AN
Size: a a a
2020 December 18
И правда. Не работает.
E
И правда. Не работает.
Женя очень часто бывает прав )
AN
эм, то-есть bind на самом деле делает
function bind(target, args) {
const funct = this;
return function(this, args){
funct.apply(target, args);
}
}EO
эм, то-есть bind на самом деле делает
function bind(target, args) {
const funct = this;
return function(this, args){
funct.apply(target, args);
}
}ага
AN
V7v S6k

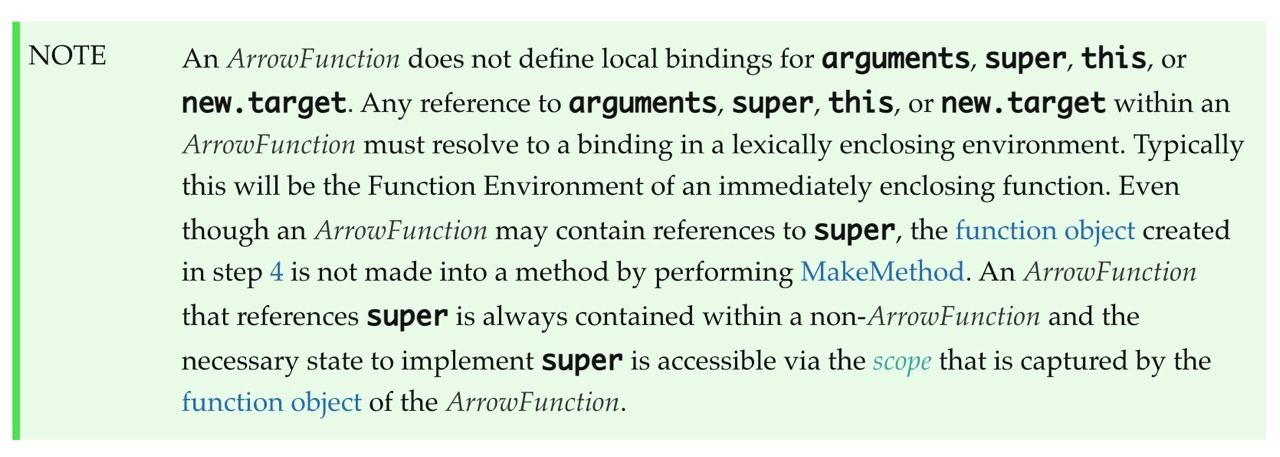
Cпасибо. Спецификация всё расставляет по местам.
AN
Яй. Спасибо за ликбез.
VS

new.target цікаво працює))
E
Кто выдумывает такие методы использования? ) Это унаследовано с какого-то языка? Кто-то знает этот момент?
VS
Evgen
Кто выдумывает такие методы использования? ) Это унаследовано с какого-то языка? Кто-то знает этот момент?
слово target не зарезервоване, тому вони його типу так заскоупили гадаю)
VS
це ES5 здається
E
V7v S6k
слово target не зарезервоване, тому вони його типу так заскоупили гадаю)
Я больше про new говорил - интересно просто
VS
Evgen
Я больше про new говорил - интересно просто
new використали як скоуп чисто
VS
чи ти взагалі про створення об’єктів через new? це синтаксис джави здається
E
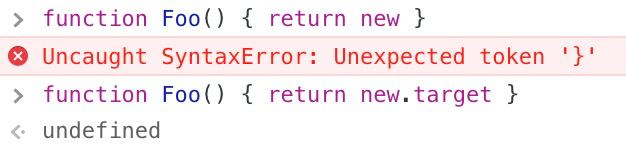
Я про то, что немного не очевидное использование new.target, вместо чего-то типа isCalledWithNew(this)
AS
Evgen
Я про то, что немного не очевидное использование new.target, вместо чего-то типа isCalledWithNew(this)
intent был не добавлять новых ключевых слов / глобальных функций. такой же дизайн у
import.meta и import()AS
new.whatever -- не валидный синтаксис до ES6, и норм читаетсяE
intent был не добавлять новых ключевых слов / глобальных функций. такой же дизайн у
import.meta и import()Спасибо - действительно есть смысл в этом
E
function a() {
return new.target
}
new new new new a()()()()
- весело )AN
В таком случае
объект сразу создается и this заменяется на this текущего контекста исполнения, правильно?
тоесть куда его не сунь, если это было в глобал скоупе — так оно на него и будет указывать, да?
const x = {a: this}объект сразу создается и this заменяется на this текущего контекста исполнения, правильно?
тоесть куда его не сунь, если это было в глобал скоупе — так оно на него и будет указывать, да?
E
В таком случае
объект сразу создается и this заменяется на this текущего контекста исполнения, правильно?
тоесть куда его не сунь, если это было в глобал скоупе — так оно на него и будет указывать, да?
const x = {a: this}объект сразу создается и this заменяется на this текущего контекста исполнения, правильно?
тоесть куда его не сунь, если это было в глобал скоупе — так оно на него и будет указывать, да?
Да, this будет ссылаться на ближайший this, а поле а уже будет ссылаться на этот this



