NK
Size: a a a
2021 June 08
типо такого
I
ох. жди. может кто загуглит для тебя. меня в гугле забанили (
так и пишут - для твоего уровня слишком много вопросов детских
так и пишут - для твоего уровня слишком много вопросов детских
D

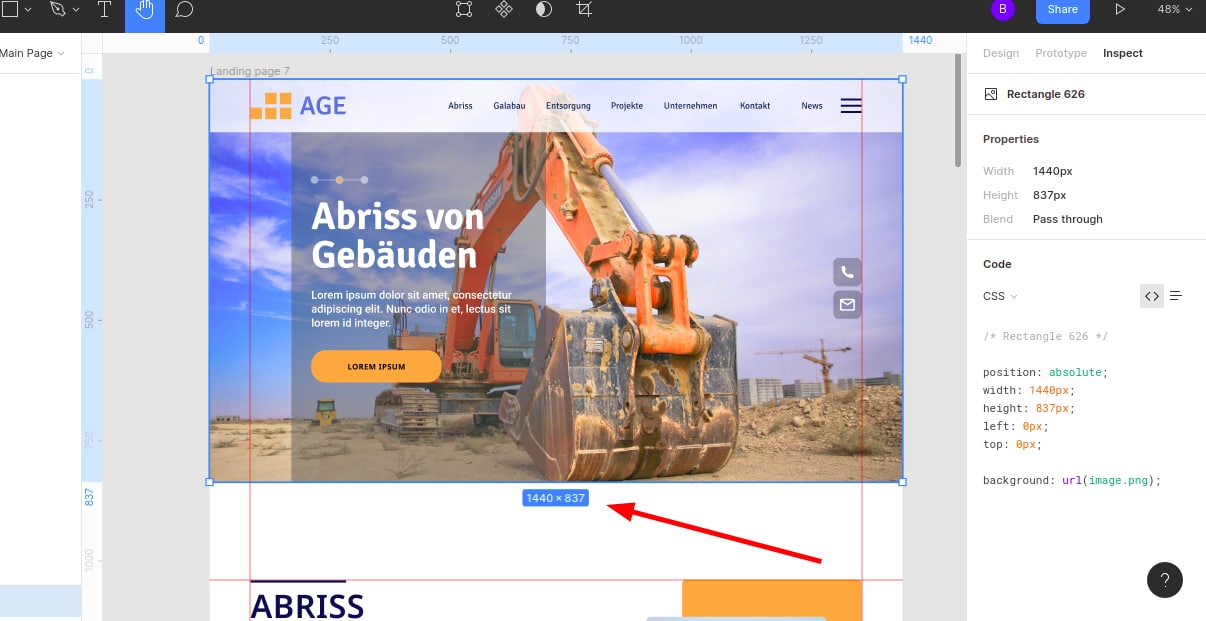
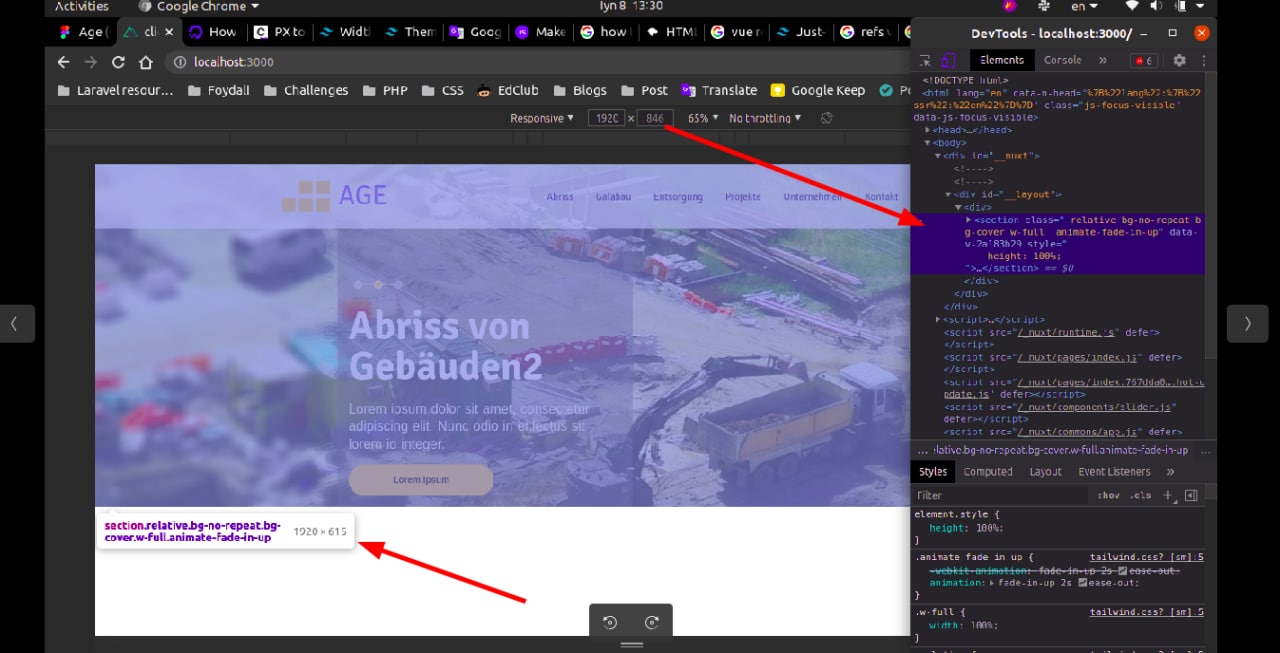
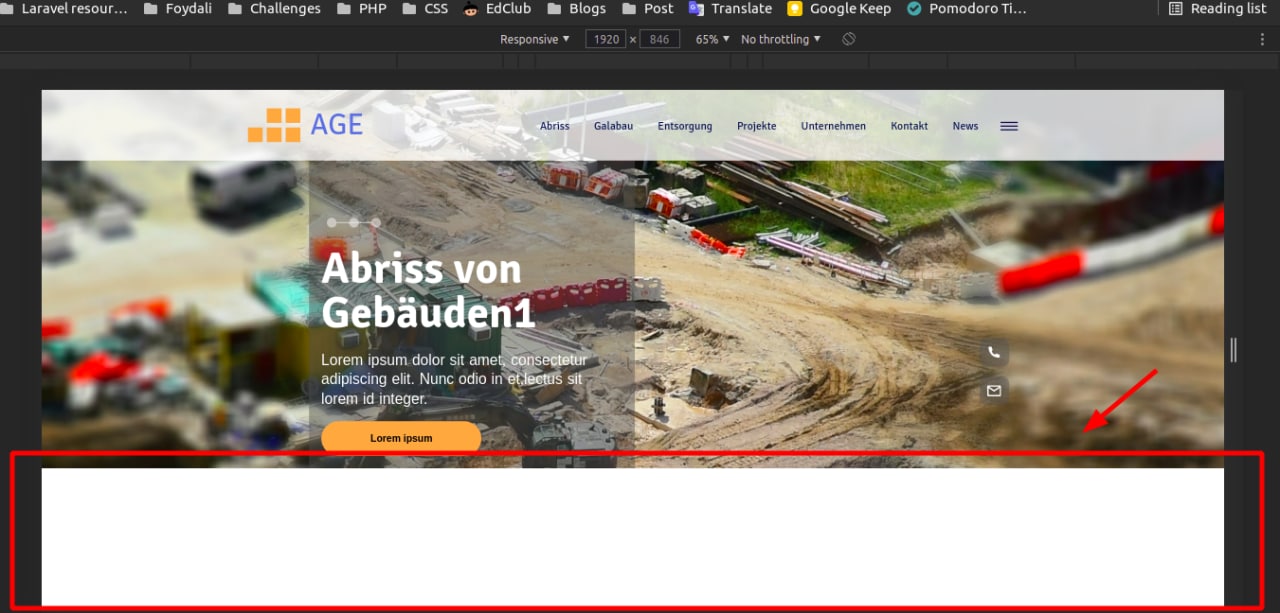
ребята, как я могу установить полную высоту, я не могу установить с heigth 100%, пожалуйста, помогите
Оа
100% от чего
D

я должен заполнить этот экран в 1920 screen
I
min-height: 100vh
kp
1920 это ширина
kp
ну и да, если вам высоту заполнять - возьмите ответ админа
I
судя по скрину да. но иногда люди поворачивают монитор вертикально и тогда 1920 может быть высотой )
D
kp
🌚🌝 интересно бы узнать, какой процент таких людей )) при том, что весь десктопный мир ориентирован на W>H
мне встречались люди, которые только для чатов такое проворачивали) и больше ни для чего
мне встречались люди, которые только для чатов такое проворачивали) и больше ни для чего
VD
Для дизайна pdf, и прочих вертикально ориентированных вещей тоже используют монитор набок)
IF
Добрый день!
Подскажите в какую сторону смотреть, сам не силен в анимации...
Нужно сделать вращение монеты (напр. рубля) по вертикальной оси, но монета объемная (с ребрами). Вообщем нужно сделать объемную анимацию (не просто картинку пропустить через transform rotate)...
Что для этого нужно? Изображение монеты в разных ракурсах? Или как то 3d объект сделать?
Подскажите в какую сторону смотреть, сам не силен в анимации...
Нужно сделать вращение монеты (напр. рубля) по вертикальной оси, но монета объемная (с ребрами). Вообщем нужно сделать объемную анимацию (не просто картинку пропустить через transform rotate)...
Что для этого нужно? Изображение монеты в разных ракурсах? Или как то 3d объект сделать?
PV
Кто-то работал над разработкой плагинов под Illustrator/Photoshop, на основе html/css/js файлов?
Есть вопрос по поводу поддержки некоторых свойств. overflow-y и поддержку тэга input[type="range"]. Понимаю, что пишу скорее всего не в тему чата, был бы рад, если бы меня направили ссылкой на нужную беседу с людьми. Ну и так же оставляю надежды на то, что тут есть такие люди
Есть вопрос по поводу поддержки некоторых свойств. overflow-y и поддержку тэга input[type="range"]. Понимаю, что пишу скорее всего не в тему чата, был бы рад, если бы меня направили ссылкой на нужную беседу с людьми. Ну и так же оставляю надежды на то, что тут есть такие люди
IF
Про это я тоже знаю, может я не правильно сформулировал вопрос..
Сейчас это анимация простой картинки (плоской, 2d).
Мне же надо анимировать объемную картинку (или объект) в виде монеты.
Вот как мне это реализовать? Мне нужно использовать разные ракурсы монеты (кадры) и сменять их в анимации или же есть какие-то другие варианты?
Сейчас это анимация простой картинки (плоской, 2d).
Мне же надо анимировать объемную картинку (или объект) в виде монеты.
Вот как мне это реализовать? Мне нужно использовать разные ракурсы монеты (кадры) и сменять их в анимации или же есть какие-то другие варианты?
ДН
всем привет. можно ли как-то применить стили к родительскому контейнеру в зависимости от количества дочерних элементов?
IF
Да, то что нужно. Получается границы (ребра) рисуются через css?