АЗ
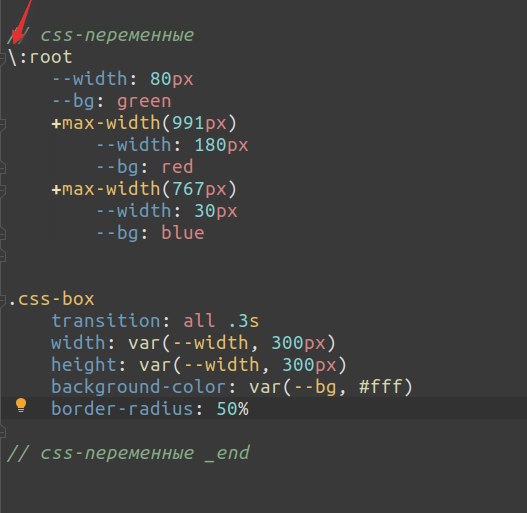
:root
// WRONG, will not work in recent Sass versions. --accent-color-wrong: $accent-color
// RIGHT, will work in all Sass versions.
--accent-color-right: #{$accent-color}
Но в своём вопросе я не использовала sass переменные, проблема была именно в псевдоклассе root