II
Size: a a a
2020 September 29
Будем надеяться что фигма когда нибудь дойдет до этих тонких моментов скетча и пропадет нужда прыгать
æ
да
II
Фирма ух... Пора идти в словарь и добавлять это слово
II
А то фигма коректиться на фирму
JB
Здравствуйте, не подскажете, как сохранить наклейку в пдф с прозрачным фоном в иллюстраторе?
N🦊
Это не стандарт кино. Для браузеров это, действительно, дискуссионно. А для мобильных интерфейсов вполне.
Заказчик говорит: сделайте мне цвета как на айфоне. Вот в этот момент можно поржать и начать сворачивать фигму.
Заказчик говорит: сделайте мне цвета как на айфоне. Вот в этот момент можно поржать и начать сворачивать фигму.
Открой в фигма миррор на айфоне и будет как в айфоне
N🦊
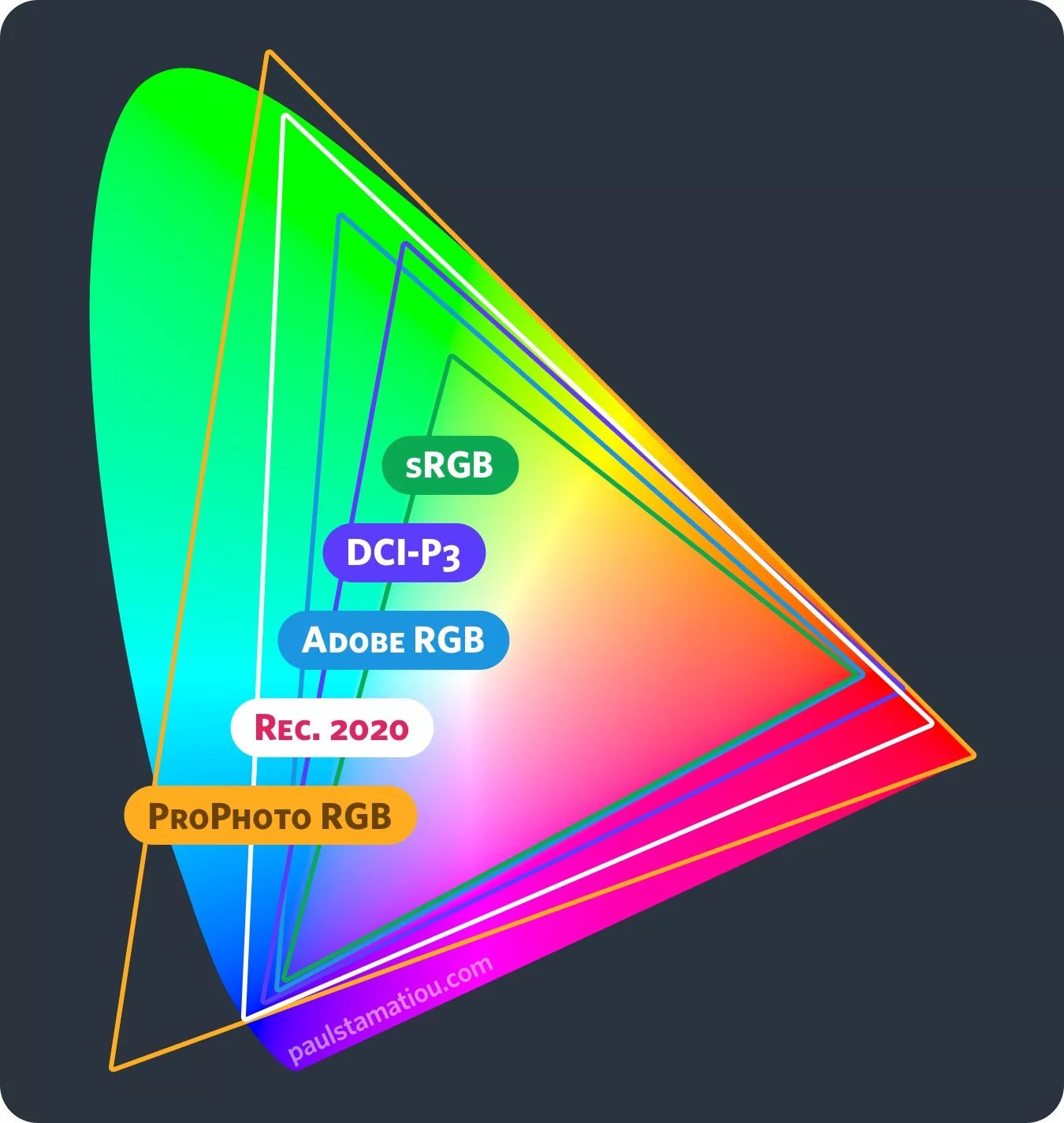
Не знаю, я кино не интересуюсь. Цветовое пространство называется Display P3. Фигма по старинке поддерживает толькь S3, а более глубокие цвета нет.
Поэтому дизайн сделанный Скетче можно сделать ярче для устройств, которые умеют его поддерживать. Все современные телефоны.
Поэтому дизайн сделанный Скетче можно сделать ярче для устройств, которые умеют его поддерживать. Все современные телефоны.
Сейчас бы качество дизайна оценивать по яркости цветов)
II
Сейчас бы качество дизайна оценивать по яркости цветов)
Думаю он не имел это ввиду
II
Лишь упомянул про цветовые пространства. Ведь P3 выглядит действительно волшебно
II
А вот это друзья моё почтение...
СО
Какова цель сравнения цветовых пространств таким образом? Можно ли сравнивать Adobe RGB с P3? Ведь мы видим всё равно то пространство, которое способен показать нам наш дисплей.
СО
Лишь упомянул про цветовые пространства. Ведь P3 выглядит действительно волшебно
Согласен про P3, обратил на это внимание в Procreate на айпаде про, где есть какие-то супер-флуорисцентные цвета, которые не удавалось перенести в веб.
II
Какова цель сравнения цветовых пространств таким образом? Можно ли сравнивать Adobe RGB с P3? Ведь мы видим всё равно то пространство, которое способен показать нам наш дисплей.
Да, пока не все ноутбуки на винде тянут sRGB. Но все же цветовые пространства важны как вы и сами сказали.
II
Экраны пока не слишком массовы с такими пространствами
II
Rec.2020 к примеру создан как единый и заменяющий sRGB для всех устройств
II
Но пока о нем рано говорить
ВИ
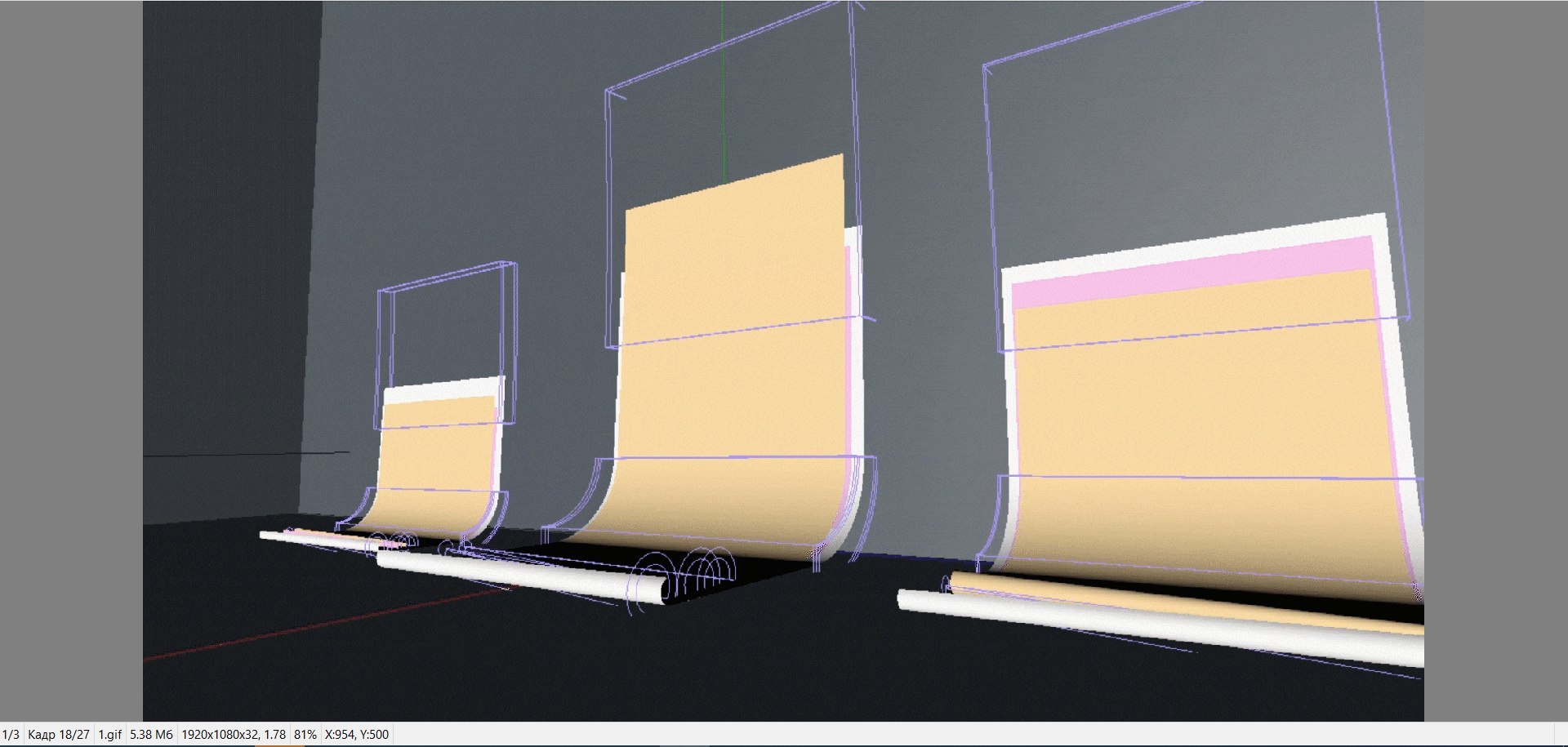
Привет всем! помните я как то расспрашивал про Figma, про ее прелести и особенности? Так вот, я начал работу над проектом 3д Figma и по этому поводу написал статейку, и мне интересно узнать что вы думаете об этом. Статья находится тут: https://teletype.in/@isaev_vasili/aauinEkTC
RA
Всем привет! Вопрос про дизайн мобильных приложений, а именно про процесс масштабирования под разные экраны и переработки под нужно платформу. То есть вот в дизайне сайтов мы делаем адаптивный дизайн, чаще всего под 3-4 размера. А как это происходит при разработке дизайна мобильных приложений? Сначала допустим рисую под айос, потом под андроид. Под какой размер экрана начинать делать? И как происходит масштабирование? Сколько макетов на выходе должно быть? Один адаптивный макет или несколько? Гуглил, но не смог найти нормальных ответов на свои вопросы 🙁
V
Всем привет! Вопрос про дизайн мобильных приложений, а именно про процесс масштабирования под разные экраны и переработки под нужно платформу. То есть вот в дизайне сайтов мы делаем адаптивный дизайн, чаще всего под 3-4 размера. А как это происходит при разработке дизайна мобильных приложений? Сначала допустим рисую под айос, потом под андроид. Под какой размер экрана начинать делать? И как происходит масштабирование? Сколько макетов на выходе должно быть? Один адаптивный макет или несколько? Гуглил, но не смог найти нормальных ответов на свои вопросы 🙁
Нужно знать на каких технологиях будут делать) может хватить и одного размера ios ну иногда еще 320 можно показать, андроид даже не всегда обязательно делать есл он кардинально не отличается под material то просто нативные элементы типа аллертов и прочего возьмут из библиотеки (это в случае кроссплатформенной разработки на react или flutter например)