N
Size: a a a
2020 August 31
T
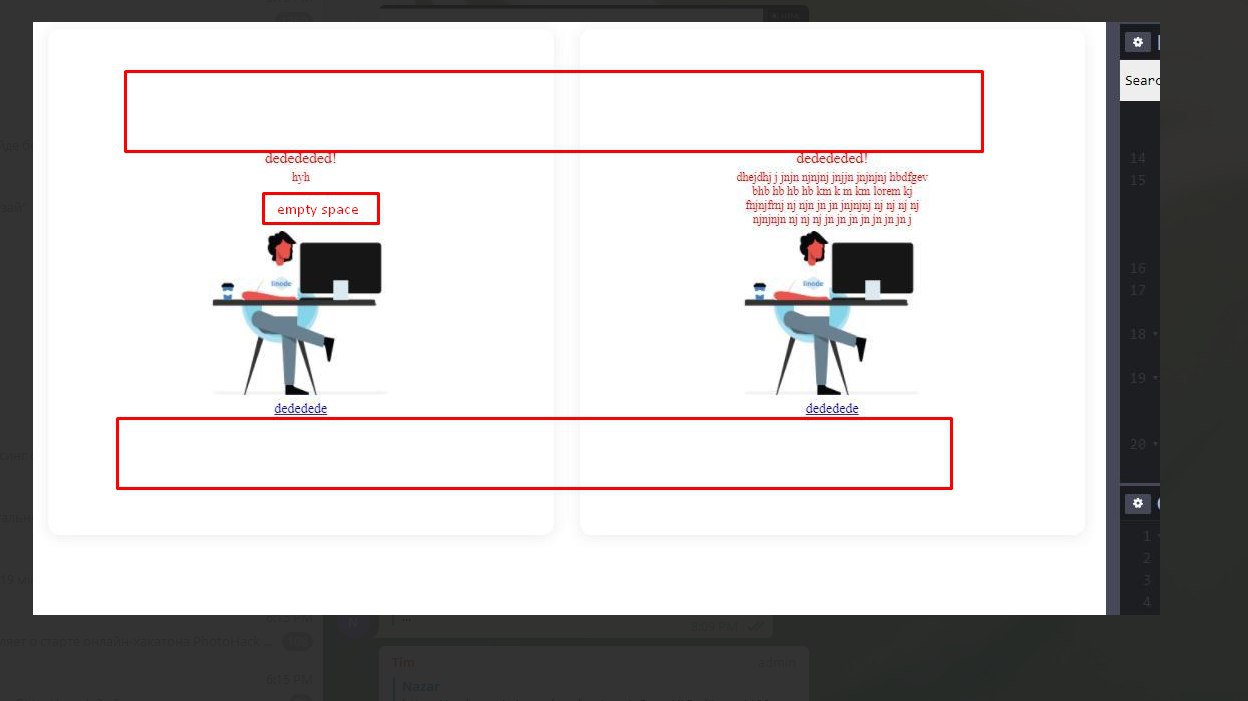
не очень понятно что требуется? чтобы нижний тексто ровно стоял?
T
вообще margin-top: auto для элементов которые нужно к низу прижать
N
не очень понятно что требуется? чтобы нижний тексто ровно стоял?

T
но если текст динамически меняется то все будет в него упираться, надо либо родителю задать высоту определенную или тексту который меняется фиксированную/минимальную высоту
N
но если текст динамически меняется то все будет в него упираться, надо либо родителю задать высоту определенную или тексту который меняется фиксированную/минимальную высоту
у меня родитель меняется динамически и текст в зависимости от ответа сервера. Тут без js никак ?
T
у меня родитель меняется динамически и текст в зависимости от ответа сервера. Тут без js никак ?
ну можно прикинуть максимальный размер текста в ответе и от этого танцевать. Ничего лучше с ходу не могу придумать.
T
Можешь гриды поковырять, но я не подскажу
m
Тебе нужно своего погромиста, текст и другую фигню завернуть в один блок и этот блок должен лежать в родителе, у которого флекс + центровка. Так проще всего.
GM

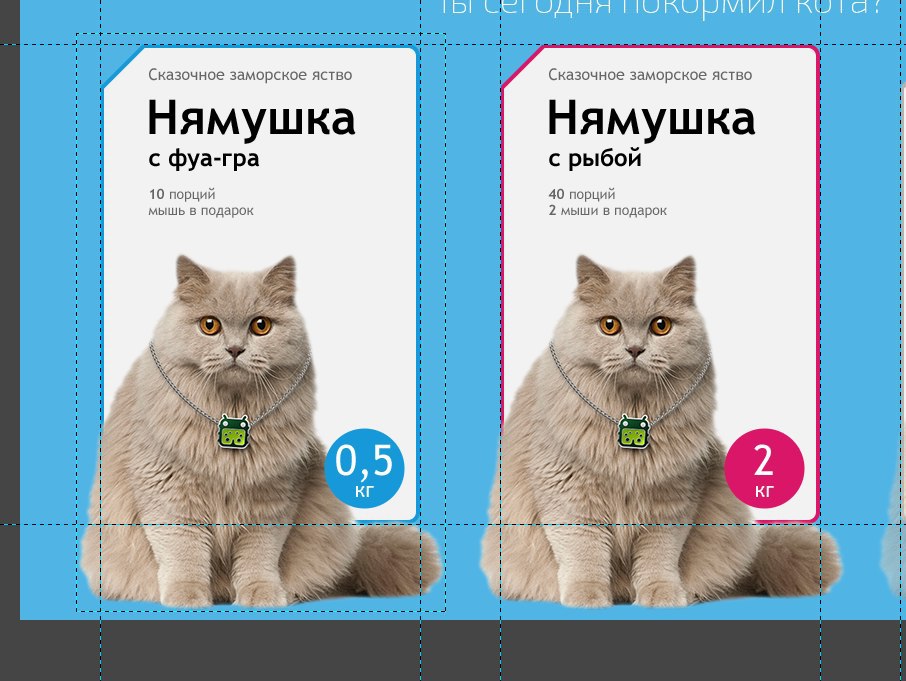
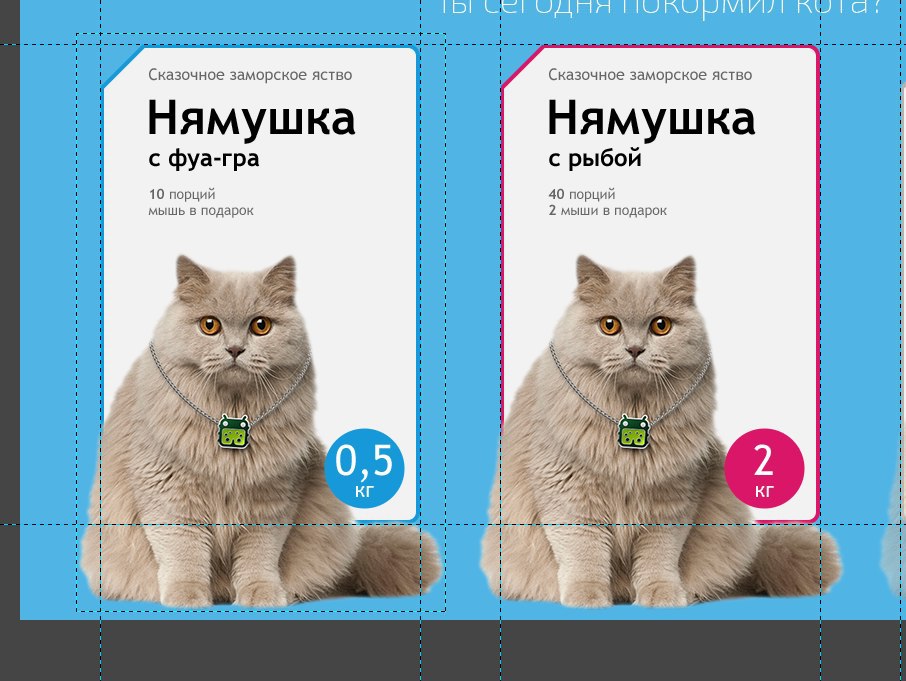
Как сделать чтобы текст на разных экранах отображался одинаково? От пример 2 картинки текст 123 соскакивает с места
Q

Ребят, как в данном случае работать с картинкой? Кот будет обернут в div и position: absolute? А тот div где текст - position: relative?
T
ахахах
T
пора отдельный чат делать по этому тестовому
T
я сделал фоном
☄

Ребят, как в данном случае работать с картинкой? Кот будет обернут в div и position: absolute? А тот div где текст - position: relative?
T
в решении которое тут линковали двухлетней давности она абсолютом лежит
l
Я вообще бэком впихнул
l
T
Я вообще бэком впихнул
ага