BM
Size: a a a
2020 November 05
Vladimir
давноли бэм заменили _ у модификатора на —
всю жизнь разделители были на усмотрение пользователя
ИЗ
Переслано от Игорь Завирюха...

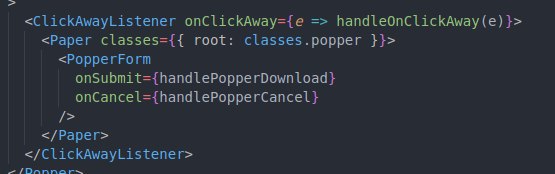
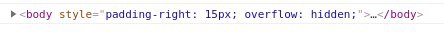
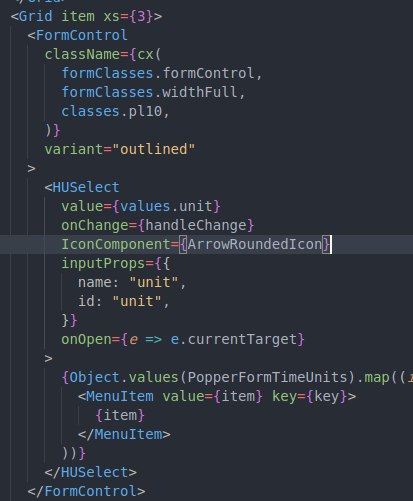
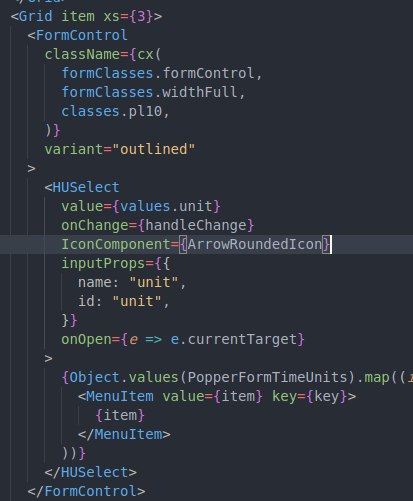
Привет. Есть компонент Select из Material UI. Форма, в которой этот селект находится обернута в компонент для прослушки клика вне формы. Так вот проблема в том, что при нажатии на Select в его e.target попадает body, а не он сам и соответственно ClickAwayListener триггерится на это и закрывает всплывающую форму. Может у кого-то был опыт работы с подобным?
ИЗ
ИЗ
A
Переслано от Игорь Завирюха

Привет. Есть компонент Select из Material UI. Форма, в которой этот селект находится обернута в компонент для прослушки клика вне формы. Так вот проблема в том, что при нажатии на Select в его e.target попадает body, а не он сам и соответственно ClickAwayListener триггерится на это и закрывает всплывающую форму. Может у кого-то был опыт работы с подобным?
e.preventdefault, e.stoppropagation
ИЗ
e.preventdefault, e.stoppropagation
та не, решил уже
ИЗ
сделал кастомный обработчик открытия для select
V

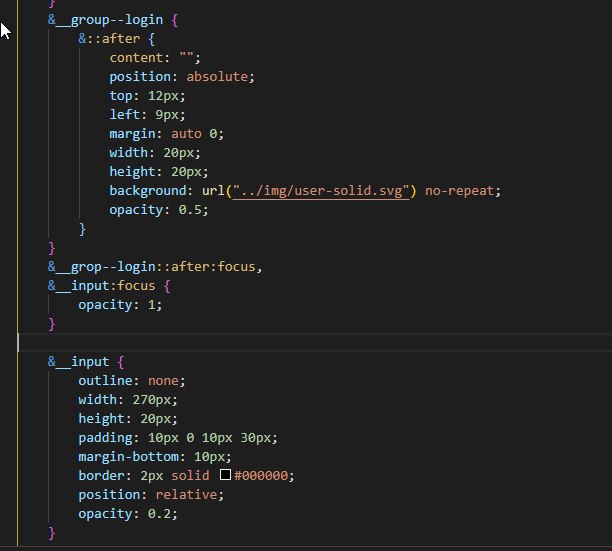
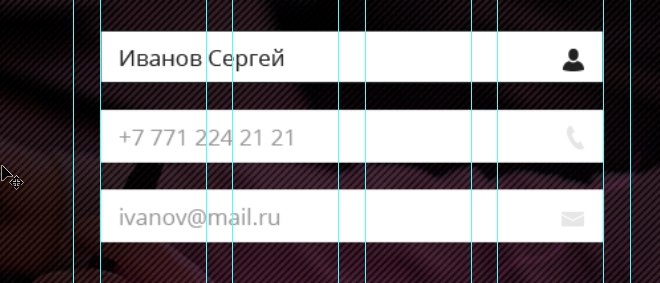
ребят я птался добиться такого эффекта, но чет пошло не по плану, где ошибка?
V

V
почему-то фокус на псевдоэлемент и инпут не работает совместно
EG
Vladimir
почему-то фокус на псевдоэлемент и инпут не работает совместно
Сначала должен быть focus на элементе.
&__grop--login:focus:after {}V
так оно рабоотает тольок для элемента, псевдоклассу не дает значений
А
Привет, попробуй position: absolute
Уже понял,но всеровно спасибо🙏
EG
Vladimir
так оно рабоотает тольок для элемента, псевдоклассу не дает значений
так если это блок-обвертка для input, не будет работать таким образом.
Псевдоэлемент на блоке, а :focus получает input.
Псевдоэлемент на блоке, а :focus получает input.
VA
Vladimir
почему-то фокус на псевдоэлемент и инпут не работает совместно
дак и не работает. надо инпут оборачивать в див. и диву задавать псевдоэлемент
А
Привет,
Есть проблема
Текст
может
быть
так
С лева
Или
Вот
Так
С права
Вопрос: ставить текс-алиджн
и выравнивать как мне нужно или есть иной стиль?
Есть проблема
Текст
может
быть
так
С лева
Или
Вот
Так
С права
Вопрос: ставить текс-алиджн
и выравнивать как мне нужно или есть иной стиль?
AE
Админ
Привет,
Есть проблема
Текст
может
быть
так
С лева
Или
Вот
Так
С права
Вопрос: ставить текс-алиджн
и выравнивать как мне нужно или есть иной стиль?
Есть проблема
Текст
может
быть
так
С лева
Или
Вот
Так
С права
Вопрос: ставить текс-алиджн
и выравнивать как мне нужно или есть иной стиль?
ну а какой иной? для текста ничего лучше текстовых правил не придумали.
Ri
Админ
Привет,
Есть проблема
Текст
может
быть
так
С лева
Или
Вот
Так
С права
Вопрос: ставить текс-алиджн
и выравнивать как мне нужно или есть иной стиль?
Есть проблема
Текст
может
быть
так
С лева
Или
Вот
Так
С права
Вопрос: ставить текс-алиджн
и выравнивать как мне нужно или есть иной стиль?
выключка слева + перенос по слогам
2020 November 06
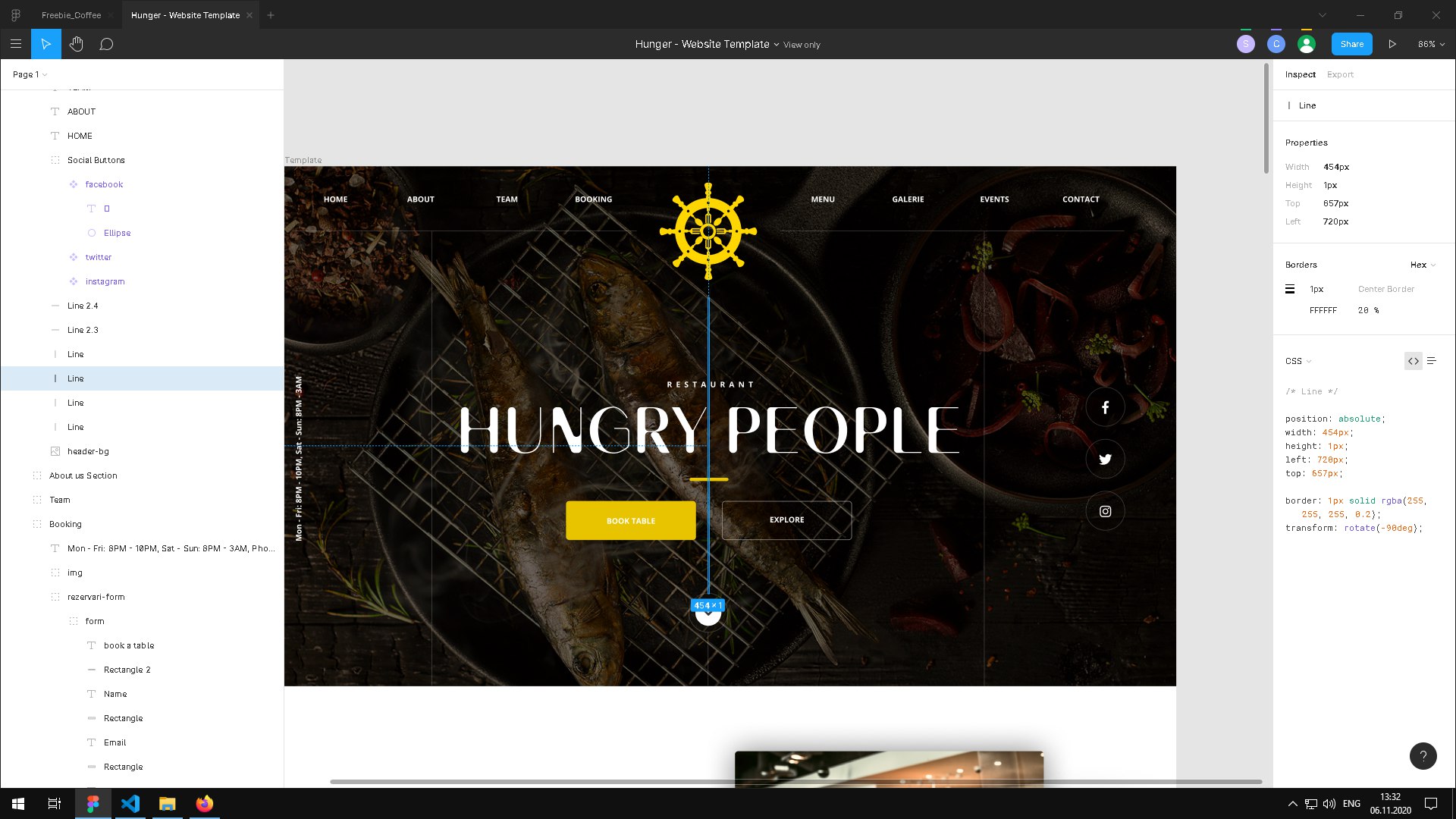
nw

nw
как сделать линии с лева с права