V
Size: a a a
2020 November 04
Или типа того. Я уже не помню)
MI
наверно лучше min-height)
AV
я min-height: 100vh выставил, все заработало спасибо
AV
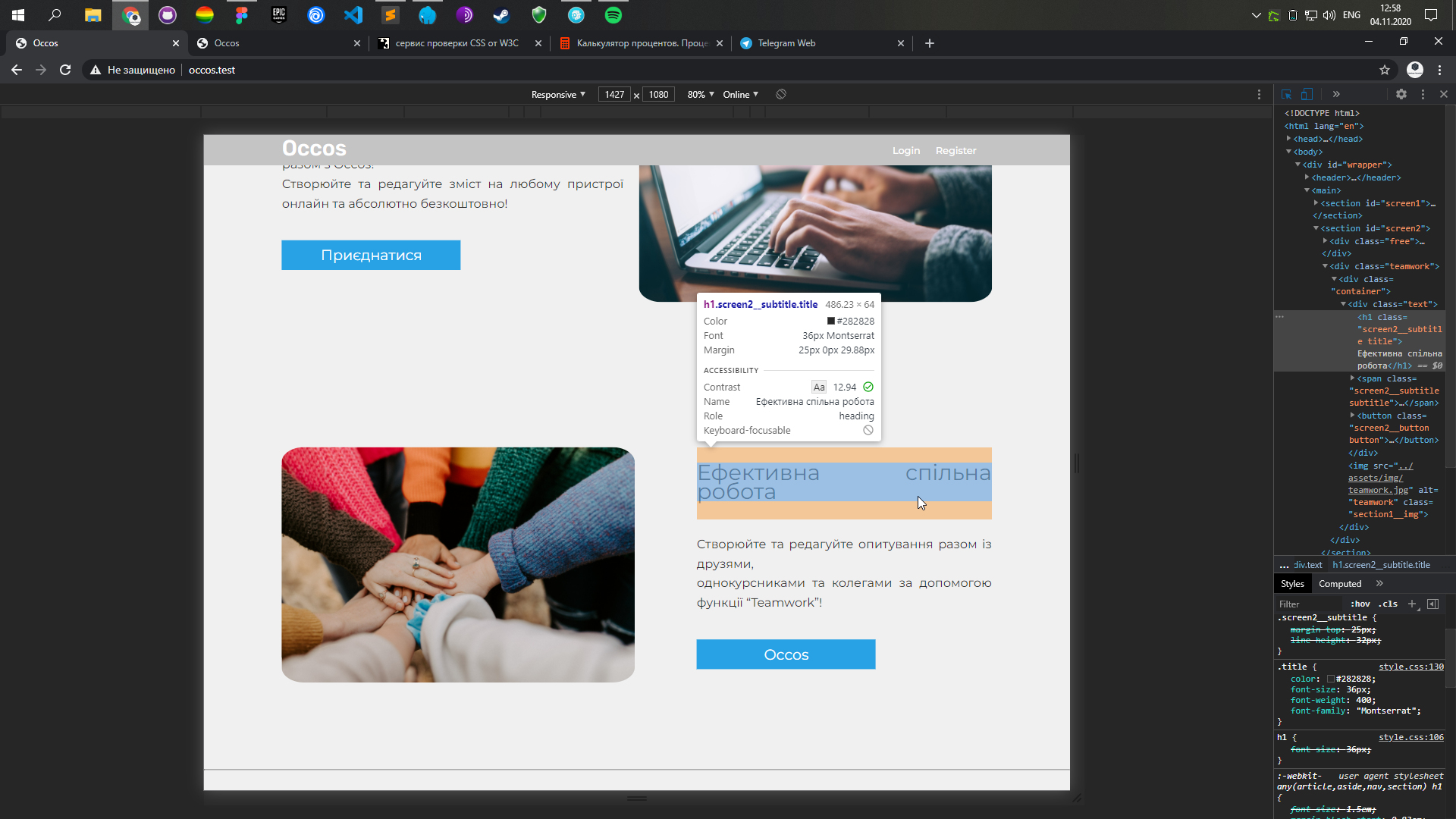
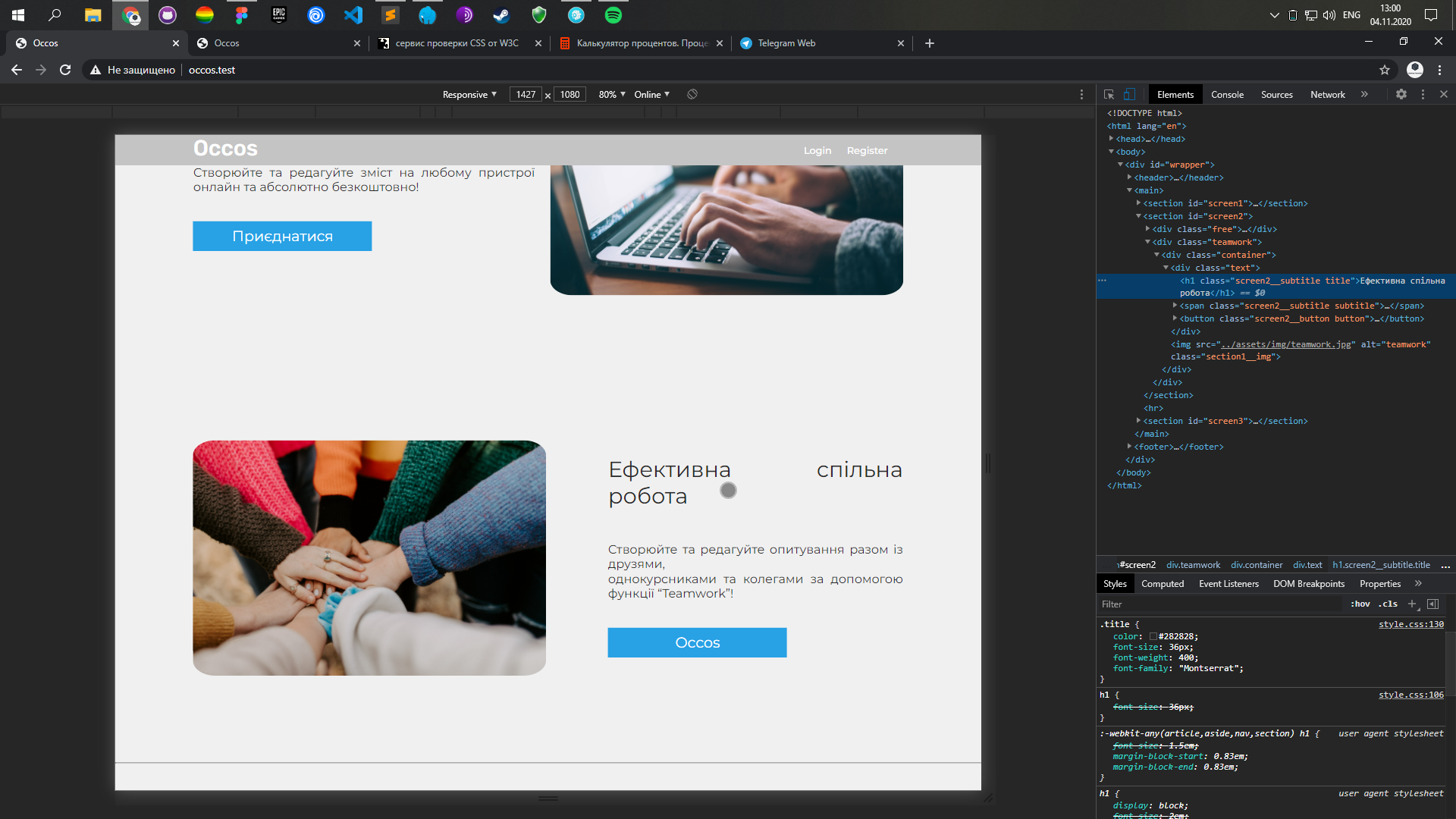
Слушайте из-за чего могут быть очень большие пробелы в тексте при уменьшении экрана?
V
line-height
BM
я min-height: 100vh выставил, все заработало спасибо
Нужно мета тег добавить чтобы не масштабировалось
BM
<
meta name="viewport" content="width=device-width, initial-scale=1">BM
Минимальная высота - это костыль
AV
line-height
убрал, не помогает
V
убрал, не помогает
покажи скрин в этим элементом и какое значение line-iehgit у него?
V
справа снизу показывает стили элемента
BM
Вангую что выравнивание по ширине стоит
BM
Не надо так делать
AV
не тот скинул скрин перед этим
V
… ты шутишь? вкладка ВНИЗУ СПРАВА COMPUTED!!!!
V
раскрой ее что или проскроль что бы все стили увидеть, ты понимаешь взаимосвязь стилей элемента над его отображением?
AV
ну, там line-height нету