SB
Size: a a a
2020 July 31
Какой пиздец
MM
Неделя флоатов в нашем чате
батя цсса
подскажите как решить данную проблему
подскажите как решить данную проблему
MM
у меня из за сетки не переходит к следущему элементу для стилизаци
MM
если я делаю в одной секции то оброщение к дочерним компонентам работают
MM
SB
Кода не вижу, и у меня щас работа, сорян
MK

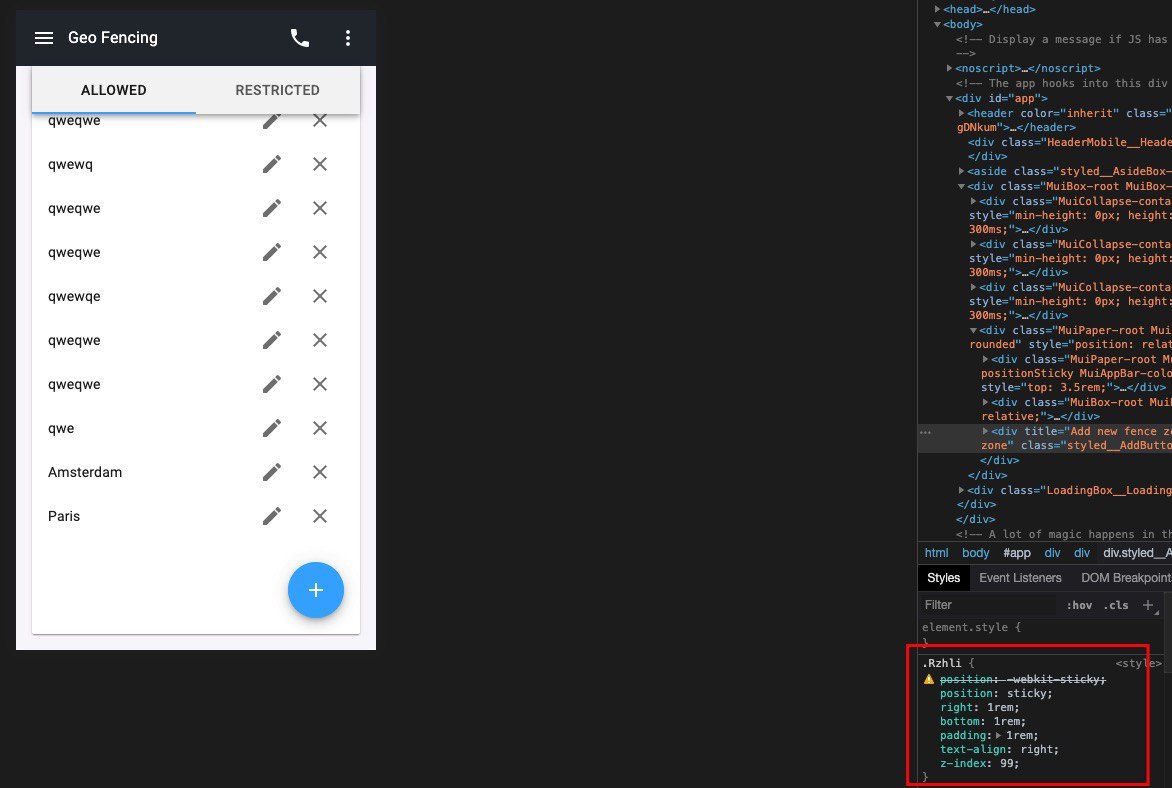
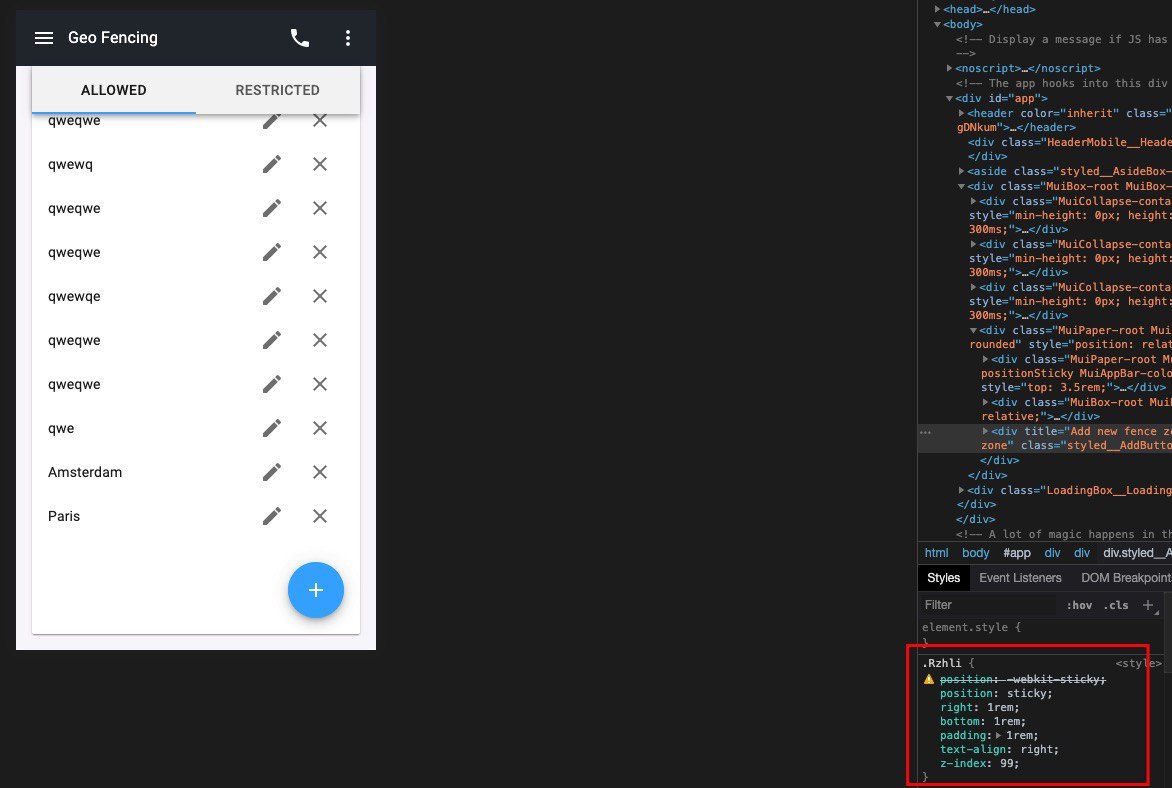
Вобщем есть блок стики который прижат к низу, если скролишь вверх то он встречает своего соперника тоже стики хедер и подлазит под него, если я делаю блоку margin-top то оно работает но увеличивает потом отступ от контента при скроле в низ (3 скрин)
K

Вобщем есть блок стики который прижат к низу, если скролишь вверх то он встречает своего соперника тоже стики хедер и подлазит под него, если я делаю блоку margin-top то оно работает но увеличивает потом отступ от контента при скроле в низ (3 скрин)
стили соперника видимо неверно считают его высоту, поэтому и подлазит
A
Подскажите, пожалуйста можно ли как-нибудь на подобии с align-self задать каждому элементу уникальный justify-content?
BS
Andrew
Подскажите, пожалуйста можно ли как-нибудь на подобии с align-self задать каждому элементу уникальный justify-content?
KG
Подскажите, кто знает
Верстал когда-то страницу используя расширение Live Server в VSCode. Там все работает замечательно. Загрузил это все добро на github и включил github pages - не работает.
https://galimovkirill.github.io/lopper/
Может кто сможет понять в чем дело?
Верстал когда-то страницу используя расширение Live Server в VSCode. Там все работает замечательно. Загрузил это все добро на github и включил github pages - не работает.
https://galimovkirill.github.io/lopper/
Может кто сможет понять в чем дело?
KG
Там подключена библиотека aos.js и это из-за нее (не отображаются те блоки, которые анимируются с ее помощью). Но почему не могу понять
p
Там подключена библиотека aos.js и это из-за нее (не отображаются те блоки, которые анимируются с ее помощью). Но почему не могу понять
js не грузится
KG
js не грузится
Да, действительно. Исправил путь, перезалил и заработало. Спасибо
KG
Вот только мне непонятно, почему не работало.
К js был такой путь "/js/main.js", поменял на "./js/main.js"
Но ведь относительно index.html это два равнозначных пути, нет?
К js был такой путь "/js/main.js", поменял на "./js/main.js"
Но ведь относительно index.html это два равнозначных пути, нет?
p
когда что-то не работает в браузере, всегда стоит посмотреть на наличие ошибок в консоли
A
Подскажите, пожалуйста, что я делаю не так? Указал элементам justify-self, но ничего не изменилось