ɹ
Size: a a a

Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
956 membersпожаловаться на группу
2021 March 29
ɐʞɥɔo ɹɐlodıq ... in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
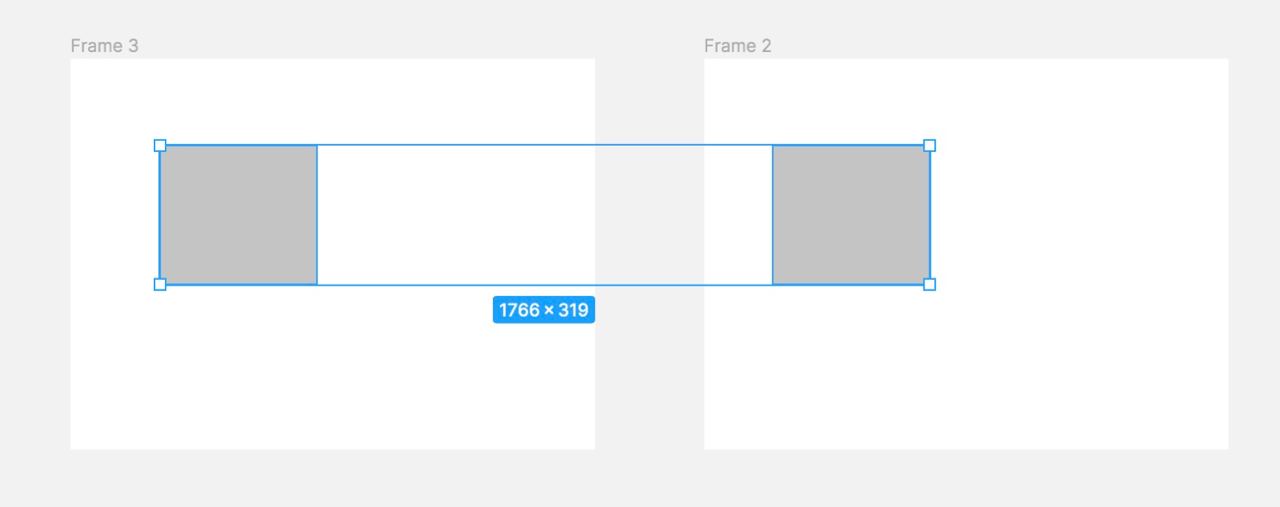
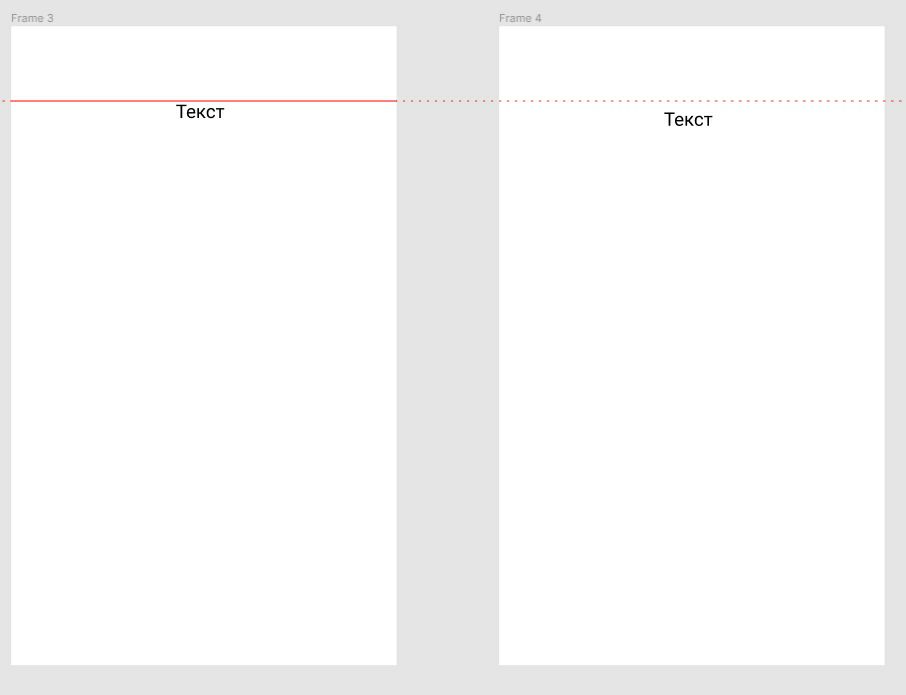
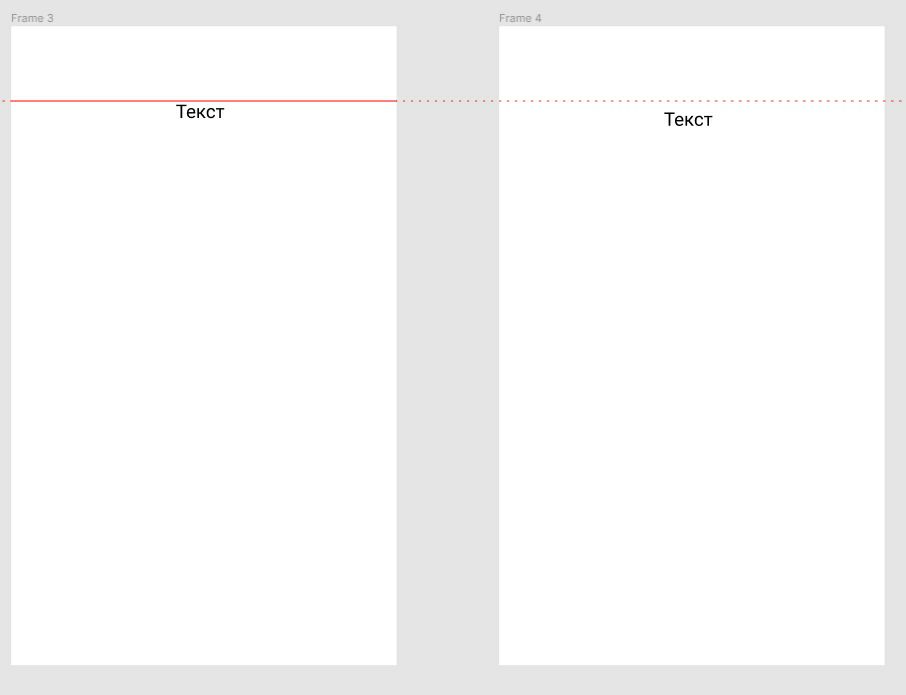
Квадратик между фреймами видимо имеется в виду)
ɹ
ɐʞɥɔo ɹɐlodıq ... in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
И направляющими можно их выровнять, если направляющая не привязана к фрейму
l
ID:0
#figmasucks
Ужасно реализованы направляющие.
Чтобы вывести направляющую мне обязательно нужно с зажатым тачпадом выводить направляющую. В скетче все гораздо проще.
(да, промахнулся, потому что с открытой фигмой у меня дико тормозит ноут).
+ В фигме направляющие нужно выводить из других сторон –_–
Ужасно реализованы направляющие.
Чтобы вывести направляющую мне обязательно нужно с зажатым тачпадом выводить направляющую. В скетче все гораздо проще.
(да, промахнулся, потому что с открытой фигмой у меня дико тормозит ноут).
+ В фигме направляющие нужно выводить из других сторон –_–

Когда копируешь элемент с другого экрана и тебе нужно расположить его на той же высоте к примеру. Может я что-то не так делаю? И это делается проще? 😂
ɹ
ɐʞɥɔo ɹɐlodıq ... in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
larion

Когда копируешь элемент с другого экрана и тебе нужно расположить его на той же высоте к примеру. Может я что-то не так делаю? И это делается проще? 😂
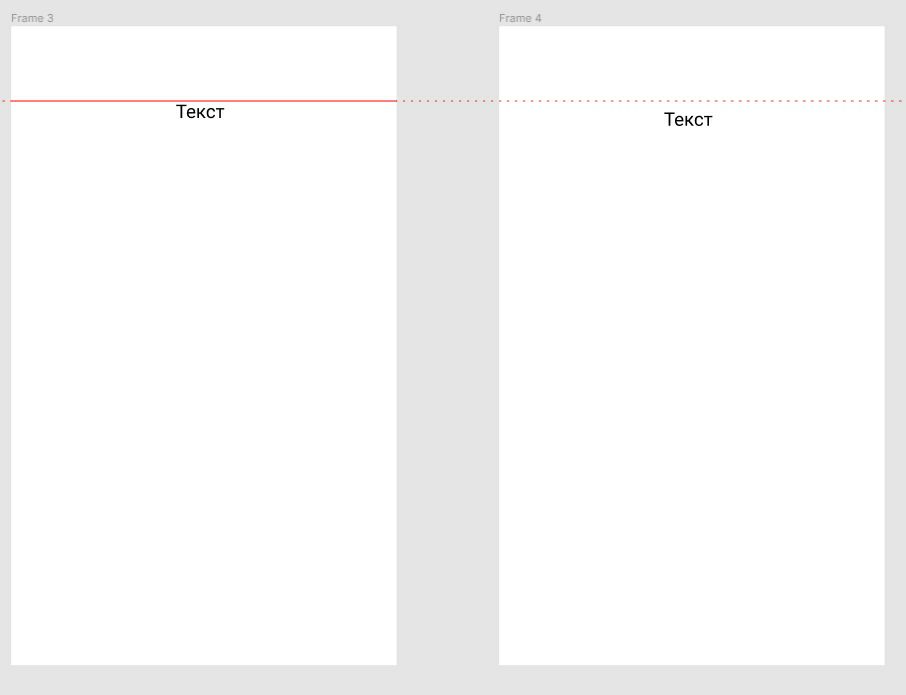
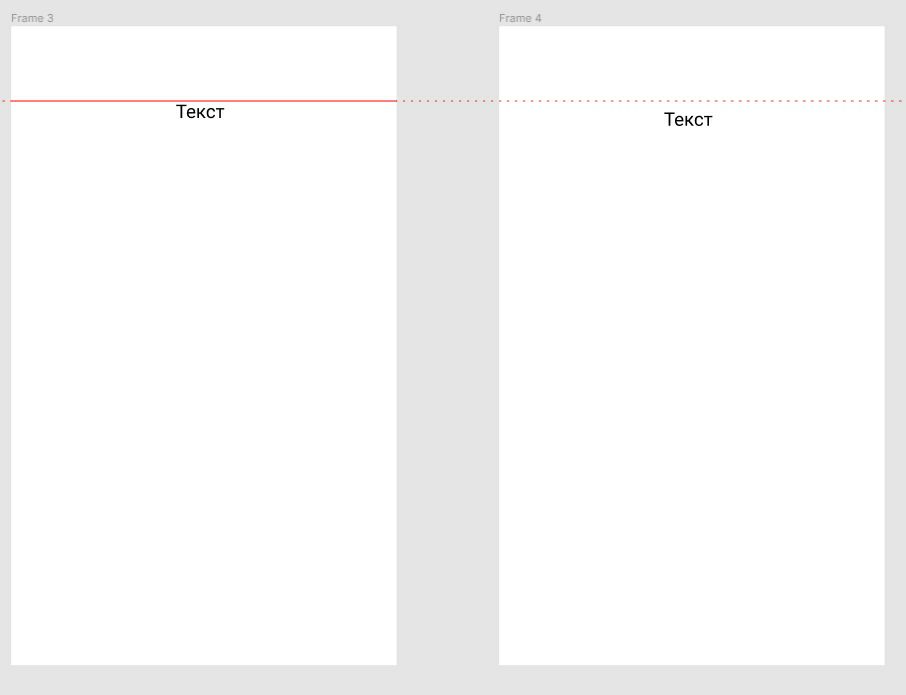
Можно зажать альт на тексте чтоб увидеть его расстояние от полей. И да, тут направляющая привязана к фрейму
ɹ
ɐʞɥɔo ɹɐlodıq ... in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
larion

Когда копируешь элемент с другого экрана и тебе нужно расположить его на той же высоте к примеру. Может я что-то не так делаю? И это делается проще? 😂
Либо ты делаешь текст на одном фрейме, нажимаешь альт и копируешь его в другой фрейм с зажатой шифт
l
Можно зажать альт на тексте чтоб увидеть его расстояние от полей. И да, тут направляющая привязана к фрейму
Пасибааа🥰
🚲U
🚲 Oleh Kopyl UI/UX d... in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
larion

Когда копируешь элемент с другого экрана и тебе нужно расположить его на той же высоте к примеру. Может я что-то не так делаю? И это делается проще? 😂
В скетче есть плагин скопировать-вставить позицию(X,Y, оба), размер(ширина, высота, оба)
ɹ
ɐʞɥɔo ɹɐlodıq ... in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
В скетче есть плагин скопировать-вставить позицию(X,Y, оба), размер(ширина, высота, оба)
Такое и в фигме без плагинов есть
🚲U
ɹ
ɐʞɥɔo ɹɐlodıq ... in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
Ты кажется не поняла
Объясни, подскажу шо знаю)
🚲U
🚲 Oleh Kopyl UI/UX d... in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
Ктрл ц, ктрл в
У меня есть овал 100 на 500 пикселей.
Как мне унаследовать размеры овала для картинки, например?
Как мне унаследовать размеры овала для картинки, например?
🚲U
🚲 Oleh Kopyl UI/UX d... in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
У меня есть овал 100 на 500 пикселей.
Как мне унаследовать размеры овала для картинки, например?
Как мне унаследовать размеры овала для картинки, например?
Или для группы
ɹ
ɐʞɥɔo ɹɐlodıq ... in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
У меня есть овал 100 на 500 пикселей.
Как мне унаследовать размеры овала для картинки, например?
Как мне унаследовать размеры овала для картинки, например?
Хах, теперь я точно не поняла)