НЧ
Size: a a a
2021 June 09
ради бога гугли, гугли и ещё раз гугли
l
Формулировать сложно, ибо теории 0
C
Добро пожаловать, Kolya! Тут мы обсуждаем вопросы по вёрстке. Чаты по JavaScript найдёшь в описании.
Мы всегда рады помочь, но у нас есть правила.
Задавай свой вопрос сразу и полностью: nometa.xyz. Отдельно здороваться не нужно: neprivet.ru. Примеры кода кидай в «песочницу»: codepen.io/pen.
Если хочешь показать экран, делай это средствами системы, а не фотографией. Для Windows многие рекомендуют LightShot.
Мы рады тебе!
Для подтверждения того, что ты прочитал приветствие (а также то, что ты не бот), нажми, пожалуйста, кнопку ниже
Мы всегда рады помочь, но у нас есть правила.
Задавай свой вопрос сразу и полностью: nometa.xyz. Отдельно здороваться не нужно: neprivet.ru. Примеры кода кидай в «песочницу»: codepen.io/pen.
Если хочешь показать экран, делай это средствами системы, а не фотографией. Для Windows многие рекомендуют LightShot.
Мы рады тебе!
Для подтверждения того, что ты прочитал приветствие (а также то, что ты не бот), нажми, пожалуйста, кнопку ниже
K

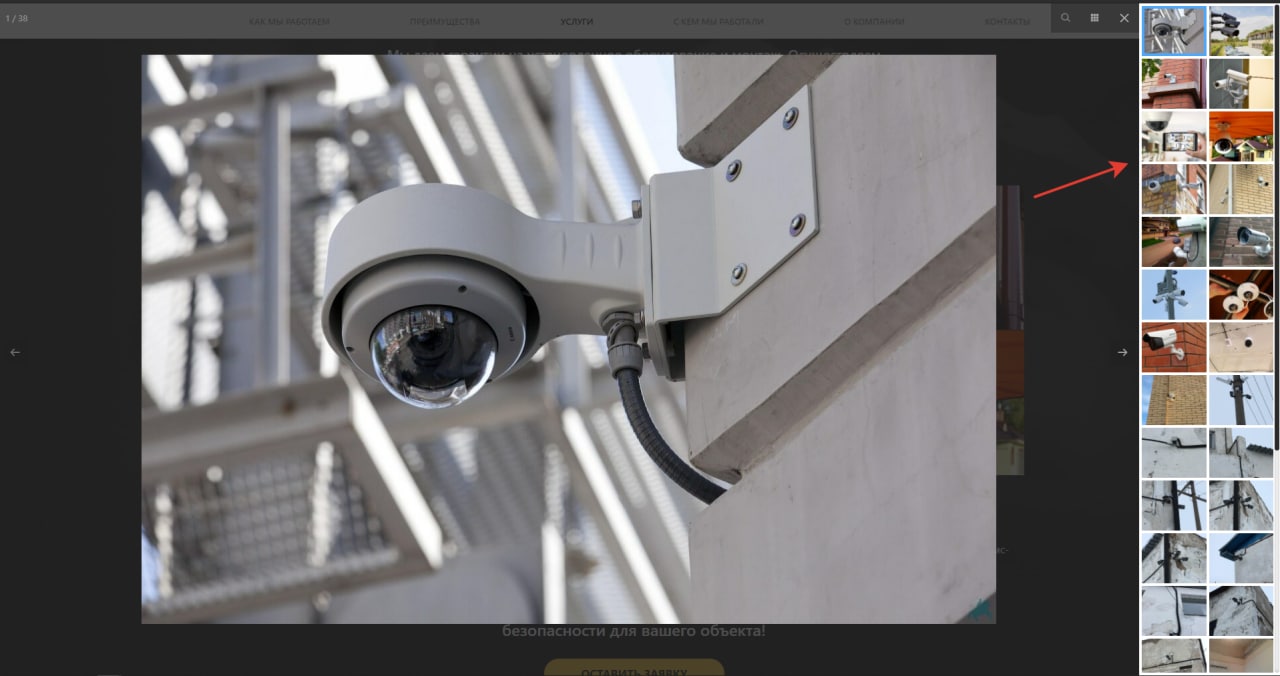
Кто-нибудь может посоветовать либу по типу fancybox 3 на vanilla js?
Нужна именно с дополнительными картинками, как на скрине
Нужна именно с дополнительными картинками, как на скрине
FR

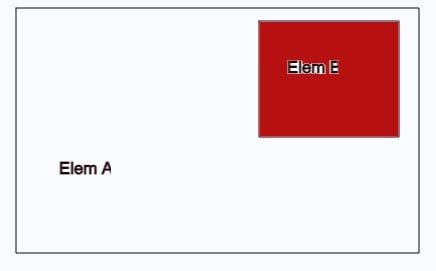
Приветствую, как сделать так, чтобы Elem A и Elem B были в одном блоке, но чтобы Elem B был поверх Elem A и не влиял на контент в Elem A ?
ap
BB
Родителю релейтив
Им абсолют
К ним же z-index
Им абсолют
К ним же z-index
FR
спасибо)
C
Fish Rock (0) увеличил репутацию Bogdan Bida (76)
G
Приветствую, как избавиться от рамки вокруг img ?
G

position: absolute;
left: 50%;
right: 50%;
margin: 0 auto;
top: 30%;
z-index: 20;
background: url(/images_root/preloader.gif) no-repeat center center;
width: 100px;
height: 100px;
border: none;
Много что перепробовал
left: 50%;
right: 50%;
margin: 0 auto;
top: 30%;
z-index: 20;
background: url(/images_root/preloader.gif) no-repeat center center;
width: 100px;
height: 100px;
border: none;
Много что перепробовал
K
border radius?
G
зачем мне он?) Мне рамки надо none
K
у тя картинка точно не имеет бордера?
AS
а картинка во что-то обернута?
G
Всмысле там все прозрачно
A
Проще посмотреть в браузере (инспектор), какие там стили создают окантовку.
AS
я про то куда ты вложил картинку в какой элемент помимо имг, кто у нее родитель может у родителя бордер стоит
G
Выше скинул
G
Сейчас гляну




