычной?
нет
D
Daniel
а что такого там меняется, если насколько я знаю, стрелочная функция это просто сокращенная запись обычной?
Нет, это не просто сокращённая запись обычной. У стрелочной функции нет своего собственного контекста
D
И это прекрасно, потому что контекст не нужен
D
понял, спасибо
D
он работает, но не так, как ты этого ждешь (а вот почему ты этого ждешь это уже другой вопрос)
Ну я понял, что this работает, просто контекст другой, я не понимал почему
D
а есть разница, писать item.addEventListener или event.target.addEventListener ?
D
Daniel
а есть разница, писать item.addEventListener или event.target.addEventListener ?
Если и там и там один элемент - то нет
D
Где можно прочитать чтобы понятно хорошенько как делается ? И как вообщем называется это вещь ?
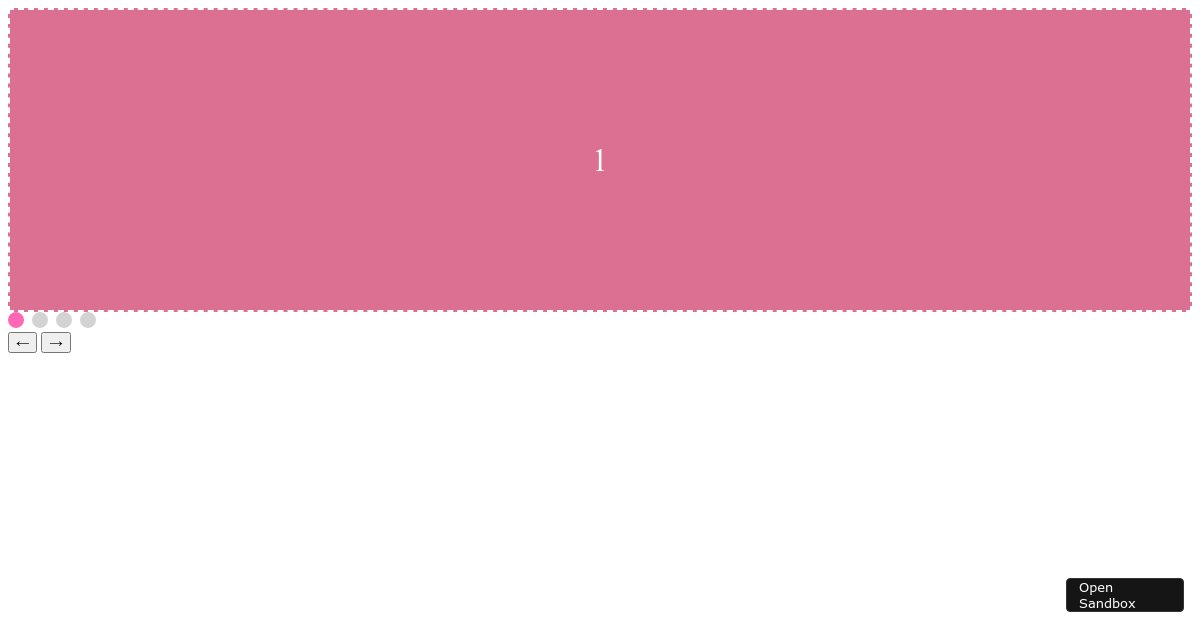
Вот мой вариант, я бы правда предпочёл стрелочки и точки генерировать через код в зависимости от количества слайдов, а не писать руками в хтмл их
https://codesandbox.io/s/tender-feynman-v3hyt?file=/src/index.js
https://codesandbox.io/s/tender-feynman-v3hyt?file=/src/index.js
es
Daniel

А кто подскажет,зачем на каждую кнопку вешать обработчик если можно делигировать один через e.target &&e.target.classList.contains(сюда дочерку) ?
D
evgeny shev
А кто подскажет,зачем на каждую кнопку вешать обработчик если можно делигировать один через e.target &&e.target.classList.contains(сюда дочерку) ?
Для простоты же
es
Для простоты же
Простоты, в смысле написания решения ?
D
evgeny shev
Простоты, в смысле написания решения ?
Да
es
Да
Понял , но так лучше не делать же ?)
D
evgeny shev
Понял , но так лучше не делать же ?)
Смотря сколько элементов. Если 100 то может и не стоит
D
Если 10 то может и можно
D
Ну и да, признаком может быть не только класс. Иногда ребёнков берут по более сложным селекторам или вообще создают динамически
es
Смотря сколько элементов. Если 100 то может и не стоит
Вот Петриченко сразу говорит в уроках, лучше через делигирование . И не забыть проверку на контеинс . Стараюсь так делать даже когда 5 эл