A🥖
Size: a a a
2020 July 29
я там ошибку допустил, задав рутовый шрифт, но такое бывает
так чому ошибку то?
SB
так чому ошибку то?
ну 4 не выполняется на том сайте
SB
хотя ничего не стоило поддержать
SB
но 75% задач решены с лихвой
A🥖
сейчас на кнопках увеличения шрифта у тебя статик тоже размер
SB
сейчас на кнопках увеличения шрифта у тебя статик тоже размер
ну так потому что это отдельный инструмент
A🥖
ну так потому что это отдельный инструмент
я к тому
что если бы ты не задавал рутовый размер
что если бы ты не задавал рутовый размер
A🥖
то эти кнопки тоже стоит порефакторить
что бы они увеличивали нормально
что бы они увеличивали нормально
A🥖
в процентном соотношении от рутового размера, который наследуется от браузера/системы
A🥖
а то у меня будет 30px дэфолт
а кнопки будут переводить размер шрифта на 18px и 20px соответственно
а кнопки будут переводить размер шрифта на 18px и 20px соответственно
АГ
1. В промо-индустрии дизайн часто прилетает в неожиданной манере. Слишком большой, или слишком маленький. Иногда тебе надо адаптировать его для телевизоров и огромных экранов. Нужен удобный инструмент.
2. По закону, любой государственный сайт должен содержать средства для слабовидящих. С увеличением-уменьшением размера шрифта и элементов сайта вообще. На ремах это проще простого.
3. Адаптивная вёрстка становится раем. Попросили десктоп на планшетах? уменьшаем все элементы одной кнопкой. Такое бывает, даже после утверждения дизайна. Добро пожаловать в реальный мир.
4. Если не задавать жёстко размер шрифта в корне, сайт подхватит настройки системы автоматически. Да, мы все знаем о костылях вроде зума.
2. По закону, любой государственный сайт должен содержать средства для слабовидящих. С увеличением-уменьшением размера шрифта и элементов сайта вообще. На ремах это проще простого.
3. Адаптивная вёрстка становится раем. Попросили десктоп на планшетах? уменьшаем все элементы одной кнопкой. Такое бывает, даже после утверждения дизайна. Добро пожаловать в реальный мир.
4. Если не задавать жёстко размер шрифта в корне, сайт подхватит настройки системы автоматически. Да, мы все знаем о костылях вроде зума.

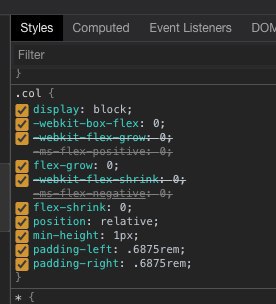
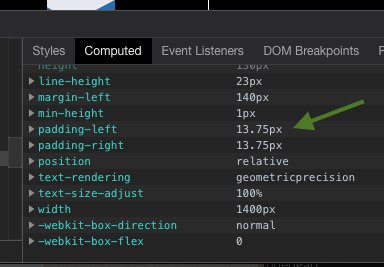
ну ладно. доля истины всоже есть.. нооо это не удобно видеть вместо стилей в девтулзе вот такое , и постоянно переключаться на компутед чтобы увидеть там те же дроби только в пикселях )
АГ
1. В промо-индустрии дизайн часто прилетает в неожиданной манере. Слишком большой, или слишком маленький. Иногда тебе надо адаптировать его для телевизоров и огромных экранов. Нужен удобный инструмент.
2. По закону, любой государственный сайт должен содержать средства для слабовидящих. С увеличением-уменьшением размера шрифта и элементов сайта вообще. На ремах это проще простого.
3. Адаптивная вёрстка становится раем. Попросили десктоп на планшетах? уменьшаем все элементы одной кнопкой. Такое бывает, даже после утверждения дизайна. Добро пожаловать в реальный мир.
4. Если не задавать жёстко размер шрифта в корне, сайт подхватит настройки системы автоматически. Да, мы все знаем о костылях вроде зума.
2. По закону, любой государственный сайт должен содержать средства для слабовидящих. С увеличением-уменьшением размера шрифта и элементов сайта вообще. На ремах это проще простого.
3. Адаптивная вёрстка становится раем. Попросили десктоп на планшетах? уменьшаем все элементы одной кнопкой. Такое бывает, даже после утверждения дизайна. Добро пожаловать в реальный мир.
4. Если не задавать жёстко размер шрифта в корне, сайт подхватит настройки системы автоматически. Да, мы все знаем о костылях вроде зума.

ZA
Кажется, пора писать статью. Это всплывает ежедневно.
опять жду
SB
в процентном соотношении от рутового размера, который наследуется от браузера/системы
да
SB
но я получил N денег, а не 2N
SB
и ребята дальше продолжают без меня
SB
для государственного ресурса это уже ок. Может ли быть лучше? Конечно, может
A🥖
1. В промо-индустрии дизайн часто прилетает в неожиданной манере. Слишком большой, или слишком маленький. Иногда тебе надо адаптировать его для телевизоров и огромных экранов. Нужен удобный инструмент.
2. По закону, любой государственный сайт должен содержать средства для слабовидящих. С увеличением-уменьшением размера шрифта и элементов сайта вообще. На ремах это проще простого.
3. Адаптивная вёрстка становится раем. Попросили десктоп на планшетах? уменьшаем все элементы одной кнопкой. Такое бывает, даже после утверждения дизайна. Добро пожаловать в реальный мир.
4. Если не задавать жёстко размер шрифта в корне, сайт подхватит настройки системы автоматически. Да, мы все знаем о костылях вроде зума.
2. По закону, любой государственный сайт должен содержать средства для слабовидящих. С увеличением-уменьшением размера шрифта и элементов сайта вообще. На ремах это проще простого.
3. Адаптивная вёрстка становится раем. Попросили десктоп на планшетах? уменьшаем все элементы одной кнопкой. Такое бывает, даже после утверждения дизайна. Добро пожаловать в реальный мир.
4. Если не задавать жёстко размер шрифта в корне, сайт подхватит настройки системы автоматически. Да, мы все знаем о костылях вроде зума.
3 пункт - этот кейс подходит в целом только для пропорционального уменьшения всего, к сожалению
в разносортном дизайне, где все будет меняться по лейауту и етц так просто сделать не выйдет
в разносортном дизайне, где все будет меняться по лейауту и етц так просто сделать не выйдет
SB
Но бюрократия это пиздец
SB
3 пункт - этот кейс подходит в целом только для пропорционального уменьшения всего, к сожалению
в разносортном дизайне, где все будет меняться по лейауту и етц так просто сделать не выйдет
в разносортном дизайне, где все будет меняться по лейауту и етц так просто сделать не выйдет
иногда это и надо. в моей индустрии — часто.



