SB
Size: a a a
2020 July 29
*zoom — на уголовную
i
Короче, реально все эти техники тянут на статью. Надо уже взять себя в руки и расставить точки над ё.
О, я был бы безмерно благодарен за статью
i
zoom: .7!important; на боди
Спасибо
SB
у zoom та же проблема, что у ремов)))
SB
при увеличении масштаба контент на экране может… уменьшиться
SB
говорю же — очень всё плохо. везде.
i
Кстати, те же разработчики сделали ещё один сайт, но уже через ремы: https://www.granelle.ru/objects/
Определили размер шрифта документа через привязку к ширине вьюпорта так, что бы на 1920 шрифт был 10px
И от этого значения раскидали размеры и габариты всем объектам. Весь сайт построен на конкретных значениях.
В итоге, на всех экранах выглядит одинаково
Мне кажется, если бы они ещё на экраны < 1024 переопределили размеры для элементов (не размер шрифта документа), именно размеры самих элементов, было бы не плохо. Ага?
Определили размер шрифта документа через привязку к ширине вьюпорта так, что бы на 1920 шрифт был 10px
И от этого значения раскидали размеры и габариты всем объектам. Весь сайт построен на конкретных значениях.
В итоге, на всех экранах выглядит одинаково
Мне кажется, если бы они ещё на экраны < 1024 переопределили размеры для элементов (не размер шрифта документа), именно размеры самих элементов, было бы не плохо. Ага?
SB
Кстати, те же разработчики сделали ещё один сайт, но уже через ремы: https://www.granelle.ru/objects/
Определили размер шрифта документа через привязку к ширине вьюпорта так, что бы на 1920 шрифт был 10px
И от этого значения раскидали размеры и габариты всем объектам. Весь сайт построен на конкретных значениях.
В итоге, на всех экранах выглядит одинаково
Мне кажется, если бы они ещё на экраны < 1024 переопределили размеры для элементов (не размер шрифта документа), именно размеры самих элементов, было бы не плохо. Ага?
Определили размер шрифта документа через привязку к ширине вьюпорта так, что бы на 1920 шрифт был 10px
И от этого значения раскидали размеры и габариты всем объектам. Весь сайт построен на конкретных значениях.
В итоге, на всех экранах выглядит одинаково
Мне кажется, если бы они ещё на экраны < 1024 переопределили размеры для элементов (не размер шрифта документа), именно размеры самих элементов, было бы не плохо. Ага?
ага, я весь день об этом пишу
SB
ты только проснулся?
SB
что за день сегодня такой, целый день про ремы
SB
они сделали плохо, если что
Д
Ну тут явно статью надо
i
У меня вопрос по адаптации: если я начинаю с десктопа, и адаптирую на меньшие экраны, то в качестве общего правила: при адаптации размеры моих элементов должны пропорционально уменьшатся? Или предпочтительнее перестраивать макет? Сорян за тупые вопросы, но я бы хотел это узнать
SB
предпочтительнее перестраивать макет
i
предпочтительнее перестраивать макет
Спасиб
TT

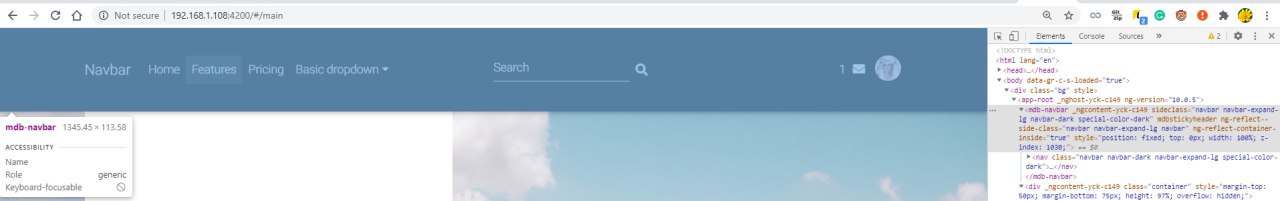
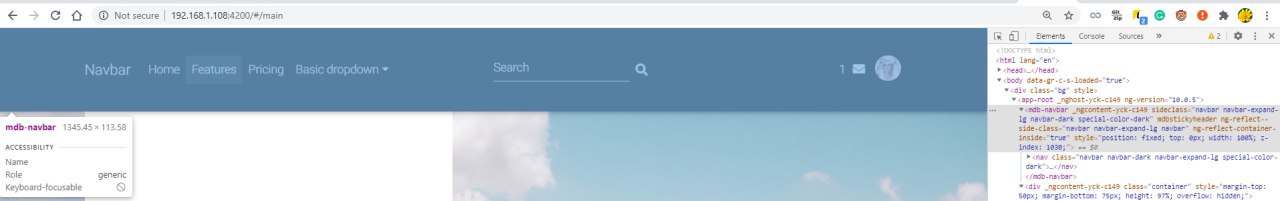
когда меняю расширение екрана, то происходит такое, не знаю даже как гуглить и в чем в принципе может быть ошибка
ZA

когда меняю расширение екрана, то происходит такое, не знаю даже как гуглить и в чем в принципе может быть ошибка
а что тут происходит?
TT
ZA
Всё ещё не понимаю
TT
Всё ещё не понимаю
я не понимаю, как объяснить
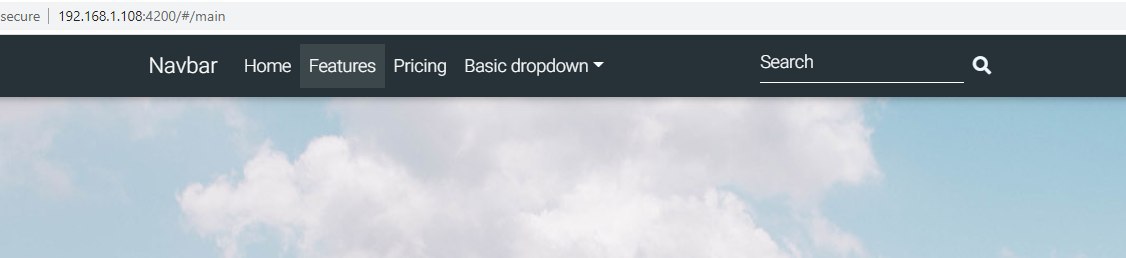
при смене расширения екрана меню расширяется до состояния как на скрине 1, хотя не должно
при смене расширения екрана меню расширяется до состояния как на скрине 1, хотя не должно