M
Size: a a a
2020 October 31
M
Rahmat
Я
Привет всем, кто знает книги или Ютуб канал о CSS Grid и flexbox
BM
Даже 10 лет назад этот сайт был не очень
BM
А сейчас тем более
AM
Подскажите пожалуйста, почему картинка не адаптируется если она стоит таким образом
.preview{
background: url(../img/main/bg.png) no-repeat center;
background-size: cover;}
.preview{
background: url(../img/main/bg.png) no-repeat center;
background-size: cover;}
AE
Привет всем, кто знает книги или Ютуб канал о CSS Grid и flexbox
а тем кто не знает, не привет что ли? ну ты грубиян. 😉
K
а тем кто не знает, не привет что ли? ну ты грубиян. 😉
😂
AE
Подскажите пожалуйста, почему картинка не адаптируется если она стоит таким образом
.preview{
background: url(../img/main/bg.png) no-repeat center;
background-size: cover;}
.preview{
background: url(../img/main/bg.png) no-repeat center;
background-size: cover;}
ну она адаптируется. но видимо не так как ты ожидаешь. почитай как работает cover.
AM
ну она адаптируется. но видимо не так как ты ожидаешь. почитай как работает cover.
Спасибо
AE
Спасибо
Да не за что. Я серьезно. она закрывает весь блок? закрывает. попробуйте управлять размерами фона. есть специальные свойства.
AM
Серьезно спасибо. Я пыталась применять разные свойства, менять ширину, высоту, саму картинку, но при этом до меня не дошло самого элементарного — прочитать как работает
NV
Серьезно спасибо. Я пыталась применять разные свойства, менять ширину, высоту, саму картинку, но при этом до меня не дошло самого элементарного — прочитать как работает
contain пробовали?
AM
я решила проблему, все работает, спасибо) Про contain прочитаю, с ним пока не знакома
A
Скиньте хорошую статью про svg, а то для меня svg это тип файла векторного для иконок, не понимаю что там за коды)
В
это рандомайзер фраз как в нпм
Рада - чтобы радовать, а дума - чтобы думать.
(С) Витяля 😂
(С) Витяля 😂
А
M
градиент не?
2020 November 01
M
Админ
Переслано от Админ

Хай,ребята!Как сделать такой разноцветный текст (СПОРТИВНІ)?
градиент
Б©

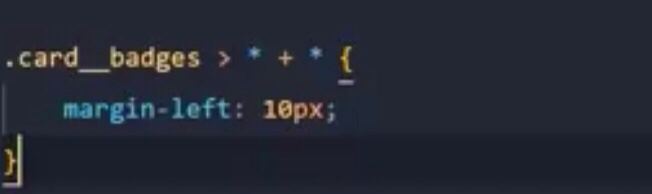
На видео наткнулся на вот такой вот синтаксис,где можно почитать что-то про > * + * ?



