P
Size: a a a
2021 February 01
IllyaOn
для чего нужен this?
j
IllyaOn
для чего нужен this?
Для того чтобы менять целевые объекты как сарафанчики.
I
спасибо
P
Всем привет, такой вопрос
Добавляю карусель через bootstrap на свой проект, но проблема в том, что очень большая картинка, уже всячески пытался ее уменьшить через width и height, но все криво выходит , буду благодарен за ответ
Добавляю карусель через bootstrap на свой проект, но проблема в том, что очень большая картинка, уже всячески пытался ее уменьшить через width и height, но все криво выходит , буду благодарен за ответ
j
Всем привет, такой вопрос
Добавляю карусель через bootstrap на свой проект, но проблема в том, что очень большая картинка, уже всячески пытался ее уменьшить через width и height, но все криво выходит , буду благодарен за ответ
Добавляю карусель через bootstrap на свой проект, но проблема в том, что очень большая картинка, уже всячески пытался ее уменьшить через width и height, но все криво выходит , буду благодарен за ответ
Не соблюдаются соотношения сторон? Слишком долго грузится?
AB
P
Не, грузится все шустро, просто хочу отдалить будто картинку, чтобы она изначально была на весь экран без прокручивая вниз как сейчас(растянута)
j
Не, грузится все шустро, просто хочу отдалить будто картинку, чтобы она изначально была на весь экран без прокручивая вниз как сейчас(растянута)
Сначала читай доку по своей карусели.
V
Добрый вечер, подскажите пожалуйста работаю в webStorm, сделал ветку работал в ней пол дня переключился на другую ветку, короче забыл название той что мне надо, есть вариант как увидеть историю переходов между ветками? ветку не пушил, с гита стянуть не могу
v
Andrew Bistrov
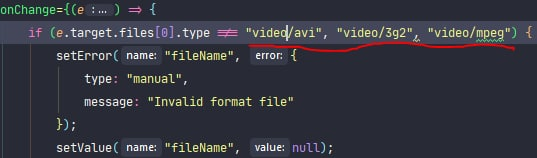
Добрый день подскажите как сделать перечисление видео форматов которые не вызовут ошибку а пройдут валидацию, заранее благодарю.
const supportedTypes = ['avi', 'xxx'];Если все файлы из списка должны быть валидными. Если частично - то подругому делать. Еще вся эта история может быть регистрозависимой
const files = [{name: 'file1', type: 'avi'}, {name: 'file2', type: 'xxx'}]
if(files.every(({type}) => supportedTypes.includes(type))) {
console.log('ok')
} else {
console.log('err')
}
A
И это не json.
Не знаешь модулей для http/https/socks?
A
Чтоб без мозгоебки было
j
Чтоб без мозгоебки было
express?
A
express?
Нет, чтоб с помощью https
A
Либо ему подобным
K

j
Либо ему подобным
Ну не знаю, с сертфикатами никогда не работал, но express самый популярный фреймворк для nodejs, он может и в http и в https. Для socks легко ещё что то подобрать.
v
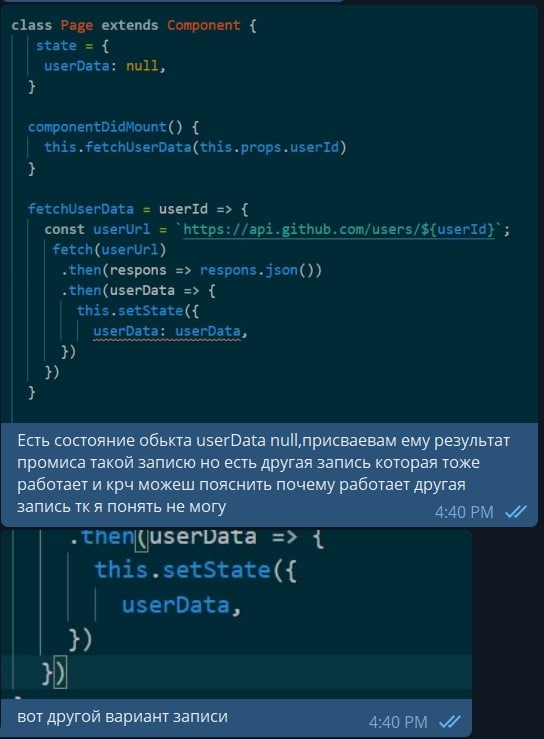
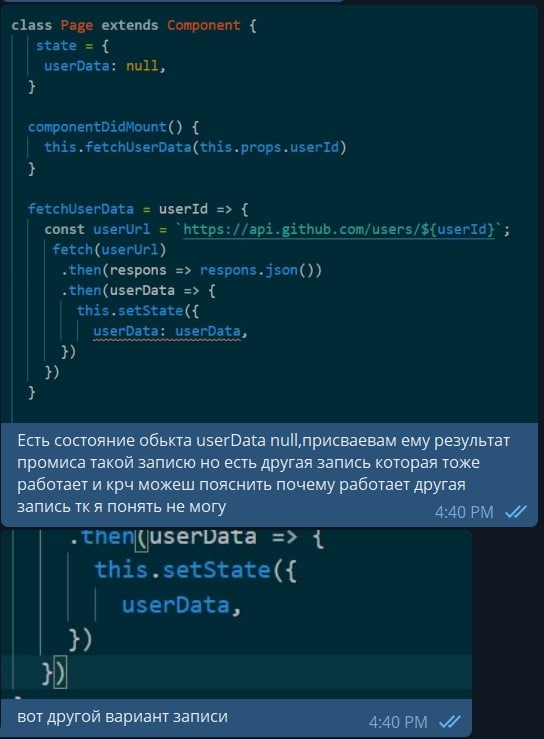
Kosanyak

{userData} тоже, что и {userData: userData}, если вопрос про этоб es6, object Property Value Shorthand
j
Либо ему подобным
Вот тебе модуль, называется, не поверишь - "socks". Промисы поддерживает, 6,115,478 загрузок в неделю.
j
Я просто не понимаю о чём ты меня спрашиваешь.