R
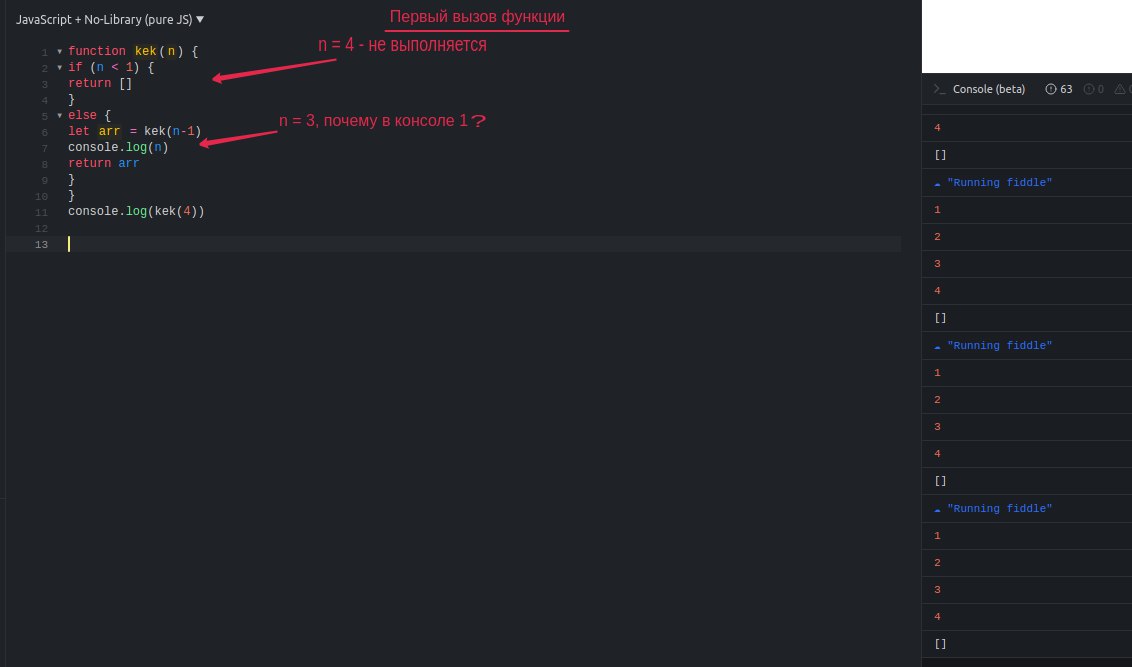
n = 4, n = 3, n = 2, n = 1
Это всё вызовы функции rec
Потом когда мы доходим до n = 0
Мы начинаем ВОЗВРАЩАТЬ значения в обратном порядке
n = 0
arr = []
return []
n = 1
arr = []
arr.unshift(n)
return [1]
n = 2
arr = [1]
arr.unshift(n)
return [2,1]
n = 3
arr = [2, 1]
arr.unshift(n)
return [3,2,1]