МА
Size: a a a
2020 August 31
Где дофига столбцов штук 7-8
L
Где дофига столбцов штук 7-8
ну можно скрол прикрутить
МА
Это по дефолту так))
МА
Надо как то уместить
L
Надо как то уместить
нельзя впихнуть стальной канат от якоря в угольное ушко хоть ты тресни
BB
Как таблицы под мобилки адаптировать?)
Чел выше говорит дело, никак
Есть вариант только при тапе на столбец раскрывать его а остальные которые не влазят сжимать и вместо контента просто подпись столбца вертикально писать
Есть вариант только при тапе на столбец раскрывать его а остальные которые не влазят сжимать и вместо контента просто подпись столбца вертикально писать
BB
Типа 3-4 норм показано, остальные сжаты, но тут думать надо а какие сжимать, а что делать с раскрытыми ранее, а с закрытыми
2020 September 01
МА
Эх значит только скроллом
МА
Типа 3-4 норм показано, остальные сжаты, но тут думать надо а какие сжимать, а что делать с раскрытыми ранее, а с закрытыми
Это очень сложно будет сделать
BB
Ну а как еще?
K
Как таблицы под мобилки адаптировать?)
Если есть возможность, попробуй гридами
АГ
Эт как?
Песочница это когда весь сайт у тебя в jsbin.com
Y
пора отдельный чат делать по этому тестовому
скиньте и мне тестовое Я тоже звпилю для себя
M
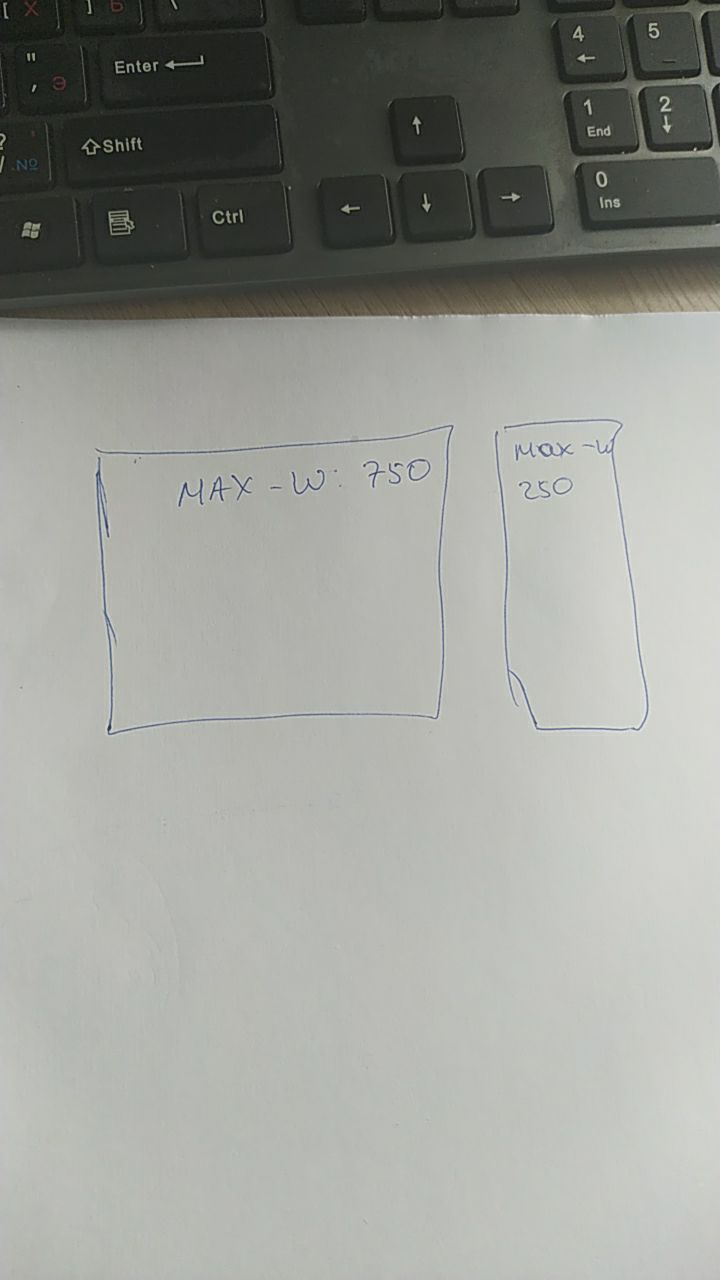
Ребята, почему max-width не применяется для потомков у которого родителей имеет свойство flex?
M

M
хочется добиться такого при flex
ID
Flex-basis имеет приоритет выше width
M
знаю напишите грид, но хочется флексами
M
flex-basis для дочерних элементов?
ID
Для элемента которому задан



