AP
Size: a a a
2020 September 09
К ферст чайлду? Пытался, чёт не завелось
к грид-контейнеру
AC
к грид-контейнеру
А гэпы будут учитываться? 🤔
AC
должны
Да, завелось
Спс
Спс
И
Не могу победить гриды. Мне нужна первая и последняя колонка фиксированного размера. А между ними может быть от 5-20 колонок шириной по 50 пикселей. Как правильно заполнить grid-template-columns: 100px <?> 200px; ?
ИЛ
Илья
Не могу победить гриды. Мне нужна первая и последняя колонка фиксированного размера. А между ними может быть от 5-20 колонок шириной по 50 пикселей. Как правильно заполнить grid-template-columns: 100px <?> 200px; ?
Покорись и повелевай изнутри
И
Покорись и повелевай изнутри
Можно более конкретно ?
K
Илья
Не могу победить гриды. Мне нужна первая и последняя колонка фиксированного размера. А между ними может быть от 5-20 колонок шириной по 50 пикселей. Как правильно заполнить grid-template-columns: 100px <?> 200px; ?
calc()?
K
width: calc(100% - 300px);
K
пример так выглядит, должно помочь)
И
там нет сложности с шириной, там проблема, что я если ставлю repeat(auto-fill, 50px) она все в одну колонку лепит.
K
grid-template-columns: 100px auto 200px;
K
а если так?
K
grid-template-columns: 40px 1fr 200px;
и план Б
и план Б
K
а блин я понял, неизвестно сколько внутри колонок
сорян))
сорян))
K
Тогда лучше при рендере на JSе сетнуть стили в инлайн
l

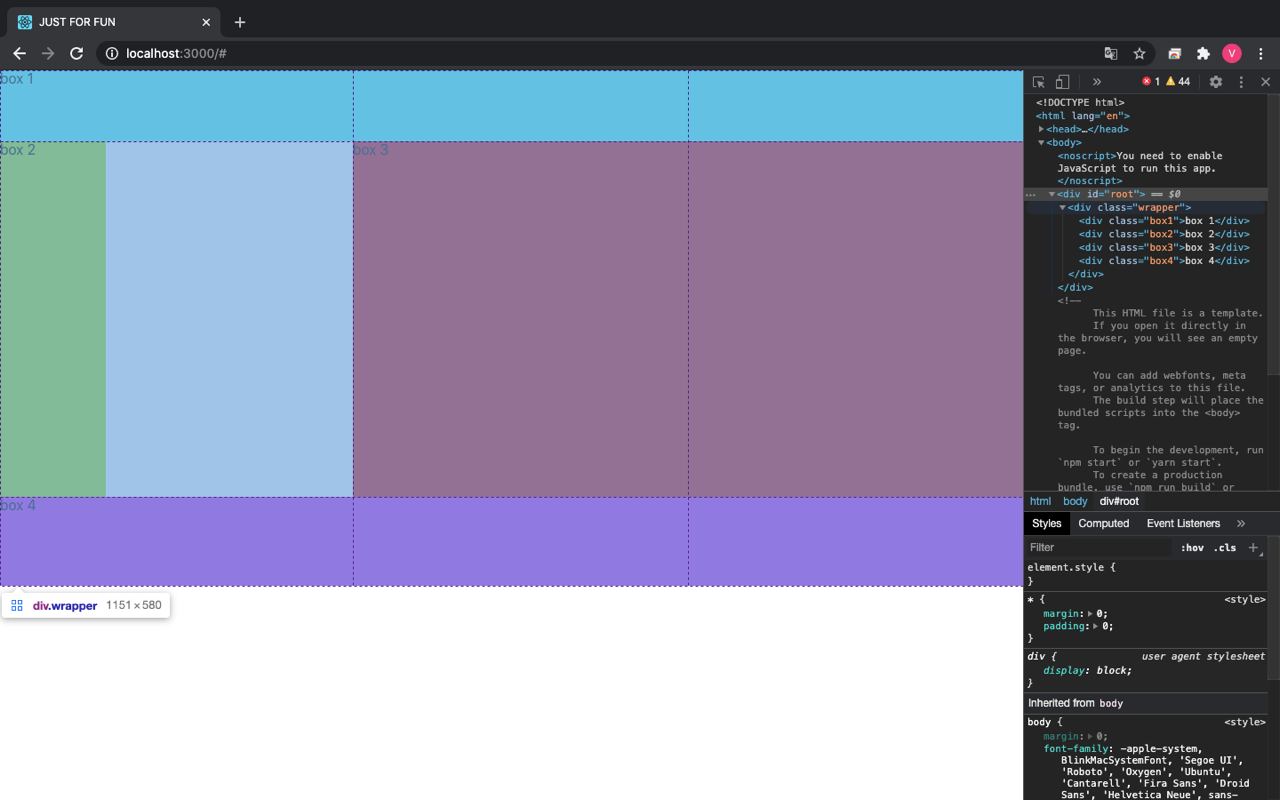
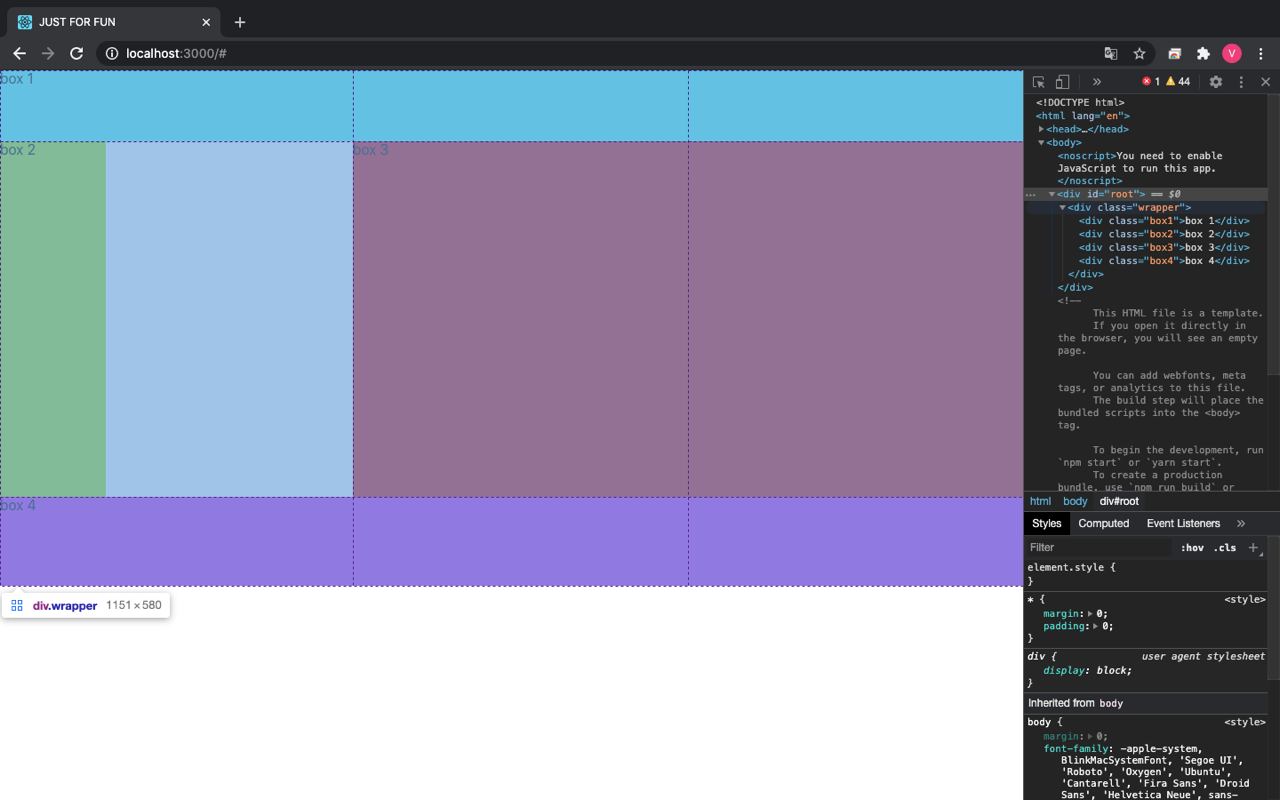
немного недопонимание в grid сетке, как сделать во 2 ряду так, что бы бокс 2 был на 30% а 3 бокс все остальное?
l
чет вообще туплю
K
lost everything

немного недопонимание в grid сетке, как сделать во 2 ряду так, что бы бокс 2 был на 30% а 3 бокс все остальное?
auto



