Ю
Size: a a a
2020 January 08
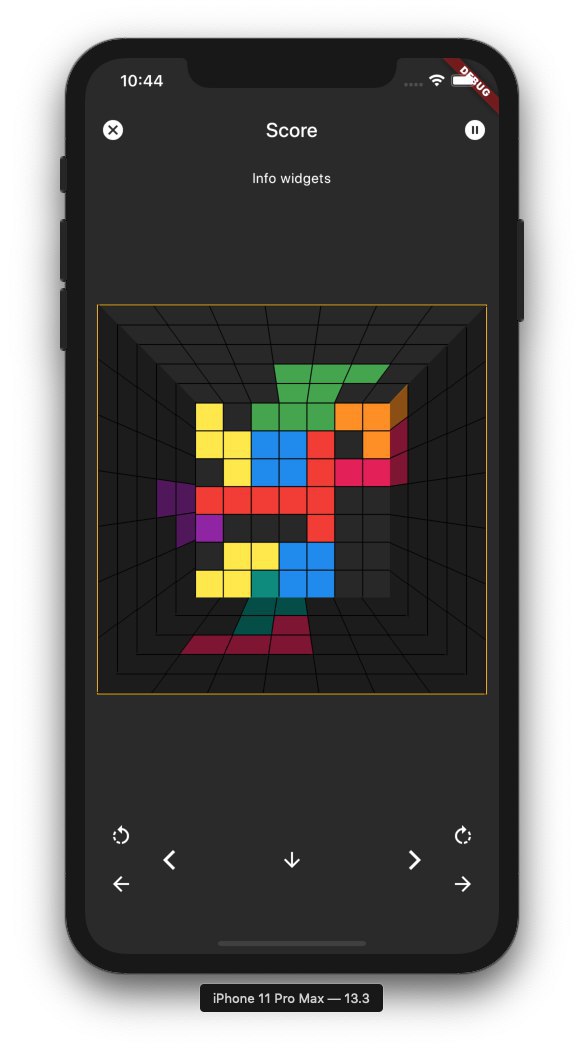
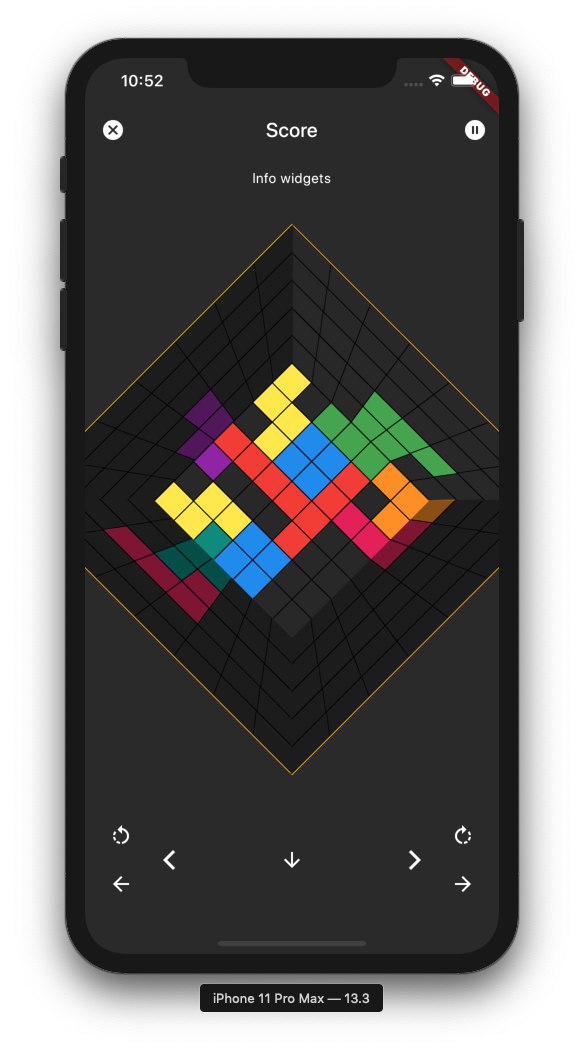
Завидую людям у которых есть фантазия придумать такой интерфейс
T
отвязать стейт приложения от изменения и мониторить его уже в самом стейте
Сложно. А как мониторить?
t
Сложно. А как мониторить?
способ простой.
заводишь глобальную переменную. оборачиваешь ее в ChangeNotifier.
способ нормальный.
делаешь общий блок на прилку. там слушаешь сливаешь в стрим.
вариант 3 для большого проекта.
берем редакс, мобх или любую другую хрень.
заводишь глобальную переменную. оборачиваешь ее в ChangeNotifier.
способ нормальный.
делаешь общий блок на прилку. там слушаешь сливаешь в стрим.
вариант 3 для большого проекта.
берем редакс, мобх или любую другую хрень.
T
способ простой.
заводишь глобальную переменную. оборачиваешь ее в ChangeNotifier.
способ нормальный.
делаешь общий блок на прилку. там слушаешь сливаешь в стрим.
вариант 3 для большого проекта.
берем редакс, мобх или любую другую хрень.
заводишь глобальную переменную. оборачиваешь ее в ChangeNotifier.
способ нормальный.
делаешь общий блок на прилку. там слушаешь сливаешь в стрим.
вариант 3 для большого проекта.
берем редакс, мобх или любую другую хрень.
А, да, на ChangeNotifier и засматриваюсь. Если это ок, так и сделаю. Спасибо!
E
Вызываю initializeDateFormatting('ru', null) но не работает
Ю

чет путаются иногда цвета, но более и менее оно такое как идея
Ю

есть идея с заворотом когда фигура ни там ни сям, но хз по логике игры
2020 January 09
IP
крута выглядит)
AY
Всем привет!
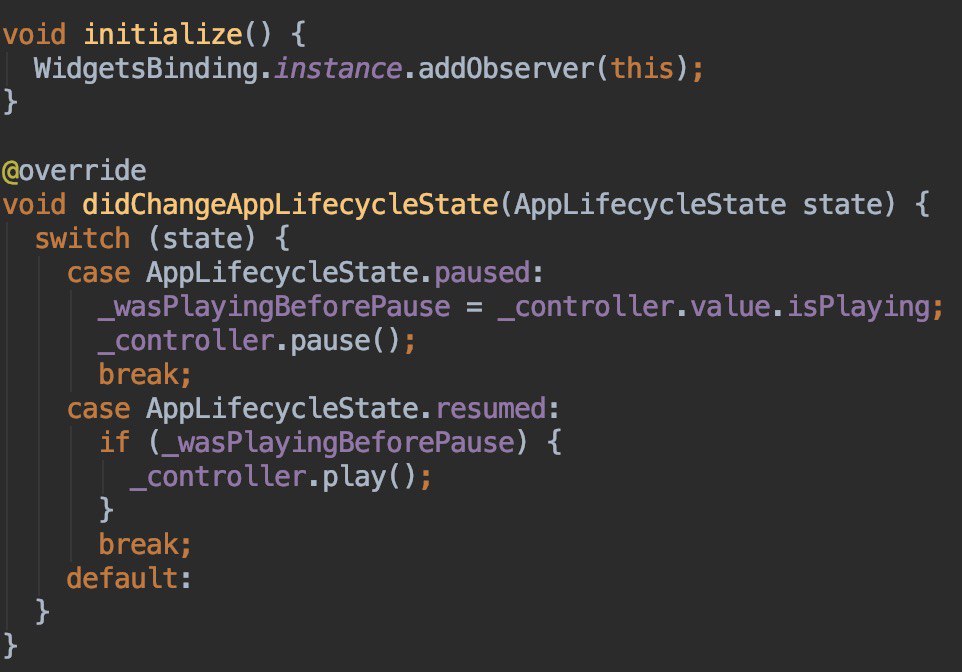
А как грамотнее всего расшарить на все прилоежние AppLifecycleState? Я его слушаю через SystemChannels.lifecycle.setMessageHandler в main, но таким же образом нельзя в нескольких местах мониторить стейт приложения, насколько я понял
А как грамотнее всего расшарить на все прилоежние AppLifecycleState? Я его слушаю через SystemChannels.lifecycle.setMessageHandler в main, но таким же образом нельзя в нескольких местах мониторить стейт приложения, насколько я понял

Привет
Это не то, что ты хочешь сделать?
Это не то, что ты хочешь сделать?
T
Так просто? Это их коробки есть такое?
AY
Так просто? Это их коробки есть такое?
ага
T
Лол, кек, спасибо! Попробую
r

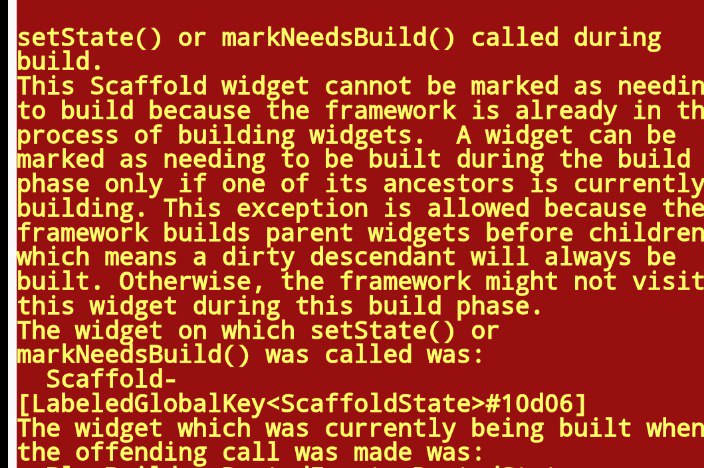
как такое правильно пофиксить?
AY
а что вы хотели сделать?
K
без кода — никак
r
а что вы хотели сделать?
показать ‘snackBar _scaffoldKey.currentState
.showSnackBar(SnackBar(content: Text(message, textScaleFactor: 2), backgroundColor: Colors.redred));’
.showSnackBar(SnackBar(content: Text(message, textScaleFactor: 2), backgroundColor: Colors.redred));’
DV
не вызывать setState во время билда виджета
DV
показать ‘snackBar _scaffoldKey.currentState
.showSnackBar(SnackBar(content: Text(message, textScaleFactor: 2), backgroundColor: Colors.redred));’
.showSnackBar(SnackBar(content: Text(message, textScaleFactor: 2), backgroundColor: Colors.redred));’
в какой момент он вызывается?
r
в какой момент он вызывается?
if (items.length == 0 || items == null) {
showSnackBar(context, "123");
return createWidgets(context, bloc);
}
это по событию обновления данных после нажатия на кнопку, нужно показать snackBar и собственно сам виджет с информацией которая нам пришла
Данные приходят из state(блок архитектура)
showSnackBar(context, "123");
return createWidgets(context, bloc);
}
это по событию обновления данных после нажатия на кнопку, нужно показать snackBar и собственно сам виджет с информацией которая нам пришла
Данные приходят из state(блок архитектура)
DV
ну тут можно подписаться на стейт отдельно для показа снека, а не внутри StreamBuilder