DK
Size: a a a
2020 January 27
ладно, я пркращаю)
IT
Стас наругает :)
DK
просто мне кажется что код должен быть максимально интуитивен
IT
Ну назови datesWithoutUndefinedAndNulls
DK
только заметил что в чате стикеры запрещены)
SG
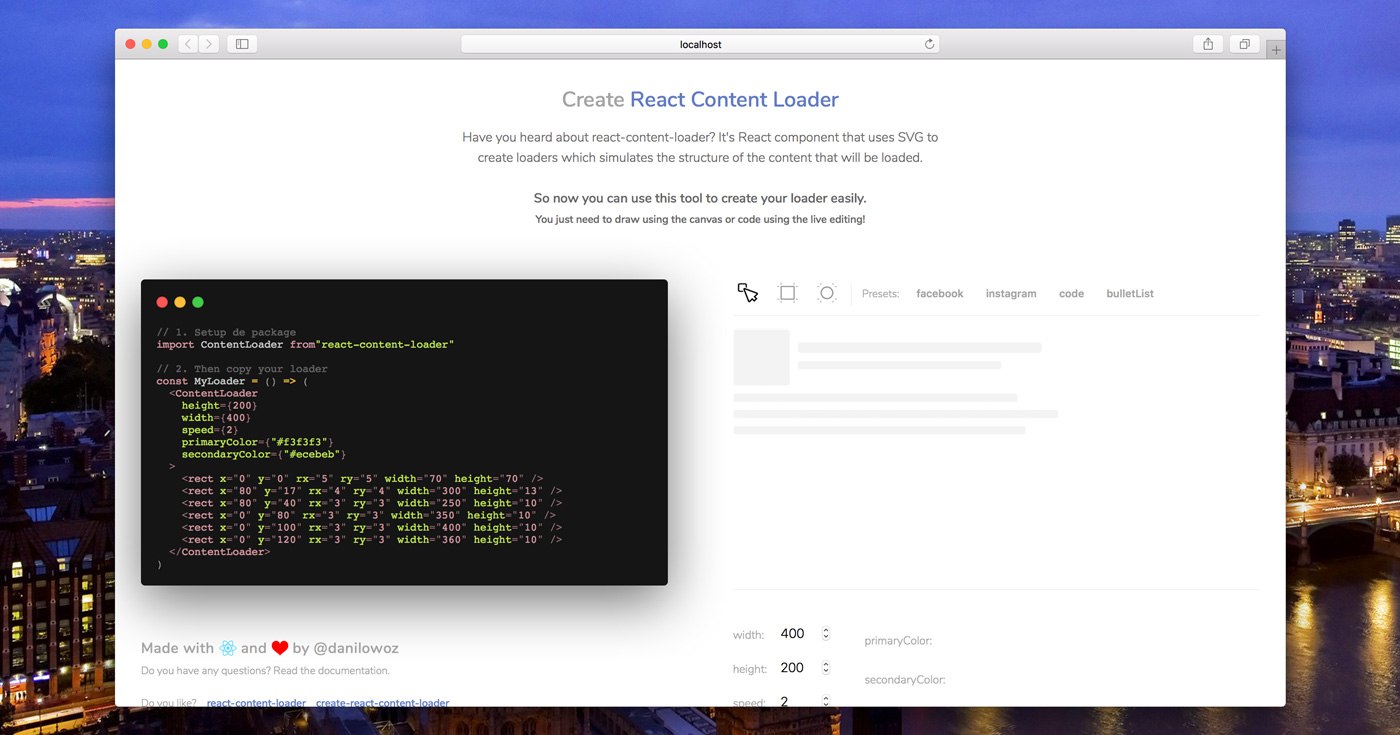
Скелетон якщо кому портібний, тут можна легко зробити http://danilowoz.com/create-content-loader/ (якщо це те що шукали, звісно).
SG
Там не тільки під реакт(не дивлячись на назву), якщо що
2020 January 28
SG
о, спасибо, схороню
SG
я по ходу дела понял, что он мне не нужен, но в будущем пригодится)
UU
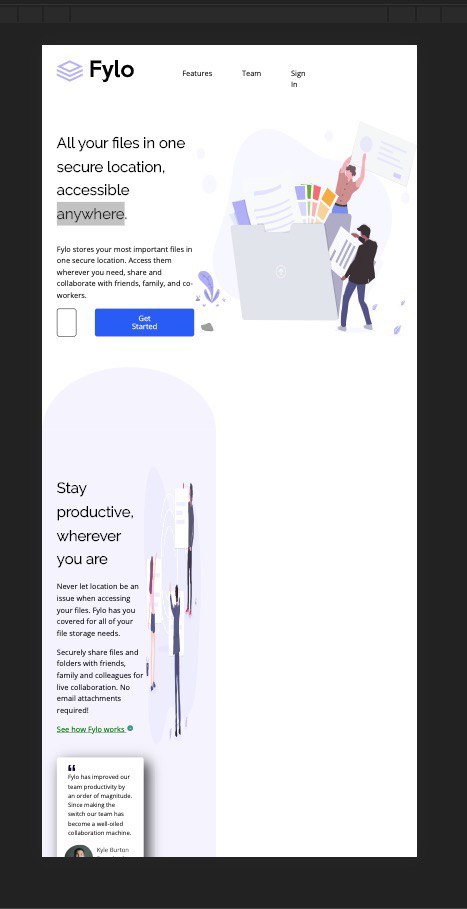
оцініть верстку
AS

мобила потелета)
AK
Слишком специфические названия у классов, например кнопка
get_startedUU
Я спочатку зробив для десктопа і тепер складно перероблювати під телефон. Мабуть наступний проект почну правильно - спочатку с мобільної версії.
SS
Крім дівів ще є теги 😉
AS
- почему там не форма с имейлом и кнопкой?
- почему тот инпут type text?
- свг подключил как img src? лучше впихни как хтмл тег
- вместо margin left/right можно писать margin с использованием шортката. То же самое с паддингами
- поле телефона и имейла не кликабельно.
- в футеере на меюшке не ссылки
- грохни аутлайны на кнопках и элементах
- в топ меншке тож не ссылки
- почему тот инпут type text?
- свг подключил как img src? лучше впихни как хтмл тег
- вместо margin left/right можно писать margin с использованием шортката. То же самое с паддингами
- поле телефона и имейла не кликабельно.
- в футеере на меюшке не ссылки
- грохни аутлайны на кнопках и элементах
- в топ меншке тож не ссылки
AS
ну к названиям классов и бэму я не цепляюсь
AS
Я спочатку зробив для десктопа і тепер складно перероблювати під телефон. Мабуть наступний проект почну правильно - спочатку с мобільної версії.
нету правильных и неправильных подходов. Есть mobile first / desktop first
AS
+ сетки не вижу