V
Size: a a a
2020 July 07
может просто у кого есть готовые примеры?
R
А почему именно без FormData()?
Оно же контейнером для файла выступает вроде
Оно же контейнером для файла выступает вроде
V
ну тип без самого тега <form> </form> в верстке
V
а как на жс написать меня вот это уже инетерсует ) что б на бэк отправить, а там как-то ларой вытащу из запросов
V
просто у меня форма в форме получится
V
А почему именно без FormData()?
Оно же контейнером для файла выступает вроде
Оно же контейнером для файла выступает вроде
так я наоборот и справшиваю типа - значит с ним?
A
Переслано от Alexandr
Всем привет! Вроде бы такая простая задача, но играюсь уже сутки, помогите пожалуйста. Нужно динамически менять mat-tab order (position).
https://i.imgur.com/cp7nNh7.png
https://i.imgur.com/cD0AxFI.png
https://i.imgur.com/cp7nNh7.png
https://i.imgur.com/cD0AxFI.png
IH
FormData()?
ну да
V
$('#upload-image-form').on('click', '.new-image', function() {
let fd = new FormData();
fd.append( 'image', $( '.input-file' )[0].files[0] );
$.ajax({
url: 'specs',
type: 'POST',
data: fd,
// success: function (data) {
// alert(data)
// },
cache: false,
contentType: false,
processData: false
});
});
не передает вообще ничего.. на бэке запрос пустой приходит (
let fd = new FormData();
fd.append( 'image', $( '.input-file' )[0].files[0] );
$.ajax({
url: 'specs',
type: 'POST',
data: fd,
// success: function (data) {
// alert(data)
// },
cache: false,
contentType: false,
processData: false
});
});
не передает вообще ничего.. на бэке запрос пустой приходит (
V
fd.append( 'image', $( '.input-file' )[0].files[0] );
не кладет ничего в формДату
не кладет ничего в формДату
V
если я просто вызываю "$( '.input-file' )[0].files[0]" то файл есть
V
но и кроме этого не передаются другие параметры если я кидаю их вместе с объектом formData
V
data: {fd: fd, type: 'newImg'}, приходит пустота
V
это типа изза этого?
processData: false
processData: false
V
и как тогда боротся с этим
ФН

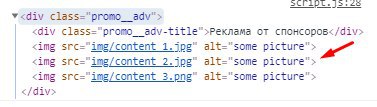
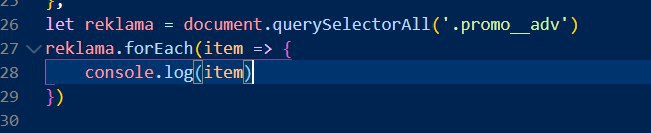
ребят плз помогите я получил элементы которые мне удалить(img), как их все(img) перебрать и удалить
ФН

вот как я их получил
ФН
или намекните что я делаю не так
R
Попробуй вот так
item.parentNode.removeChild(item);
item.parentNode.removeChild(item);
ФН

получилось вот так , а мне нужно