G
Size: a a a
2021 February 20
даёшь им индекс от 0 до 7, и при онклике вызываешь функцию slidedRifht или left столько раз, сколько указывает индекс
K
Gearonix
даёшь им индекс от 0 до 7, и при онклике вызываешь функцию slidedRifht или left столько раз, сколько указывает индекс
Где можно прочитать чтобы понятно хорошенько как делается ? И как вообщем называется это вещь ?
G
ты сам свой слайдер делаешь?
G
это чисто моя велосипедская идея, если хочешь по быстрому— то swiper
А
Где можно прочитать чтобы понятно хорошенько как делается ? И как вообщем называется это вещь ?
вот код слайдера - подставь свои классы только в селекторы
//СЛАЙДЕР
let slideIndex = 1,
slides = document.querySelectorAll('.slider-item'),
prev = document.querySelector('.prev'),
next = document.querySelector('.next'),
dotsWrap = document.querySelector('.slider-dots'),
dots = document.querySelectorAll('.dot');
//показать слайды
function showSlides(n) {
if (n > slides.length) slideIndex = 1;
if (n < 1) slideIndex = slides.length;
slides.forEach((item) => item.style.display = 'none');
dots.forEach((item) => item.classList.remove('dot-active'));
slides[slideIndex - 1].style.display = 'block';
dots[slideIndex - 1].classList.add('dot-active');
}
//увеличиваем значение индекса слайда
function plusSlides(n) {
showSlides(slideIndex += n);
}
//получаем индекс текущего слайда
function currentSlide(n) {
showSlides(slideIndex = n);
}
//предыдущий слайд
prev.addEventListener('click', function () {
plusSlides(-1);
});
//следующий слайд
next.addEventListener('click', function () {
plusSlides(1);
});
//смена слайда при нажатии на точки под слайдером
dotsWrap.addEventListener('click', function (event) {
for (let i = 0; i < dots.length + 1; i++) {
if (event.target.classList.contains('dot') && event.target == dots[i - 1]) {
currentSlide(i);
}
}
});
//автосмена слайдов
setInterval(function slide() {
showSlides(slideIndex);
slideIndex++;
setTimeout(3000);
}, 5000);
showSlides(slideIndex);
//СЛАЙДЕР
let slideIndex = 1,
slides = document.querySelectorAll('.slider-item'),
prev = document.querySelector('.prev'),
next = document.querySelector('.next'),
dotsWrap = document.querySelector('.slider-dots'),
dots = document.querySelectorAll('.dot');
//показать слайды
function showSlides(n) {
if (n > slides.length) slideIndex = 1;
if (n < 1) slideIndex = slides.length;
slides.forEach((item) => item.style.display = 'none');
dots.forEach((item) => item.classList.remove('dot-active'));
slides[slideIndex - 1].style.display = 'block';
dots[slideIndex - 1].classList.add('dot-active');
}
//увеличиваем значение индекса слайда
function plusSlides(n) {
showSlides(slideIndex += n);
}
//получаем индекс текущего слайда
function currentSlide(n) {
showSlides(slideIndex = n);
}
//предыдущий слайд
prev.addEventListener('click', function () {
plusSlides(-1);
});
//следующий слайд
next.addEventListener('click', function () {
plusSlides(1);
});
//смена слайда при нажатии на точки под слайдером
dotsWrap.addEventListener('click', function (event) {
for (let i = 0; i < dots.length + 1; i++) {
if (event.target.classList.contains('dot') && event.target == dots[i - 1]) {
currentSlide(i);
}
}
});
//автосмена слайдов
setInterval(function slide() {
showSlides(slideIndex);
slideIndex++;
setTimeout(3000);
}, 5000);
showSlides(slideIndex);
D
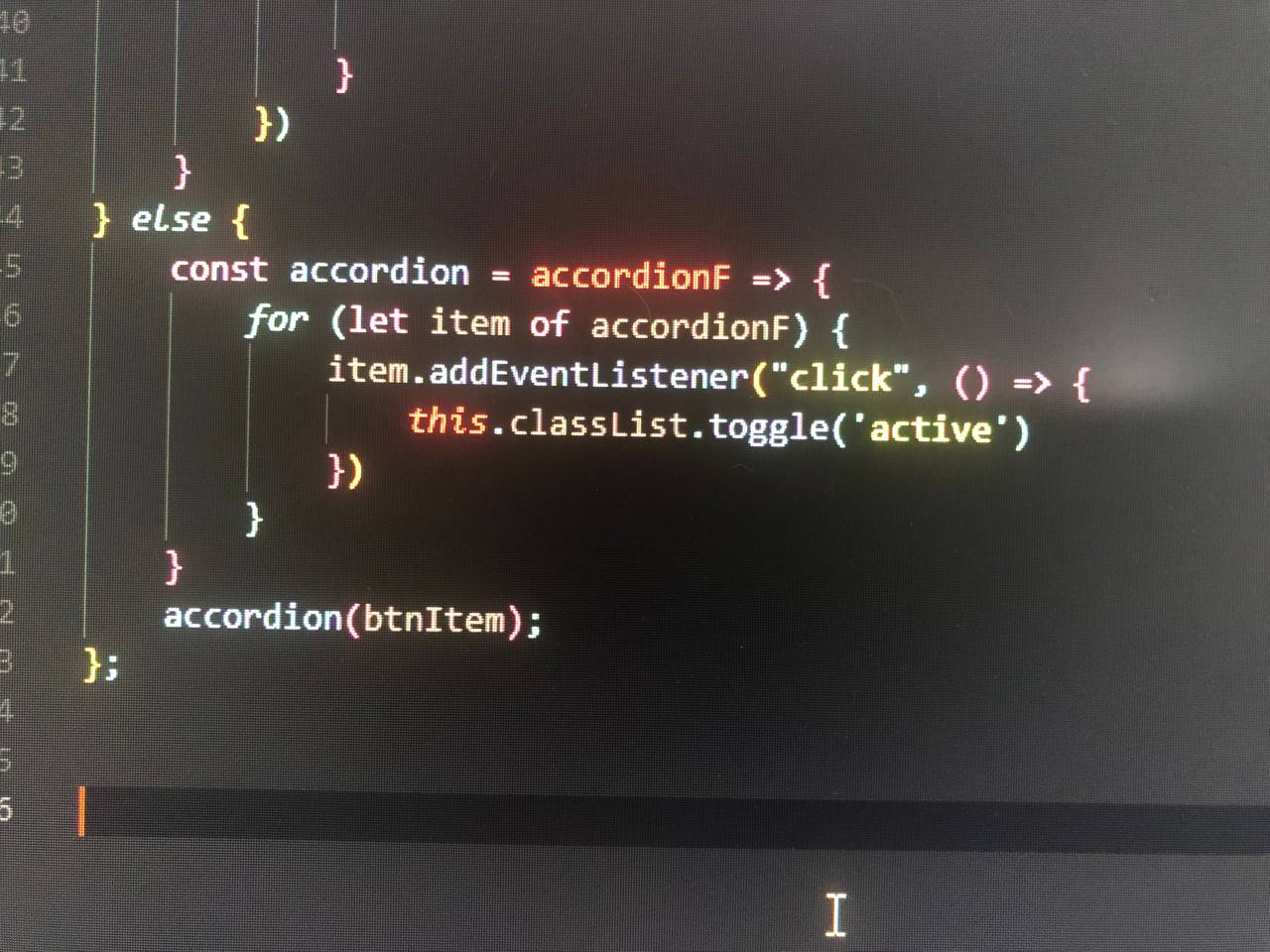
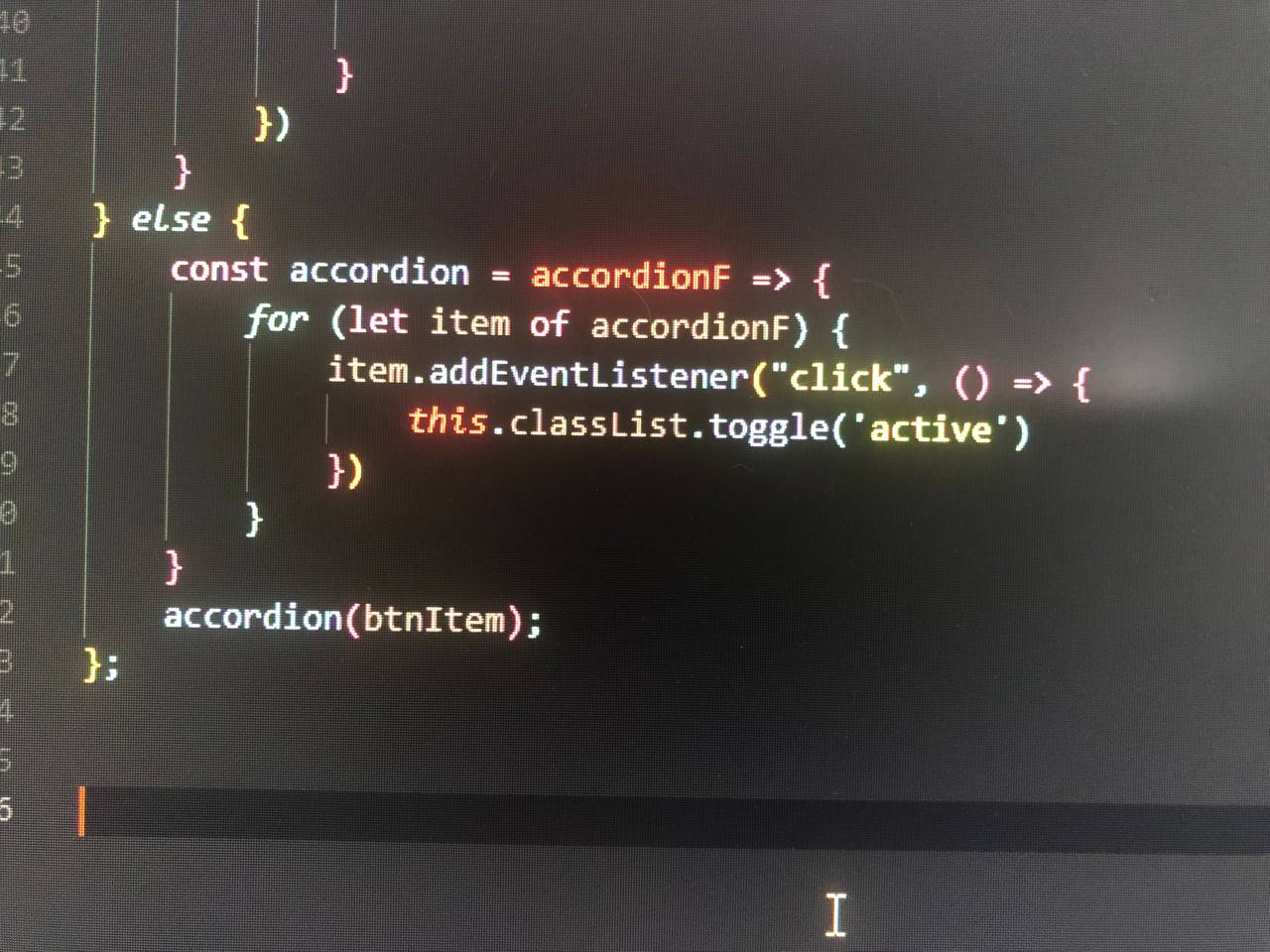
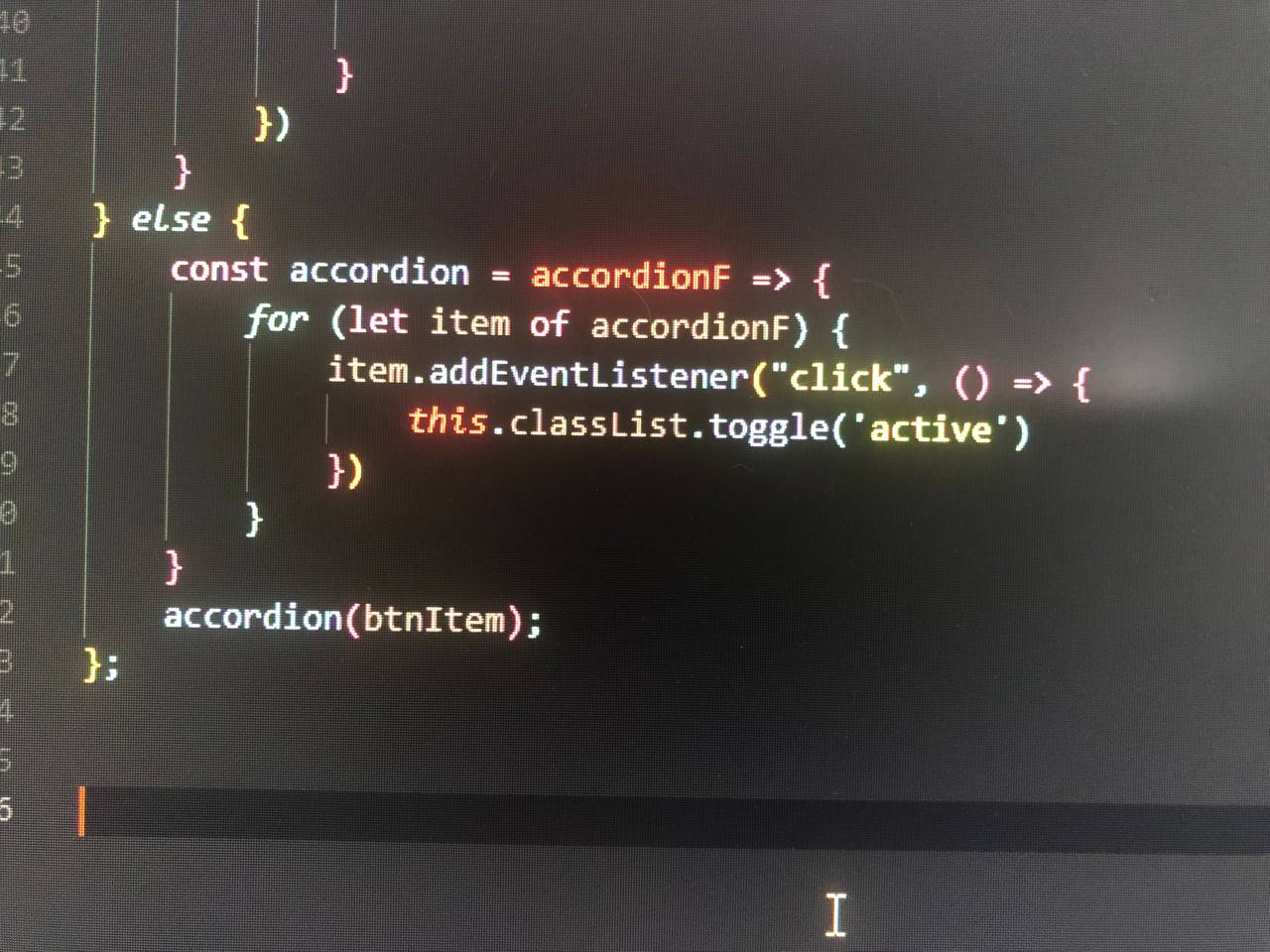
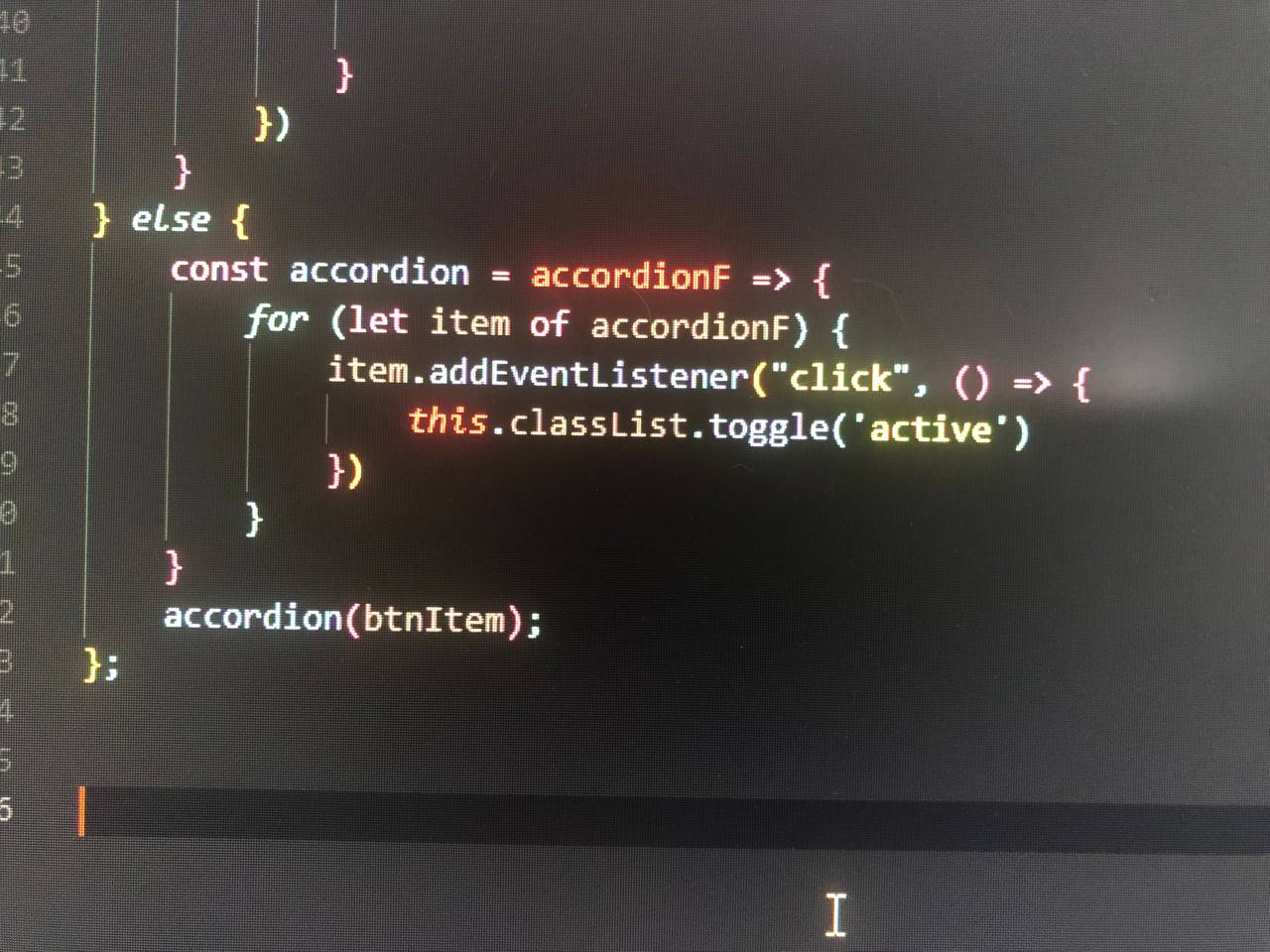
Ребят, а this со стрелочной функцией не работает ?
D
Daniel
Ребят, а this со стрелочной функцией не работает ?
Работает, но указывает на this места объявления этой функции
D

D
Куда указывает this?
AP
Daniel

а выше что?
D
if (document.documentElement.clientWidth > 767)
D
и код
D
Daniel
Куда указывает this?
Туда же куда указывал this вунтри for или внутри accordionF или внутри else
AP
Daniel

если ты хочешь получить кнопку, по которой кликнули, то у тебя, как минимум, есть item
AP
а вообще для такого обычно event.target используется
AP
Daniel
if (document.documentElement.clientWidth > 767)
тогда this это window должен быть
D
дааа, я это знаю, но не пойму почему, если написать стрелочную функцию, то this не работает
D
Daniel

this не нужен :)
D
а с обычной работает
D
Daniel
дааа, я это знаю, но не пойму почему, если написать стрелочную функцию, то this не работает
Потому что это одно из свойств стрелочных функций



