К
Size: a a a
2020 July 29
Такая ситуация, есть заказ сверстать лэндос, там есть табы с картинками, которые по идее должен был приложить дизайнер, если я скажу картинки ищите сами, если найдёте, я добавлю в табы - это норм?
а поч нельзя одну картинку на все элементы поставить м
NM
Ну там картинка и добавил текст что-то тип 1 2 3
А
#ищу #верстальщик
Ищу верстальщика, который умеет верстать полноценные лендинги кодом, программировать квизы и калькуляры +писать слайдеры + делать простую интеграцию форм с CRM
Присылайте Ваши работы в лс
Ищу верстальщика, который умеет верстать полноценные лендинги кодом, программировать квизы и калькуляры +писать слайдеры + делать простую интеграцию форм с CRM
Присылайте Ваши работы в лс
н#
Дочитав до этого момента
Numl сам по себе может быть интересен всем, кто знаком с основами HTML/CSS и хочет создавать качественные, доступные и красивые веб-интерфейсы, без глубокого погружения в тонкости CSS и ARIA.можно закрывать статью.
достаточно досмотреть до того что он использует web components и закрыть
𝑰

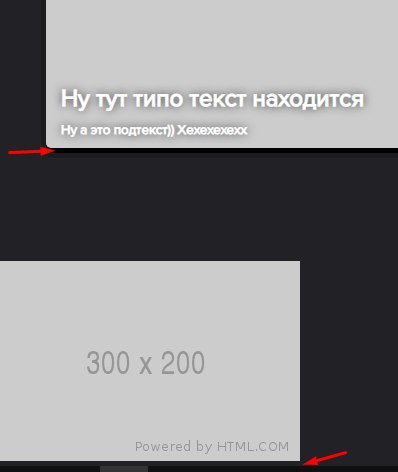
Не подскажете из-за чего внизу иконки образуется пустота? (Не только с такой иконкой, а со всеми). пробовал margin и padding на 0 убрать, не помогло.
ZA
#статья #css #img
Опрос показал, что тема проклятого отступа внизу изображений волнует многих.
Итак, встречайте вторую статью в нашем Телеграфе: Загадка дыры.
Рассмотрим несколько решений, от плохого к прекрасному, и полностью раскроем причину происходящего. Немного погрузимся в инлайновый контекст форматирования, что пригодится и в других задачах.
Особая благодарность Виталию из канала Просто: разработка за идею и редактуру.
Опрос показал, что тема проклятого отступа внизу изображений волнует многих.
Итак, встречайте вторую статью в нашем Телеграфе: Загадка дыры.
Рассмотрим несколько решений, от плохого к прекрасному, и полностью раскроем причину происходящего. Немного погрузимся в инлайновый контекст форматирования, что пригодится и в других задачах.
Особая благодарность Виталию из канала Просто: разработка за идею и редактуру.
𝑰
SB
Обращайся. И не забываем подписываться :)
К

Грубовато
i
Ребят, подскажите, пожалуйста, в чём особенность адаптива контента на главной сайта http://monolit.site/
Там какой-то хак для адаптива. При ширине вьюпорта > 812px контент не перестраивается на странице, а начинает пропорционально масштабироваться. И это выглядит странно:
Инспектор показывает, что сами элементы не меняют своих размеров (ни контейнеры, ни карточки, ни даже текст). Размер у них всегда один и тот же. DOM не перестраивается, но при этом визуально - элементы увеличиваются. Словно масштаб меняешь через ctrl +. Но, если правильно понял, масштаб тоже не меняется
Подскажите что это за магия такая, как она реализована?
Там какой-то хак для адаптива. При ширине вьюпорта > 812px контент не перестраивается на странице, а начинает пропорционально масштабироваться. И это выглядит странно:
Инспектор показывает, что сами элементы не меняют своих размеров (ни контейнеры, ни карточки, ни даже текст). Размер у них всегда один и тот же. DOM не перестраивается, но при этом визуально - элементы увеличиваются. Словно масштаб меняешь через ctrl +. Но, если правильно понял, масштаб тоже не меняется
Подскажите что это за магия такая, как она реализована?
SB
нет никакой магии
SB
есть любимый способ @iyntx
SB
zoom: .7!important; на боди
SB
заебись такой способ
SB
в Firefox не работает
SB
SB
охуенный способ, пять с плюсом
SB
видно что разработчики психанули
SB
и явно был скандал. я работал с застройщиками и это самый ебанутый на свете опыт.
SB
Короче, реально все эти техники тянут на статью. Надо уже взять себя в руки и расставить точки над ё.