SG
Size: a a a
2020 January 24
поэтому и сам инпут не очищается
SG
хотя лучше послушать знатоков вью
ND
Yurii Tryfonkov
Есть VueJS, Vuetify и поле с type="number"
Есть обработчик на onBlur, который просто очищает модель, соответственно очищается поле, т. к. two-way data bindings.
Но не работает, если в поле вводишь
https://codepen.io/tryfonkov/pen/PowLqBd
Есть обработчик на onBlur, который просто очищает модель, соответственно очищается поле, т. к. two-way data bindings.
Но не работает, если в поле вводишь
. или e (экспонента) или + -.Че так?https://codepen.io/tryfonkov/pen/PowLqBd
кто не срабатывает, onBlur?
ND
блинский, у меня нету вьютифия развернутого
ND
а ну проверь в девтулзах
ND
ті когда пишешь ++ и — оно в модель записывает данные?
ND
оно не пишет в модель
ND
Стас правильно сказал
YT
Точно. Спасибо!
ND
Yurii Tryfonkov
Точно. Спасибо!
проверил с другим UI китом ElementUI там с инпутом type number похожая ситуация
AK

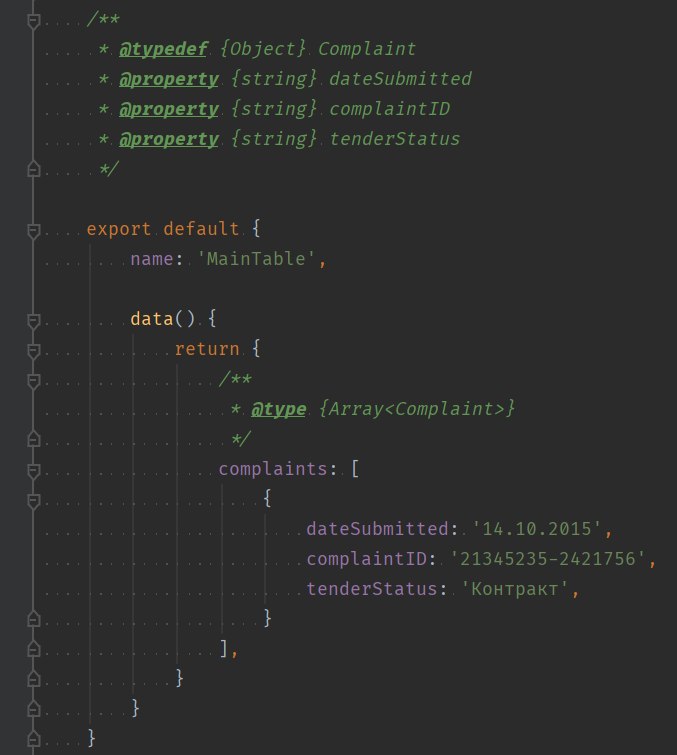
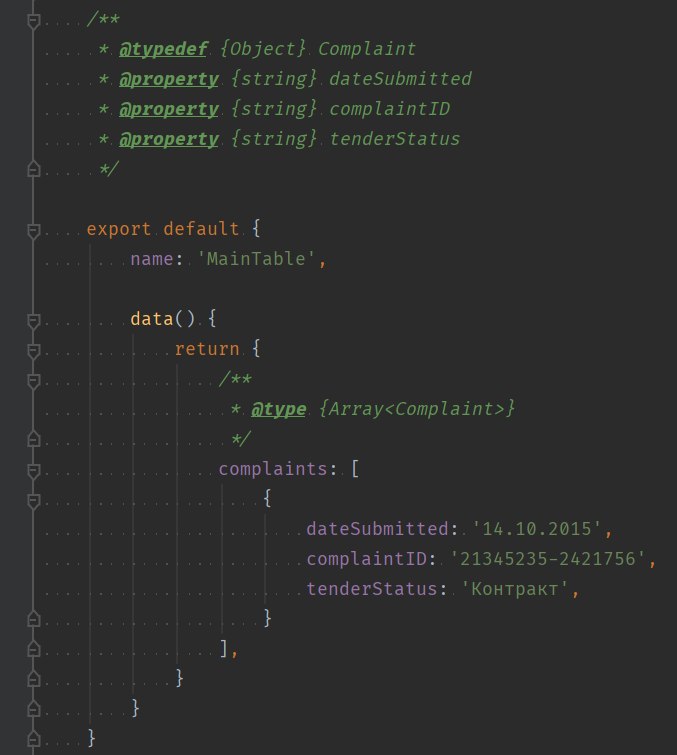
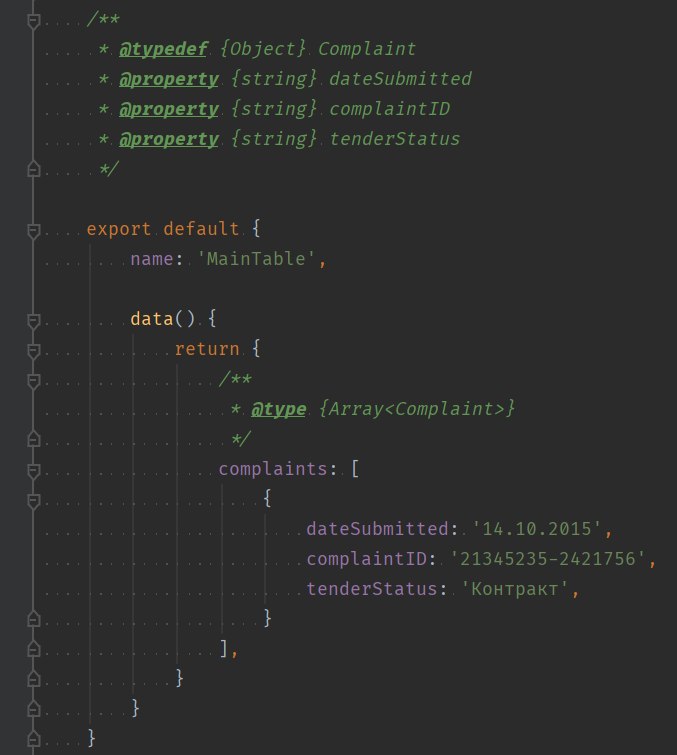
Подскажите, правильно ли я написал JSDoc для массива объектов с типом Complaint? Это Vue.js
I

Подскажите, правильно ли я написал JSDoc для массива объектов с типом Complaint? Это Vue.js
А в jsdoc разве нельзя писать вот так Complaint[]
AK
А в jsdoc разве нельзя писать вот так Complaint[]
Похоже что можно
AK
И ещё, куда по структуре правильно будет вынести определения типов? Компоненты у меня лежат в папке components, а типы как? Класть рядом с компонентом? Или создать папку types рядом с components?
A

Подскажите, правильно ли я написал JSDoc для массива объектов с типом Complaint? Это Vue.js
@type {Array.<Complaint>}AK
@type {Array.<Complaint>}а что даёт точка?
A
Работает в разных парсерах jsdoc
A
Я хз почему так
VN
background-image: url(lolo/test.svg)
Иконка вставлена через беграудом-имейдж. В EDGE некоторые обрезается снизу или справа. Некоторые отображаются нормально.
Решил что viewBox иконки прилягает к границам кривых. Всем иконкам, даже тем, что отображались нормально, увеличил высоту/ширину на 2px. viewBox.
Но теперь край обрезается у некоторых (не у всех) что отображались нормально + у некоторых снизу как будто тень.
Что еще интересного. Если увеличить размер контейнера (что увеличивает иконку) где=то в два раза, все SVG отображаются нормально.
Пример: https://codesandbox.io/s/quizzical-cerf-3znu6
Исходный вид: https://www.flaticon.com/free-icon/rose_2448666
Может кто работал с svg в EDGE и может подсказать, как решить проблему?
Всем заранее спасибо
Иконка вставлена через беграудом-имейдж. В EDGE некоторые обрезается снизу или справа. Некоторые отображаются нормально.
Решил что viewBox иконки прилягает к границам кривых. Всем иконкам, даже тем, что отображались нормально, увеличил высоту/ширину на 2px. viewBox.
Но теперь край обрезается у некоторых (не у всех) что отображались нормально + у некоторых снизу как будто тень.
Что еще интересного. Если увеличить размер контейнера (что увеличивает иконку) где=то в два раза, все SVG отображаются нормально.
Пример: https://codesandbox.io/s/quizzical-cerf-3znu6
Исходный вид: https://www.flaticon.com/free-icon/rose_2448666
Может кто работал с svg в EDGE и может подсказать, как решить проблему?
Всем заранее спасибо
A
а что даёт точка?
Они сами определиться не могут https://github.com/jsdoc/jsdoc/issues/1375