МБ
Size: a a a
2021 June 09
Я пытался искать в Гугл но там какие-то результаты запроса были размытые точно не понятно. Видел вроде есть selectors v 4, например селектор not() но может селекторы отдельно нумеруются 🙂
A
S
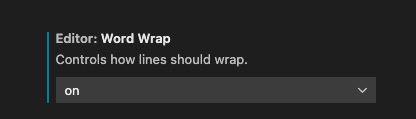
Гайз, как отключить горизонтальную прокрутку в vs code?
МБ
C$$8 кажется какая-то брехня 🙂😂
МБ
Хотя это возможно 🧐
C
L, вот источники для обучения:
• htmlacademy для прокачки навыков вёрстки с нуля
• MDN для справочной информации
• cssgridgarden интерактивная игра для обучения гридам
• flexboxfroggy интерактивная игра для обучения флексам
• htmlacademy для прокачки навыков вёрстки с нуля
• MDN для справочной информации
• cssgridgarden интерактивная игра для обучения гридам
• flexboxfroggy интерактивная игра для обучения флексам
НЧ
ещё раз, на русском и подробнее
I
Если на бумаге то ножницами лучше всего
L
Не получается у меня как показано в картинке, как поставить pink рядом с blue?
C
A
Короче, юзаешь стайлзы типа марджин лефт, райт, ю ноу?
L
Ай юзд но резалт
A
Ааа, ну это изи вообще. Короче листен хере, тебе надо дивайнить их на 2 секшин и пэранту сверху флекс дисплэй, а боттом блок донт тач. Это мост изи вэй
L
Спасибо, айм гонна трай
A
Ю велком, лет ми ноу если че
I
Ves'ma interesnuy podhod