L
Size: a a a
2019 July 21
что покажет в консоли? если я не ошибся не где канешн
RN
main.js:32 Uncaught (in promise) TypeError: Failed to construct 'FormData': parameter 1 is not of type 'HTMLFormElement'.
L
main.js:32 Uncaught (in promise) TypeError: Failed to construct 'FormData': parameter 1 is not of type 'HTMLFormElement'.
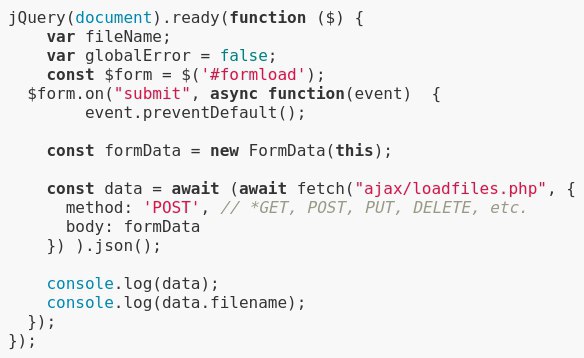
jQuery(document).ready(function ($) {
var fileName;
var globalError = false;
const $form = $('#formload');
$form.on("submit", async function(event) {
event.preventDefault();
const formData = new FormData(this);
const data = await (await fetch("ajax/loadfiles.php", {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
body: formData
}) ).json();
console.log(data);
console.log(data.filename);
});
});а так
S
jQuery(document).ready(function ($) {
var fileName;
var globalError = false;
const $form = $('#formload');
$form.on("submit", async function(event) {
event.preventDefault();
const formData = new FormData(this);
const data = await (await fetch("ajax/loadfiles.php", {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
body: formData
}) ).json();
console.log(data);
console.log(data.filename);
});
});а так

L
как у тебя было
RN
jQuery(document).ready(function ($) {
var fileName;
var globalError = false;
const $form = $('#formload');
$form.on("submit", async function(event) {
event.preventDefault();
const formData = new FormData(this);
const data = await (await fetch("ajax/loadfiles.php", {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
body: formData
}) ).json();
console.log(data);
console.log(data.filename);
});
});а так
а у formconst data = await (await fetch("ajax/loadfiles.php", {
L
а у formconst data = await (await fetch("ajax/loadfiles.php", {
что
RN
всё так же как с ajax? То есть есть beforeSend?
L
а у formconst data = await (await fetch("ajax/loadfiles.php", {
сработало? или нет
RN
у меня в конструкции было поведение расписано, что будет в момент начала отправки
RN
да, сработало
RN
Хочу просто понять, как мне это преобразовать
L
у меня в конструкции было поведение расписано, что будет в момент начала отправки
ну вот дальше делай еще вызовы также с await
RN
ну вот дальше делай еще вызовы также с await
мне для начала нужно еще выполнить некоторые действия во время выполнения
RN
как это было в моей конструкции при beforeSend:
complete:
потом в случае прихода ответа
complete:
потом в случае прихода ответа
L
как это было в моей конструкции при beforeSend:
complete:
потом в случае прихода ответа
complete:
потом в случае прихода ответа
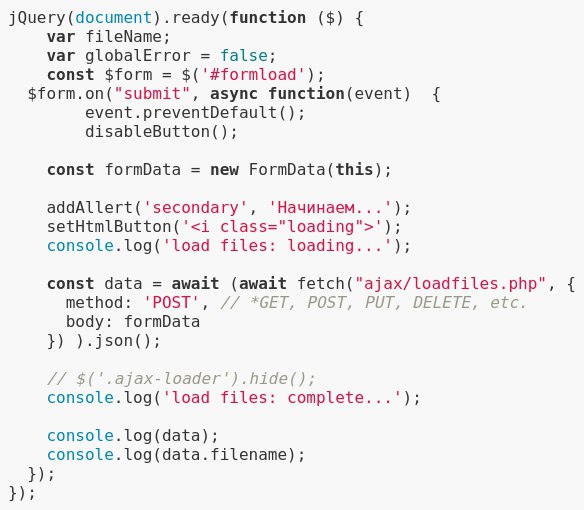
ну главное прогресс бара у тебея не было, так что beforeSend - перед фетч напиши что то, complete - после фетча
L
как это было в моей конструкции при beforeSend:
complete:
потом в случае прихода ответа
complete:
потом в случае прихода ответа
jQuery(document).ready(function ($) {
var fileName;
var globalError = false;
const $form = $('#formload');
$form.on("submit", async function(event) {
event.preventDefault();
disableButton();
const formData = new FormData(this);
addAllert('secondary', 'Начинаем...');
setHtmlButton('<i class="loading">');
console.log('load files: loading...');
const data = await (await fetch("ajax/loadfiles.php", {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
body: formData
}) ).json();
// $('.ajax-loader').hide();
console.log('load files: complete...');
console.log(data);
console.log(data.filename);
});
});S
jQuery(document).ready(function ($) {
var fileName;
var globalError = false;
const $form = $('#formload');
$form.on("submit", async function(event) {
event.preventDefault();
disableButton();
const formData = new FormData(this);
addAllert('secondary', 'Начинаем...');
setHtmlButton('<i class="loading">');
console.log('load files: loading...');
const data = await (await fetch("ajax/loadfiles.php", {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
body: formData
}) ).json();
// $('.ajax-loader').hide();
console.log('load files: complete...');
console.log(data);
console.log(data.filename);
});
});
RN
jQuery(document).ready(function ($) {
var fileName;
var globalError = false;
const $form = $('#formload');
$form.on("submit", async function(event) {
event.preventDefault();
disableButton();
const formData = new FormData(this);
addAllert('secondary', 'Начинаем...');
setHtmlButton('<i class="loading">');
console.log('load files: loading...');
const data = await (await fetch("ajax/loadfiles.php", {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
body: formData
}) ).json();
// $('.ajax-loader').hide();
console.log('load files: complete...');
console.log(data);
console.log(data.filename);
});
});а в такой конструкции как определить, что ошибка запроса была?
RN
в ajax это было success: