nn
Size: a a a
2020 September 04
Оверфлоу для родителя .fadeOutRightBig
Не работает)
nn
Для родителя тоже...
Q

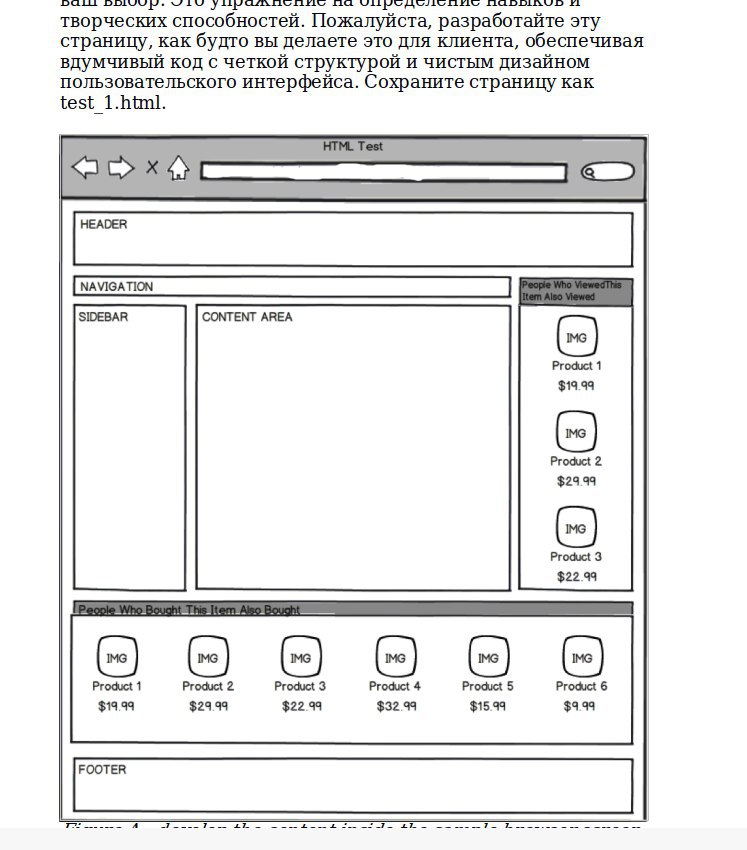
Ребят, чем лучше будет сверстать такой макет?
KA
Html + css
as
Grid
Q
Grid
спасибо
nn
flex
BB
Проще всего будет сверстать верстальщиком, просто заплатить ему
M
.header-nav a::after {
content: "";
position: absolute;
width: 100%;
height: 2px;
background: #ffffff;
bottom: 0;
opacity: 0;
transition: 0.3s;
}
.header-nav a:hover + .header-nav a::after {
opacity: 1;
}
ребята почему hover не работает?
content: "";
position: absolute;
width: 100%;
height: 2px;
background: #ffffff;
bottom: 0;
opacity: 0;
transition: 0.3s;
}
.header-nav a:hover + .header-nav a::after {
opacity: 1;
}
ребята почему hover не работает?
Q
Проще всего будет сверстать верстальщиком, просто заплатить ему
проще будет промолчать если не знаешь конкретного ответа)
BB
Я дал максимально конкретный
Q
Я дал максимально конкретный
я тебе дал максимально объективный
SI
Madikow
.header-nav a::after {
content: "";
position: absolute;
width: 100%;
height: 2px;
background: #ffffff;
bottom: 0;
opacity: 0;
transition: 0.3s;
}
.header-nav a:hover + .header-nav a::after {
opacity: 1;
}
ребята почему hover не работает?
content: "";
position: absolute;
width: 100%;
height: 2px;
background: #ffffff;
bottom: 0;
opacity: 0;
transition: 0.3s;
}
.header-nav a:hover + .header-nav a::after {
opacity: 1;
}
ребята почему hover не работает?
Символ "+" это соседний селектор
С
привет, как сделать чтобы при загрузки фото оно отображалось в рамке ?
M
Символ "+" это соседний селектор
Да , уже исправил
С
Сергій
привет, как сделать чтобы при загрузки фото оно отображалось в рамке ?

BB
Сергій
привет, как сделать чтобы при загрузки фото оно отображалось в рамке ?
Border?
M
.header-nav:hover:after
С
Border?
не совсем , чтобы после загрузки оно появлялось в этом блоке
BB
Ааа, поставить туда изначально пустое изображение, с alt="", а потом динамически вставлять адрес загруженого изображения через джс



