L
Size: a a a
2019 July 21
RN
всё плохо?
RN
просто мне нужно выполнить 4 запроса по порядку. Именно по порядку
RN
а не в жанре типичного ajax - я короче тебя запущу, но ответ ждать не буду, сразу второй запущу.. ой, тебе нужен был ответ на первый для второго? Прости, первый еще не закончился, а я уже начал второй.
L
всё плохо?
мне не нравится
L
просто мне нужно выполнить 4 запроса по порядку. Именно по порядку
а где массив с линками, по которым надо скачать что то?
RN
там передаётся одна строка - которая связует всё на сервере
RN
то есть первый код формирует два файла на сервере, во второй ajax передаётся строковая переменная (имя файла)
RN
А делаю я 4 запроса, чтобы сделать разгрузку, потому что там операции долгие, могут закрываться
RN
а где массив с линками, по которым надо скачать что то?
переменная fileName не пустая, но видимо во втором ajax в
data: {filename: fileName}, она не передаётся
словно она не видна уже там
data: {filename: fileName}, она не передаётся
словно она не видна уже там
L
я с ajax jquery давно дел не имел, обычно функции реализующие и промис и обычный коллбек, в случае если переда коллбек промис не возвращают
L
мб в этом дело?
L
ты же success передал, то есть там там ответа ждешь
RN
да я даже напрямую передаю данные
RN
data: {filename: 'arr20190721142151_4y2oc_'},
RN
он всё равно словно на сервер не отдаёт их
L
ща попробую переписать
RN
ой, так я же дебил
L
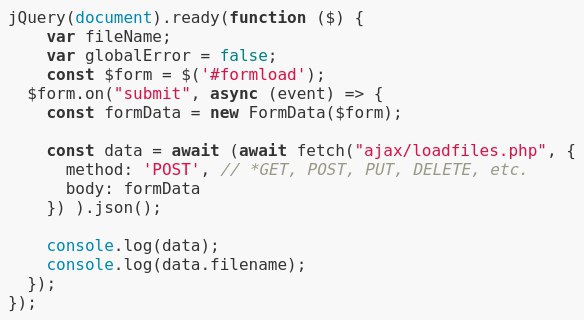
jQuery(document).ready(function ($) {
var fileName;
var globalError = false;
const $form = $('#formload');
$form.on("submit", async (event) => {
const formData = new FormData($form);
const data = await (await fetch("ajax/loadfiles.php", {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
body: formData
}) ).json();
console.log(data);
console.log(data.filename);
});
});S
jQuery(document).ready(function ($) {
var fileName;
var globalError = false;
const $form = $('#formload');
$form.on("submit", async (event) => {
const formData = new FormData($form);
const data = await (await fetch("ajax/loadfiles.php", {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
body: formData
}) ).json();
console.log(data);
console.log(data.filename);
});
});