СГ
Size: a a a
2020 September 04
Братан @ramser1 мне нужно получается грид в гриде сделать. Тобишь вся разметка - это уже грид, а для клеток просто отдельный контейнер-грид новый?
KK
Братан @ramser1 мне нужно получается грид в гриде сделать. Тобишь вся разметка - это уже грид, а для клеток просто отдельный контейнер-грид новый?
Нет, не обязательно грид в гриде
ты проходил уроки-игры?
ты проходил уроки-игры?
СГ
Что такое игра?
KK
Что такое игра?
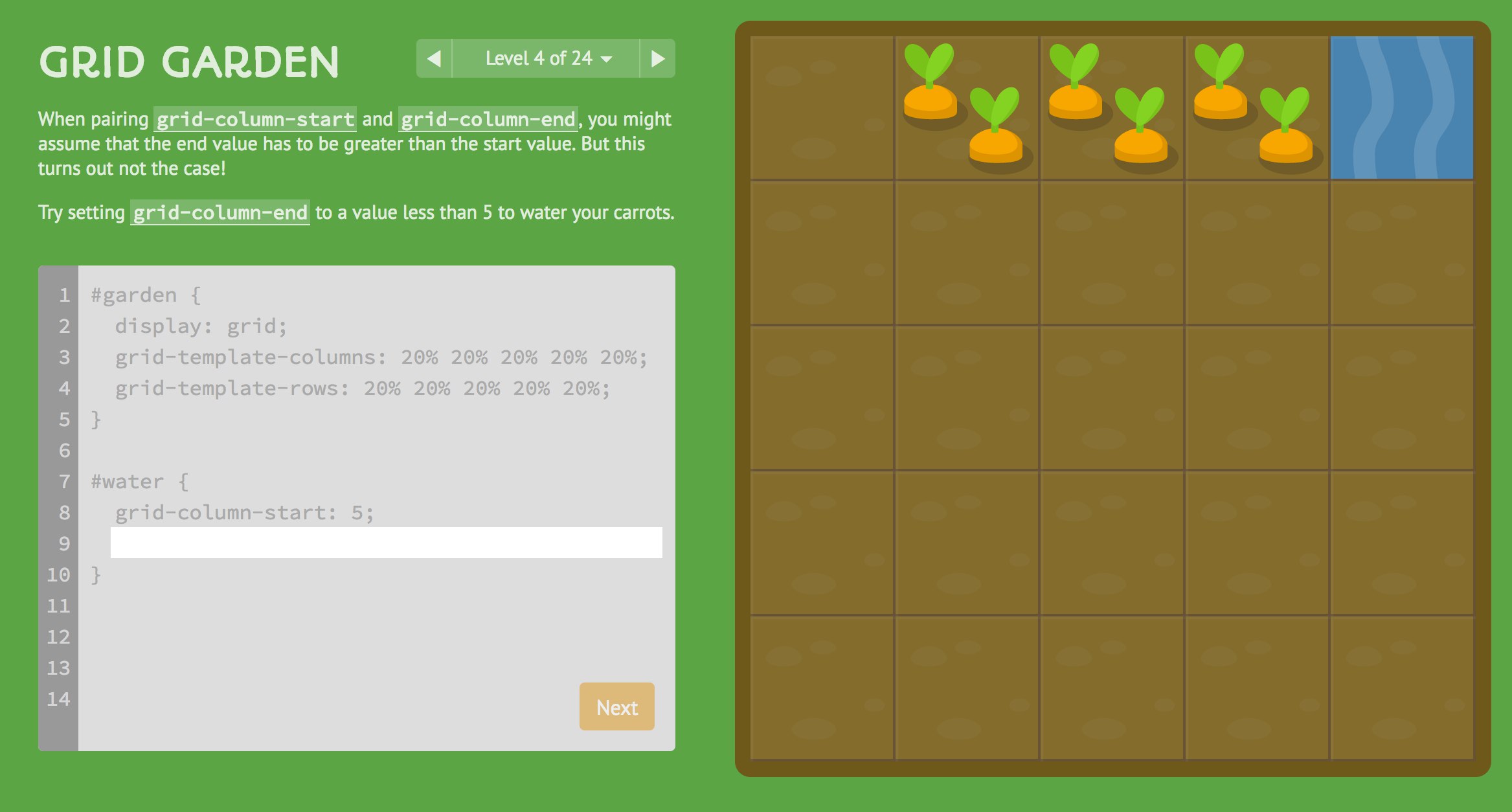
https://cssgridgarden.com/#ru
Пройди ее, прокачаешься в гриде на 80%
Пройди ее, прокачаешься в гриде на 80%
СГ
Спасибо бро - сейчас сделаю
Подскажи как серые полоски всунуть плиз?
Я хотел 2 сайдбара только вставлять - вверху перед шапкой, а остальное общий.
но выходит что из-за серых полосок нужно что ли после серой полоски каждый раз новый сайдбар впендеривать?
Подскажи как серые полоски всунуть плиз?
Я хотел 2 сайдбара только вставлять - вверху перед шапкой, а остальное общий.
но выходит что из-за серых полосок нужно что ли после серой полоски каждый раз новый сайдбар впендеривать?
KK
Спасибо бро - сейчас сделаю
Подскажи как серые полоски всунуть плиз?
Я хотел 2 сайдбара только вставлять - вверху перед шапкой, а остальное общий.
но выходит что из-за серых полосок нужно что ли после серой полоски каждый раз новый сайдбар впендеривать?
Подскажи как серые полоски всунуть плиз?
Я хотел 2 сайдбара только вставлять - вверху перед шапкой, а остальное общий.
но выходит что из-за серых полосок нужно что ли после серой полоски каждый раз новый сайдбар впендеривать?
серые полоски между белыми клетками?
СГ
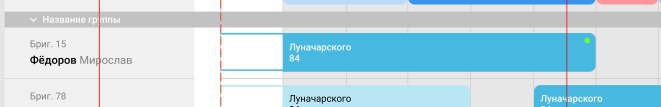
название группы
СГ
все "названия группы" как бы делят сайдбар
KK
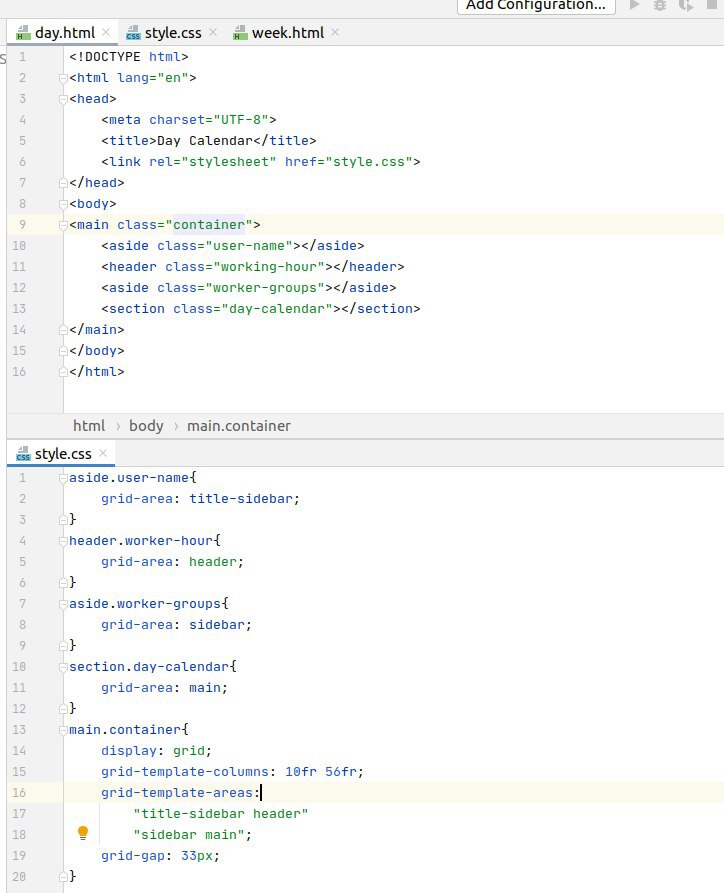
а ну вообщем, создаешь общий грид для всего этого контейнера
Потом делаешь 14 колонок и 5 строк этому гриду
1 строка у тебя должна занимать фиксировано px, например 20px и вставишь в нее потом div, в котором у тебя "названия группы"
со 2 по 5 строку, делаешь 1fr в них вставишь контент
Потом делаешь 14 колонок и 5 строк этому гриду
1 строка у тебя должна занимать фиксировано px, например 20px и вставишь в нее потом div, в котором у тебя "названия группы"
со 2 по 5 строку, делаешь 1fr в них вставишь контент
KK
моя рекомендация, пройти игру, а потом в webflow поиграть с гридами. Там станет понятно что к чему. Потом можно писать код
СГ
5 из 28 уже прошёл. Спасибо - оч крутая штука
VO

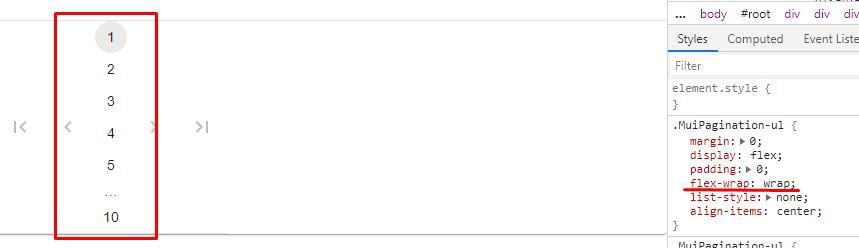
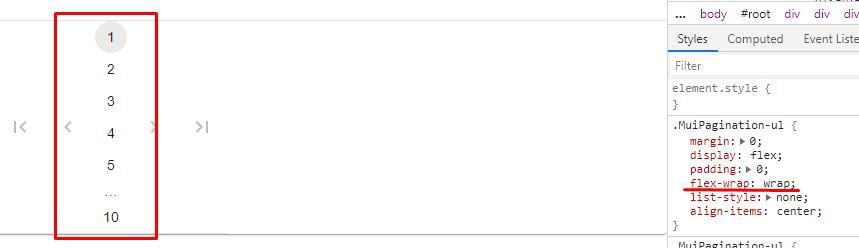
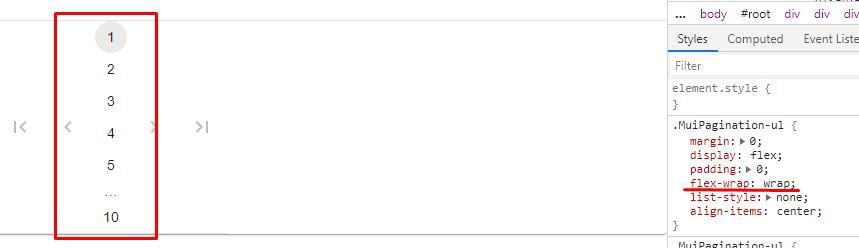
всем привет,есть кто работал с Material-ui. Не могу никак стилизовать пагинацию. Пробывал и hook API и HOC и через style={{}}. Ни в какую.
IN

всем привет,есть кто работал с Material-ui. Не могу никак стилизовать пагинацию. Пробывал и hook API и HOC и через style={{}}. Ни в какую.
пробОвал. Дока что говорит?
ИЛ
А кто-то пробовал на вакансии профи-интернет отвечать? Чет супер-сомнительный видок у них
GO

всем привет,есть кто работал с Material-ui. Не могу никак стилизовать пагинацию. Пробывал и hook API и HOC и через style={{}}. Ни в какую.
CSS внедренный в DOM через Material-UI имеет максимально возможную специфичность. Посмотри в доках как изменить стиль.
᠌
всем привет, можно ли уже полностью делать табы на css? кроссбраузерно ли это, нет ли подводных камней? или лучше все таки делать их на javascript?
VZ
Здравствуйте. Вот подскажите кому не лень, на этом сайте https://polvi.ru/glavnaya2/ в этом блоке http://prntscr.com/ubhpsg реально ли сделать h2 частью ссылки, если он находиться вне ее , при этом эффект увеличения желательно не трогать.
AP
Здравствуйте. Вот подскажите кому не лень, на этом сайте https://polvi.ru/glavnaya2/ в этом блоке http://prntscr.com/ubhpsg реально ли сделать h2 частью ссылки, если он находиться вне ее , при этом эффект увеличения желательно не трогать.
правильнее было бы поместить ссылку внутри h2, и добавить ей псевдоэлемент, который уже абсолютом растянуть на всью область фотографии