НК
Size: a a a
2021 June 08
при адаптации картинки и текст будут не на одной высоте
AS
Почему? Не вижу проблем создать обертку для иконки и для обертки текста с иконкой задавать нужные флекс свойства
НК
сейчас попробую, спасибо
NK
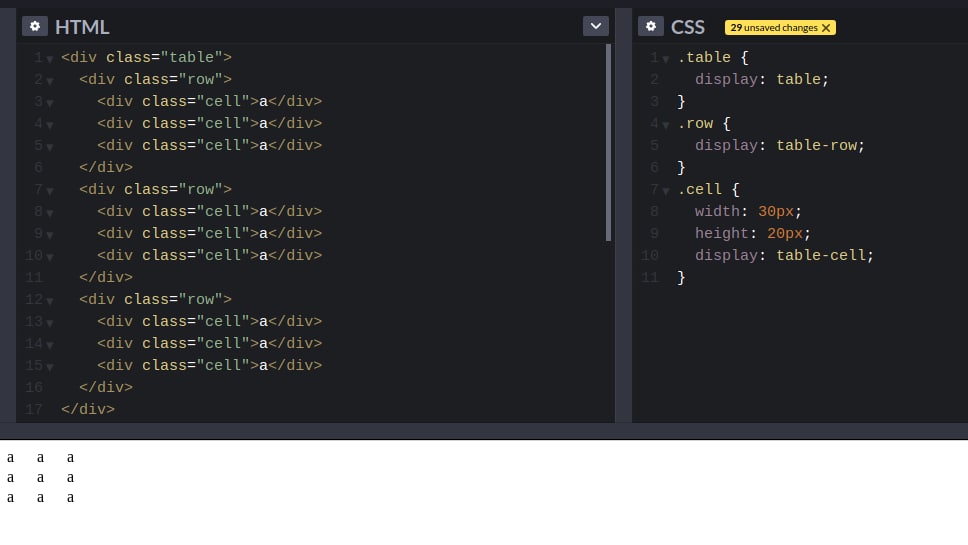
Привет всем можете кинуть простую верстку таблицы без <table> и с сортировкой полей внутри ее столбцов
пожалуйста
пожалуйста
BB
Простые таблицы и делаются с помощью table
NK
хочу через div верстку сделать
BB
Grid css в руки
(На всякий случай просто скажу - верстать дивами таблицы против семантики и ты теряешь прикольные фичи)
(На всякий случай просто скажу - верстать дивами таблицы против семантики и ты теряешь прикольные фичи)
NK
мне пример нужен
NK
способов много можно и без grid
q
Загугли flexbox codepen
BB
Первая ссылка в гугле?
q
И там будет куча примеров
NK
я там смотрел и там дизайн крутой но код сложный очень
BB
Лол, ну ты ж не ожидаешь магической логики от пары строчек?😅
NK
там еще есть и библиотеки
BB
Разберись в коде и будет счастье
Код сложный - это когда ты месяц на него тратишь
Не думаю что у тебя уйдёт на это даже неделя или от силы пара дней
Код сложный - это когда ты месяц на него тратишь
Не думаю что у тебя уйдёт на это даже неделя или от силы пара дней
I
человек хочет прострелить себе ногу. зачем мешать?
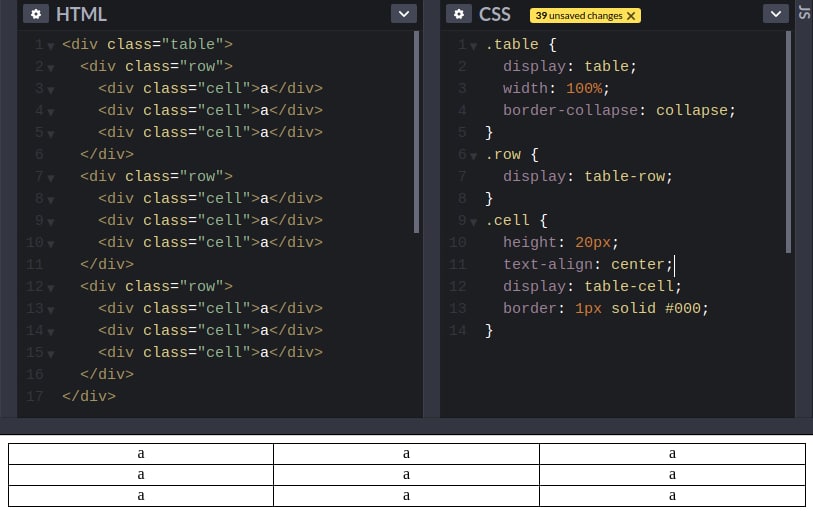
I

держи. даже с бордерами нормальными )
q
Кстати хотел показать, но забыл.
Можно так сделать. Просто всего навсего мне надо было прочесть документацию scss про вложенности:)
.cardWrapper {
&.hover {
&:hover {
z-index: 500;
border: 2px solid transparent;
box-shadow: 0 10px 100px 10px rgba(black, 0.5);
transform: scale(1.09);
}
}
}
Можно так сделать. Просто всего навсего мне надо было прочесть документацию scss про вложенности:)
.cardWrapper {
&.hover {
&:hover {
z-index: 500;
border: 2px solid transparent;
box-shadow: 0 10px 100px 10px rgba(black, 0.5);
transform: scale(1.09);
}
}
}