ZA
Size: a a a
2020 August 31
Aleksandr
дап, но все равно гриды лучше будут
+
KV
Aleksandr

забыл
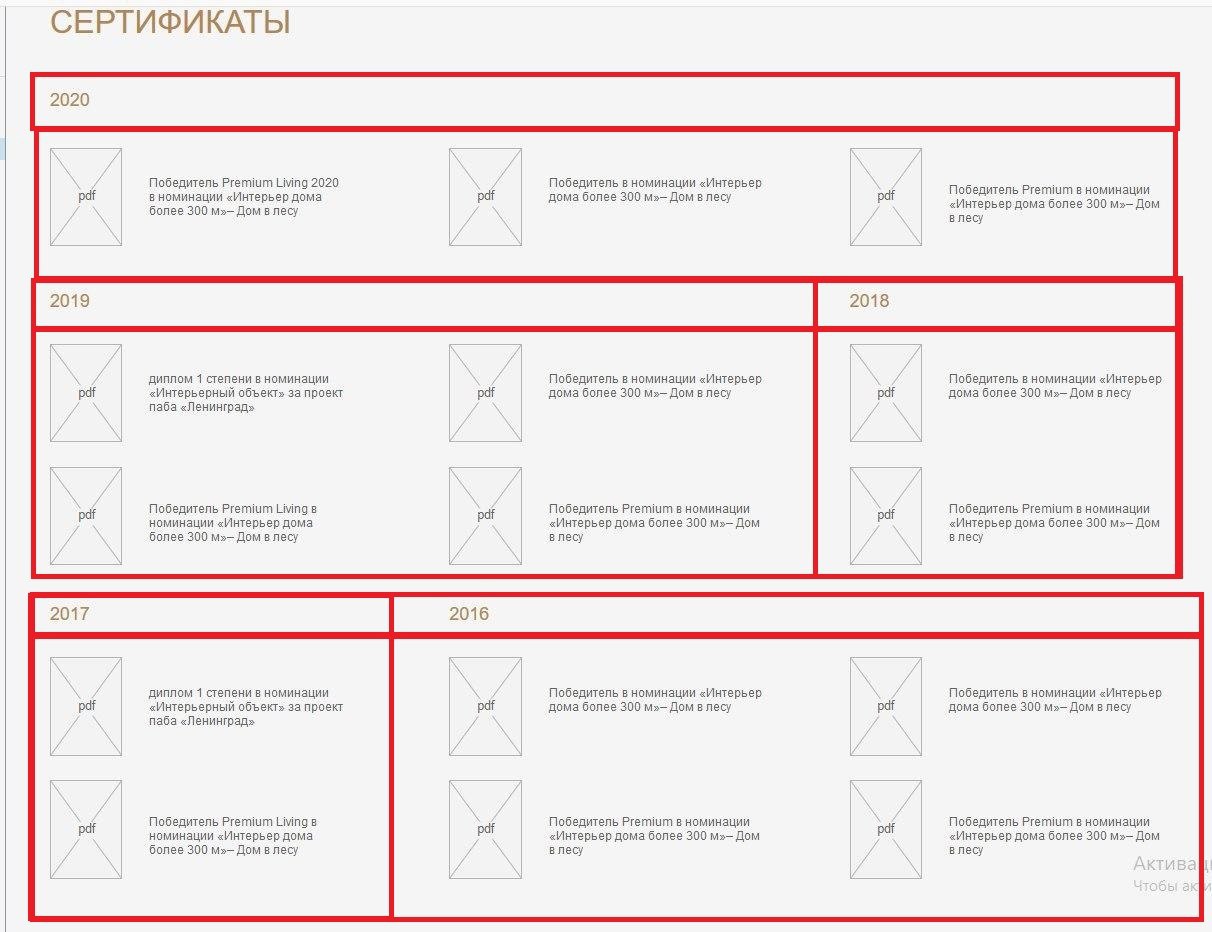
это с учетом возможно если ты заведомо знаешь что в каждом из таких размеченых блоков будет всегда одно и то же ко-во сертификатов, а вдруг в один год будет 1 сертификат, или нечетное кол-во...
A
это с учетом возможно если ты заведомо знаешь что в каждом из таких размеченых блоков будет всегда одно и то же ко-во сертификатов, а вдруг в один год будет 1 сертификат, или нечетное кол-во...
flex-wrap + max width
BB
Без джава
Без джавы можно, без джаваскрипта нет, тебе ж написали что нельзя, хтмл предназначен для разметки и только, для динамики javascript
И код за тебя писать никто не будет, если не будешь сам искать информацию, читать документацию, и учится, то веб и программирование это не то, чем стоит заниматься, даже как хобби
Я изложил принцип работы твоей задачи, её алгоритм и что нужно использовать, вот и удочка, в этом чате и по жизни рыбу никто ловить за тебя не будет (если ему не платить конечно)
И код за тебя писать никто не будет, если не будешь сам искать информацию, читать документацию, и учится, то веб и программирование это не то, чем стоит заниматься, даже как хобби
Я изложил принцип работы твоей задачи, её алгоритм и что нужно использовать, вот и удочка, в этом чате и по жизни рыбу никто ловить за тебя не будет (если ему не платить конечно)
m
Без джавы можно, без джаваскрипта нет, тебе ж написали что нельзя, хтмл предназначен для разметки и только, для динамики javascript
И код за тебя писать никто не будет, если не будешь сам искать информацию, читать документацию, и учится, то веб и программирование это не то, чем стоит заниматься, даже как хобби
Я изложил принцип работы твоей задачи, её алгоритм и что нужно использовать, вот и удочка, в этом чате и по жизни рыбу никто ловить за тебя не будет (если ему не платить конечно)
И код за тебя писать никто не будет, если не будешь сам искать информацию, читать документацию, и учится, то веб и программирование это не то, чем стоит заниматься, даже как хобби
Я изложил принцип работы твоей задачи, её алгоритм и что нужно использовать, вот и удочка, в этом чате и по жизни рыбу никто ловить за тебя не будет (если ему не платить конечно)
Хорошая идея
m
Без джава
Если завалялись лишние американские тугрики, то у меня есть рыба при себе. Но ты так нифига не научишься. Но выбор твой
А

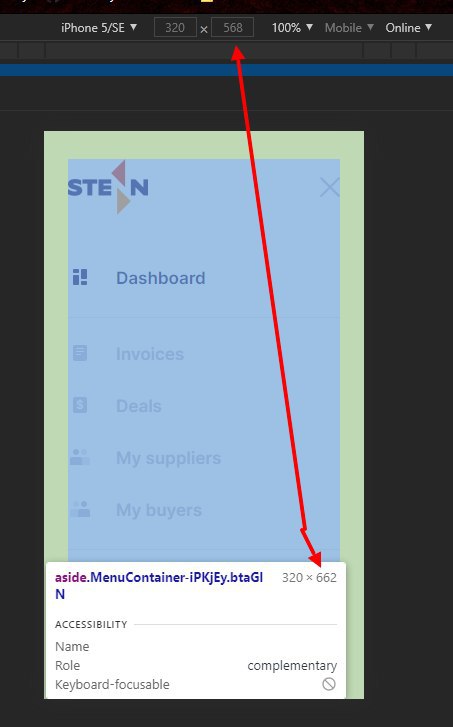
Как такое может быть. Контейнер 662п высота экрана 568. У контейнера такие стили
position: fixed;
top: 0;
left: 0;
z-index: 20;
width: 320px;
height: auto;
overflow-y: auto;
display: flex;
Должна появиться полоса прокрутки, а ее нетSL

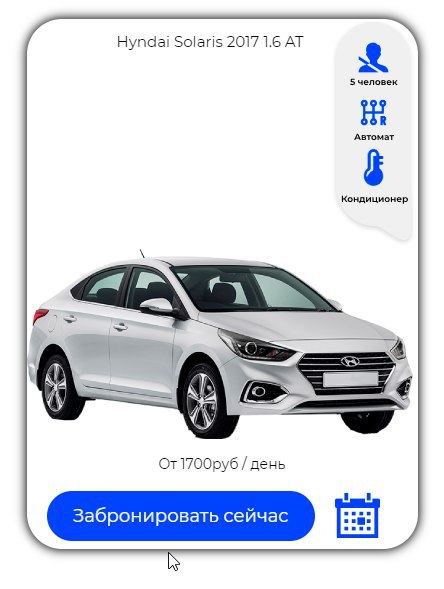
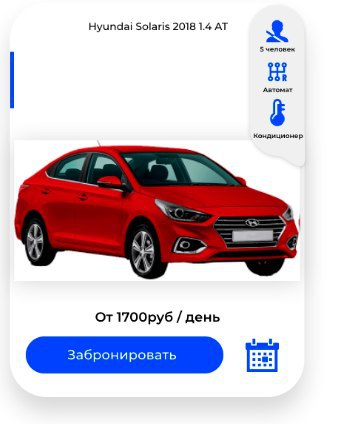
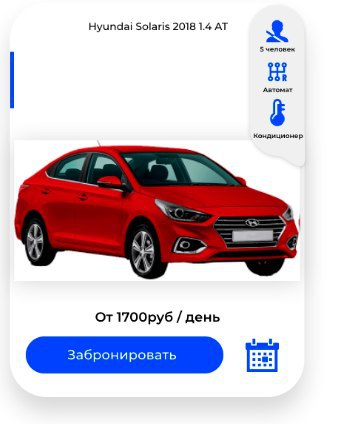
Всем привет , как лучше сверстать данный блок , я уже сделал его, но панель правая оставляет пространство справа, не понимаю почему
A
паддинги или марджин
l

Всем привет , как лучше сверстать данный блок , я уже сделал его, но панель правая оставляет пространство справа, не понимаю почему
Я конечно, может ерунду скажу , но возможно , если выложить код, то тебе смогут помочь
АА
Я конечно, может ерунду скажу , но возможно , если выложить код, то тебе смогут помочь
так не бывает!
l
так не бывает!
Тогда извините за бред , который несу
АА
😊
SL
Я конечно, может ерунду скажу , но возможно , если выложить код, то тебе смогут помочь
код то залил на codeopen , а вот картинки туда надо еще загрузить
SL
без них блок вообще не тот
SL
как туда их закинуть
Q
можешь воспользоваться сервисом https://picsum.photos/
DN