Е
Size: a a a
2020 September 09
все не так
ᴹ
Привет можете помочь ?
Я не смог этот слайдер сделать((
https://s-sd.ru/files/horizontal-timeline/index.html
Я не смог этот слайдер сделать((
https://s-sd.ru/files/horizontal-timeline/index.html
??
IN
Привет можете помочь ?
Я не смог этот слайдер сделать((
https://s-sd.ru/files/horizontal-timeline/index.html
Я не смог этот слайдер сделать((
https://s-sd.ru/files/horizontal-timeline/index.html
сделать его за тебя что ли?
AM

Всем привет. Как можно сделать аккуратно такой крестик?
<div class="card-header">
<h4 class="my-0 font-weight-normal" id="card_market_name"></h4>
<a class="btn ml-auto p-2 text-muted" onclick="delete_market()" id="delete_market_btn"><i class="fas fa-times"></i></a>
</div>
Сейчас он прямо под названием. Думал сначала сделать row в бутстрапе, но тогда текст по центру не будет, да и это не верно.
Как сделать так, чтоб крестик независимо от ничего был слева в углу card-header?
<div class="card-header">
<h4 class="my-0 font-weight-normal" id="card_market_name"></h4>
<a class="btn ml-auto p-2 text-muted" onclick="delete_market()" id="delete_market_btn"><i class="fas fa-times"></i></a>
</div>
Сейчас он прямо под названием. Думал сначала сделать row в бутстрапе, но тогда текст по центру не будет, да и это не верно.
Как сделать так, чтоб крестик независимо от ничего был слева в углу card-header?
AP

Всем привет. Как можно сделать аккуратно такой крестик?
<div class="card-header">
<h4 class="my-0 font-weight-normal" id="card_market_name"></h4>
<a class="btn ml-auto p-2 text-muted" onclick="delete_market()" id="delete_market_btn"><i class="fas fa-times"></i></a>
</div>
Сейчас он прямо под названием. Думал сначала сделать row в бутстрапе, но тогда текст по центру не будет, да и это не верно.
Как сделать так, чтоб крестик независимо от ничего был слева в углу card-header?
<div class="card-header">
<h4 class="my-0 font-weight-normal" id="card_market_name"></h4>
<a class="btn ml-auto p-2 text-muted" onclick="delete_market()" id="delete_market_btn"><i class="fas fa-times"></i></a>
</div>
Сейчас он прямо под названием. Думал сначала сделать row в бутстрапе, но тогда текст по центру не будет, да и это не верно.
Как сделать так, чтоб крестик независимо от ничего был слева в углу card-header?
абсолютом повесить
AM
абсолютом повесить
но тогда он будет не закреплен за карточкой и будет вылазить в некоторых случаях. И в мобильной версии
AP
но тогда он будет не закреплен за карточкой и будет вылазить в некоторых случаях. И в мобильной версии
он будет закреплён за тем элементом, у которого стоит нестатичное позиционирование, например, relative
AV
но тогда он будет не закреплен за карточкой и будет вылазить в некоторых случаях. И в мобильной версии
Чего это? Добавь в шапку окна, сделай ее relative и будет тебе счастье
AC

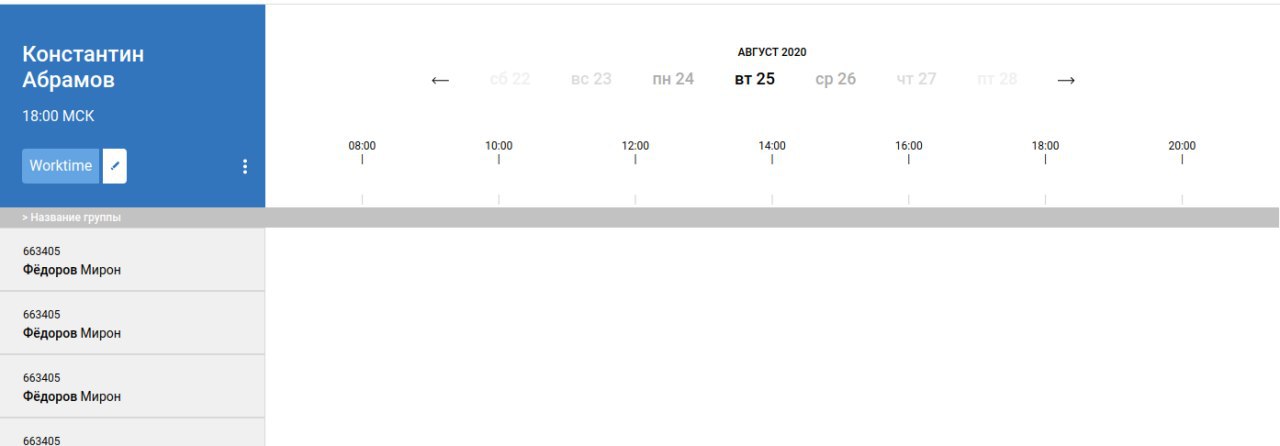
Как сделать эти линии, чтобы они были до краев страницы?
Z
Andy Collione

Как сделать эти линии, чтобы они были до краев страницы?
вынеси за контейнер
AC
вынеси за контейнер
ну а чтобы посредине был текст?
UT
Можно псевдоэлементами с 100vw и overflow hidden
Z
Andy Collione
ну а чтобы посредине был текст?
бефор, афтер
AC
а какую ширину им указать? чтобы не на одном разрешении было до краев, а адаптивно было?
Z
Andy Collione
а какую ширину им указать? чтобы не на одном разрешении было до краев, а адаптивно было?
хоть 1км, а оверфлоу хидден
Z
хотя не, километры из файрфокса убрали
UT
Andy Collione
а какую ширину им указать? чтобы не на одном разрешении было до краев, а адаптивно было?
Я же сказал, 100vw
СГ
А гридам никак нельзя сказать,что внук грид-родителя хочет быть грид-элементом?
AT
Andy Collione

Как сделать эти линии, чтобы они были до краев страницы?
Можешь на флексах. Заголовок display flex, JC - space-between, AI - center. Before&after - flex: 1 1 0.