V
Size: a a a
2020 April 16
ну это логично, я просто уточнил, может, ему радиобаттон нужен
не, ему нужно закруглить углы квадратика
IN
не, ему нужно закруглить углы квадратика
При
border-radius: 50%; там уже не квадратик будетV
При
border-radius: 50%; там уже не квадратик будетдля блока с бордюром, а для чекбокса (инпута)?
V
смотри в сторону кастоматизации чекбоксов, в краце прячем инпут, его оформляем через лабл который пивязан к чекбоксу. профит
тип:
тип:
input:checked + labelAE
Стоит ли закруглять углы чекбокса?
риторический вопрос, но все же, как говаривал один небезызывестный дядя - когда у изайнера нет идей он начинает стилизовать чекбоксы и радио.
люди привыкл к стандартному интерфейсу что галочка ставится и сниматеся из квадратной дырки, а точка ставится в одну из круглых. заем ломать их привычный мир и усложнять доступность интерфейса?
з.ы. я еще понимаю 3-5% скруглить...
риторический вопрос, но все же, как говаривал один небезызывестный дядя - когда у изайнера нет идей он начинает стилизовать чекбоксы и радио.
люди привыкл к стандартному интерфейсу что галочка ставится и сниматеся из квадратной дырки, а точка ставится в одну из круглых. заем ломать их привычный мир и усложнять доступность интерфейса?
з.ы. я еще понимаю 3-5% скруглить...
KA
Стоит ли закруглять углы чекбокса?
риторический вопрос, но все же, как говаривал один небезызывестный дядя - когда у изайнера нет идей он начинает стилизовать чекбоксы и радио.
люди привыкл к стандартному интерфейсу что галочка ставится и сниматеся из квадратной дырки, а точка ставится в одну из круглых. заем ломать их привычный мир и усложнять доступность интерфейса?
з.ы. я еще понимаю 3-5% скруглить...
риторический вопрос, но все же, как говаривал один небезызывестный дядя - когда у изайнера нет идей он начинает стилизовать чекбоксы и радио.
люди привыкл к стандартному интерфейсу что галочка ставится и сниматеся из квадратной дырки, а точка ставится в одну из круглых. заем ломать их привычный мир и усложнять доступность интерфейса?
з.ы. я еще понимаю 3-5% скруглить...
ну чекбоксы можно скруглить на 4-6 пикселей
AE
ну чекбоксы можно скруглить на 4-6 пикселей
должно быть вы не дочитали?
я именно про 50% пишу
я именно про 50% пишу
KA
должно быть вы не дочитали?
я именно про 50% пишу
я именно про 50% пишу
а, нет конечно же
KA
так с толку собьёшь
S

Привет ребята.
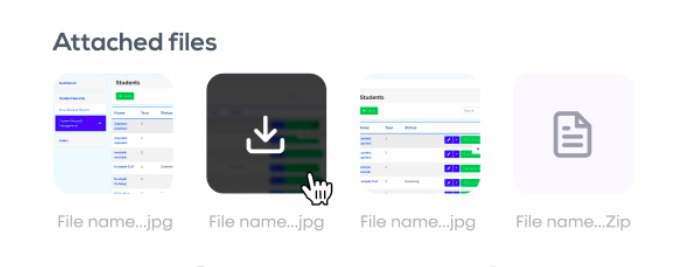
Имеется блоки с изображениями, вот их структура.
Пожалуйста, подскажите как сделать hover как на скрине, у меня имеется иконка, как мне сделать, чтобы при наводе было затемнее и выводилась иконка. ПОжалуйста помогите.
Имеется блоки с изображениями, вот их структура.
Пожалуйста, подскажите как сделать hover как на скрине, у меня имеется иконка, как мне сделать, чтобы при наводе было затемнее и выводилась иконка. ПОжалуйста помогите.
<div class="row show-filepond-files">
<div class="col-lg-2 col-md-4 col-4 filepond-files show">
<div class="filepond images">
<a target="_blank">
<img src="">
</a>
</div>
<span class="file-name">Screens...png</span>
</div>
</div>
2020 April 17
АЖ
кто-нть в курсе насчет поддержки хромом sass/scss?
АЖ
короче у меня ангулар проект
KA
кто-нть в курсе насчет поддержки хромом sass/scss?
переводишь в css и работает
VA
слишком просто)
KA
слишком просто)
так обычно задают простые вопросы
KA
nesting пока рассматривают для CSS'а
АЖ
сорцмапы есть, воркспейс замапил, стили в элементах ссылаются на исходные scss файлы
АЖ
я могу этот scss отредактировать и записать в файловую систему
АЖ
прям в хроме во вкладке sources