Я
Size: a a a
2020 November 06
nazar web
подскажите пожалуйста , margin это ведь зло? или width, получается отступ в 120px
Ты о чем вообще?
nw
nazar web
правильно дать margin или через just space betw с width
а что не понятно?
nw
Просто хочу узнать что плохо что хорошо
Я
я просто не могу понять как ты связал margin с width
A
nazar web
Просто хочу узнать что плохо что хорошо
плохо делать плохо, хорошо - хорошо
nw
мне нужно дать отступ , но как лучше , через margin-right: 120px или через width: 445px с justify-content: space betwe
Я
на flex лучше, просто будешь смотреть на какой ширине как ведет себя и через media менять
K
Вообще задавать фикс размеры блокам не очень для адаптива, насколько знаю
K
На мой взгляд, лучше задать внутренние границы паддингами, и если надо сделать отступ от других элементов через марджин
K
Вообще задавать фикс размеры блокам не очень для адаптива, насколько знаю
Если только это не обёртка для контента
Я

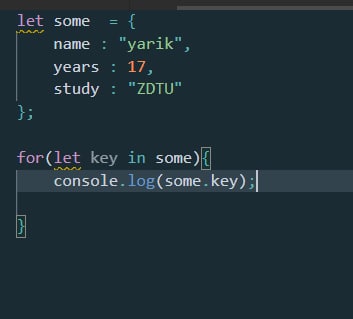
я так понял это фитча js,что такой синтаксис не правильный?
BM
почему, правильный синтаксис
K
А разве не some[key]?
BM
Это уже другой вопрос
BM
В примере кода на картинке абсолютно корректный синтаксис js
Я
Ну по логики , как по мне, some.key должно брать значения по ключу, которые в обьекте, но оно ищет ключ "key"
Я
А разве не some[key]?
В случае такого цикла да, но если просто так написать и вместо key ключ, то сам js подсказывает, что лучше написать через точку
С
Просто линтер у тебя не понимает es6 синтаксис
D
Кто знает, по спецификации SVG, если присутствует матричное преобразование в такой строчке:
<line id="Line 9" y1="-1.5" x2="1000" y2="-1.5" transform="matrix(1 0 0 -1 0 500)" stroke="#DFDCDC" stroke-width="3"/>Почему при этом бывает, что нет x1? Чему оно подразумевается равно? Первому "y" или нулю?
K
В случае такого цикла да, но если просто так написать и вместо key ключ, то сам js подсказывает, что лучше написать через точку
Ну вообще да. Обращение к свойству через точку (object.key), а если нужно обратится к свойствам, когда в key это переменная с именем свойства, то через скобки (object[key]), если нужно обратиться к свойству через квадратные скобки и не переменную, то укажи имя свойства в кавычках, как строку (object["key"])



