A
Size: a a a
2020 July 31
Andrew
Спасибо большое
Получилось?
A
Угу
A
Заебись) есть ещё align-self, для дочериного блока, можно задать для левого правого flex-end и flex-start соотвественно, а для центрального по центру выравнять)
ZA
Aleksandr
С помощью того, что у тебя левый и правый блок занимают одинаковое расстояние при любом размере, flex-grow:1
блиииииииин, это гениально, я что-то не додумывался flex-grow: 1 задать и всегда ограничивал ширину блоков по бокам
спасибо!
спасибо!
A
блиииииииин, это гениально, я что-то не додумывался flex-grow: 1 задать и всегда ограничивал ширину блоков по бокам
спасибо!
спасибо!
Эм? Спасибо за сарказм, а я просто человеку помочь пытался и у него сработало вроде как
ZA
Aleksandr
Эм? Спасибо за сарказм, а я просто человеку помочь пытался и у него сработало вроде как
где сарказм?
Я серьёзно, всегда тяжелее делал, даже сейчас поправил свой кодпен с таким примером)
Я серьёзно, всегда тяжелее делал, даже сейчас поправил свой кодпен с таким примером)
ZA
Aleksandr
Эм? Спасибо за сарказм, а я просто человеку помочь пытался и у него сработало вроде как
так что никакого сарказма, просто спасибо, теперь буду знать, как делать такие блоки проще)
A
так что никакого сарказма, просто спасибо, теперь буду знать, как делать такие блоки проще)
Оу, спасибо тогда)
ZA
Aleksandr
Оу, спасибо тогда)
тебе спасибо)
S
да не прокатит, мне нужно чтобы вообще другая была анимация ухода из ховера
Почитай про транзитион, там есть атрибут который отвечает за вид анимации(сейчас на память не вспомню). Если не менять это зна кние то стандртом оно на всех. Ечли хочешь при уведении с ховера пропиши в сам ховкр нестандартное значение этого атрибута и будет тебе:при наведении одна анимация, а при отведении другая
TK
блиииииииин, это гениально, я что-то не додумывался flex-grow: 1 задать и всегда ограничивал ширину блоков по бокам
спасибо!
спасибо!
хотя если прочитать с определенной интонацией, выглядит как сарказм, да :)
BS
Aleksandr
Левый контент один див, центральный второй, правый третий) Плюс задай flex-grow 1 для левого и правого блока, они будут занимать все доступное, центральный автоматически в центре будет
Нормс, я через флексбазис такое шаманил, пока не прочитал это))
IN
хотя если прочитать с определенной интонацией, выглядит как сарказм, да :)
"спасибо!" в конце разбивает все теории. чатики в телеге настолько токсичны, что люди разучились различать сарказм и искреннюю благодарность, да)
А
ну не говорить спасибо в чатиках это не про токсичность же
IN
ну не говорить спасибо в чатиках это не про токсичность же
тут ДРУГОЕ
2020 August 01
н#
Я помню, кто то был недоволен тем что Visual Studio Code жрет много у них ресурсов, попробуйте его запускать через аргумент
оффтоп, но просто вспомнил, кто то жаловался =)
--disable-gpuоффтоп, но просто вспомнил, кто то жаловался =)
IG

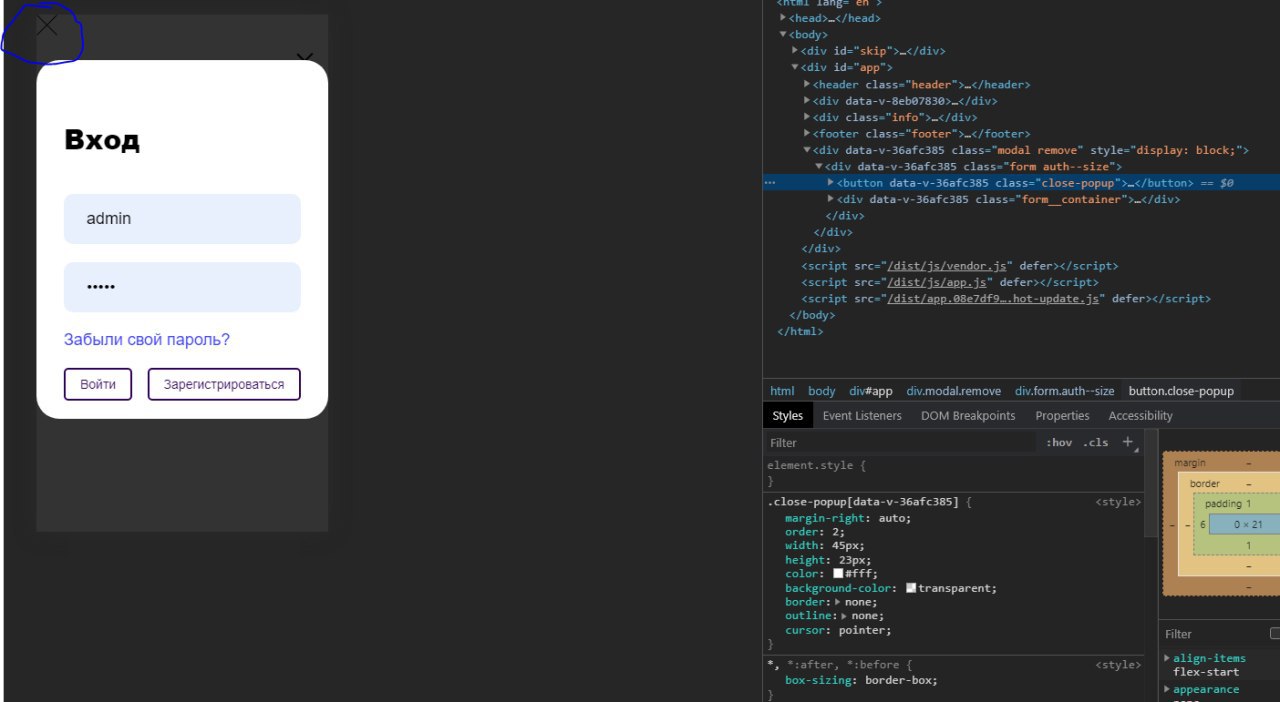
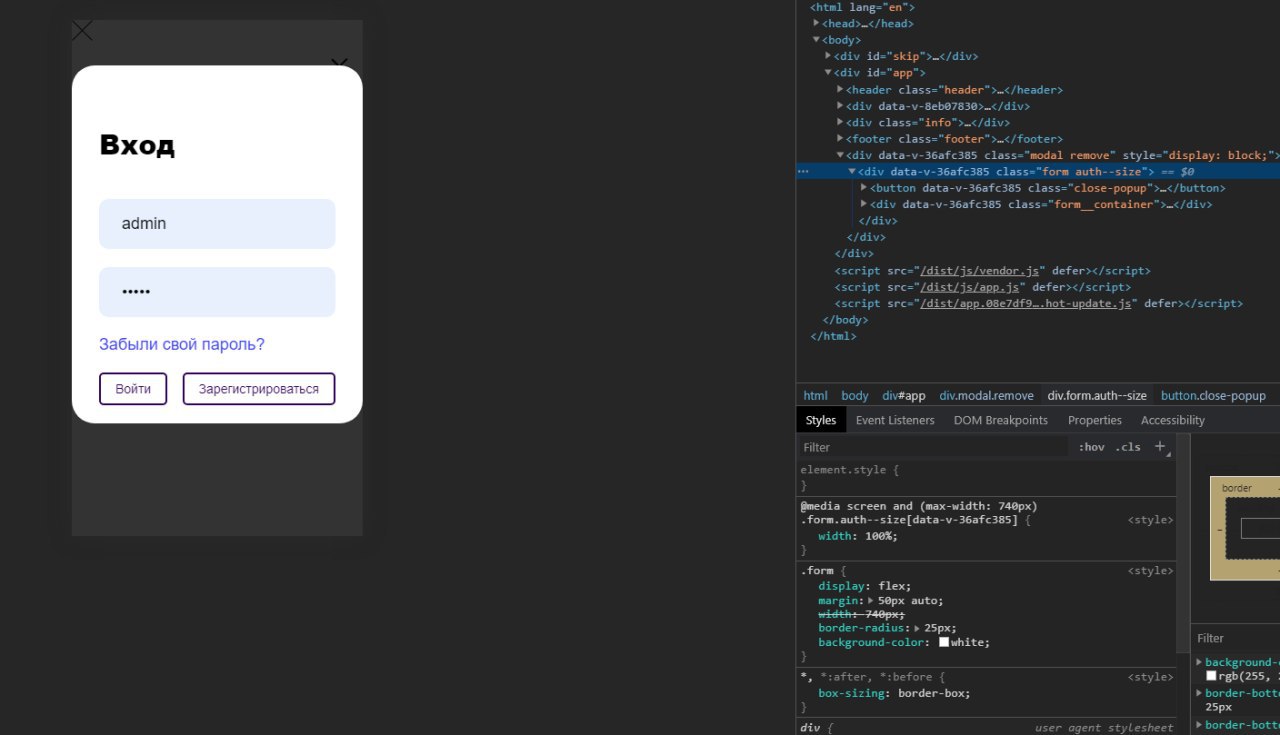
всем привет, проблема с расположением кнопки справа, что не так делаю?
АИ
так ты же ничего не сделал чтоб она была справа
IG
так ты же ничего не сделал чтоб она была справа
margin-right: auto и order 2 не ?