SB
Size: a a a
2020 July 28
извиняюсь за толстокожесть, в данном случае, id это id ссылки?
не, это наличие атрибута вообще
SB
это селектор такой — [id]
S

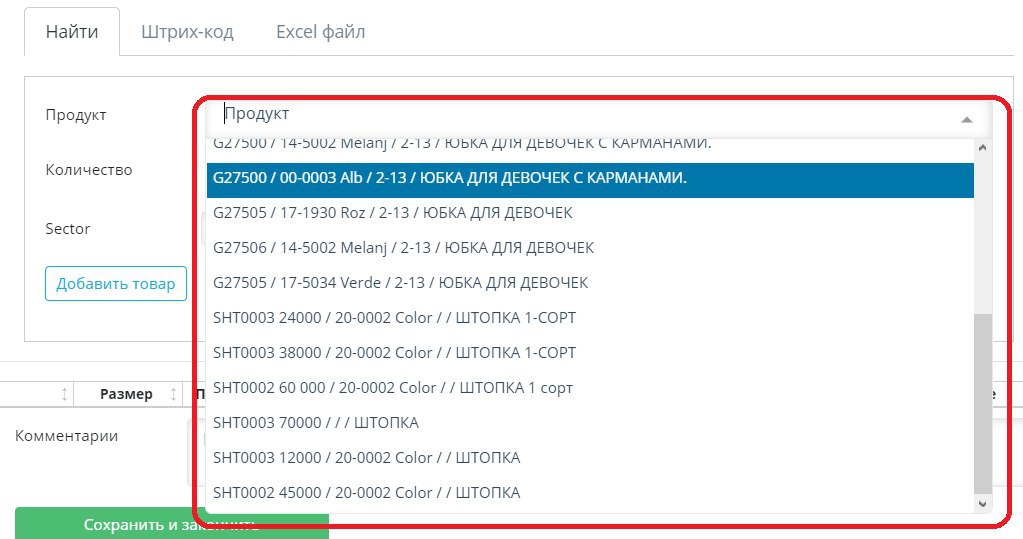
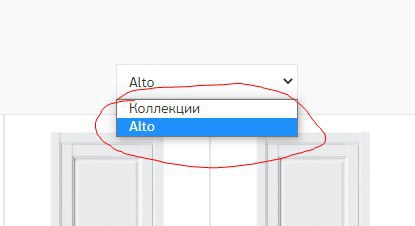
Добрый у меня такая проблема, такой дропдовн лист внутри таб(вкладка), как сделать что если дропдовн лист много он не так скрывался как сейчас а выходил за рамки таба?
ZA

Добрый у меня такая проблема, такой дропдовн лист внутри таб(вкладка), как сделать что если дропдовн лист много он не так скрывался как сейчас а выходил за рамки таба?
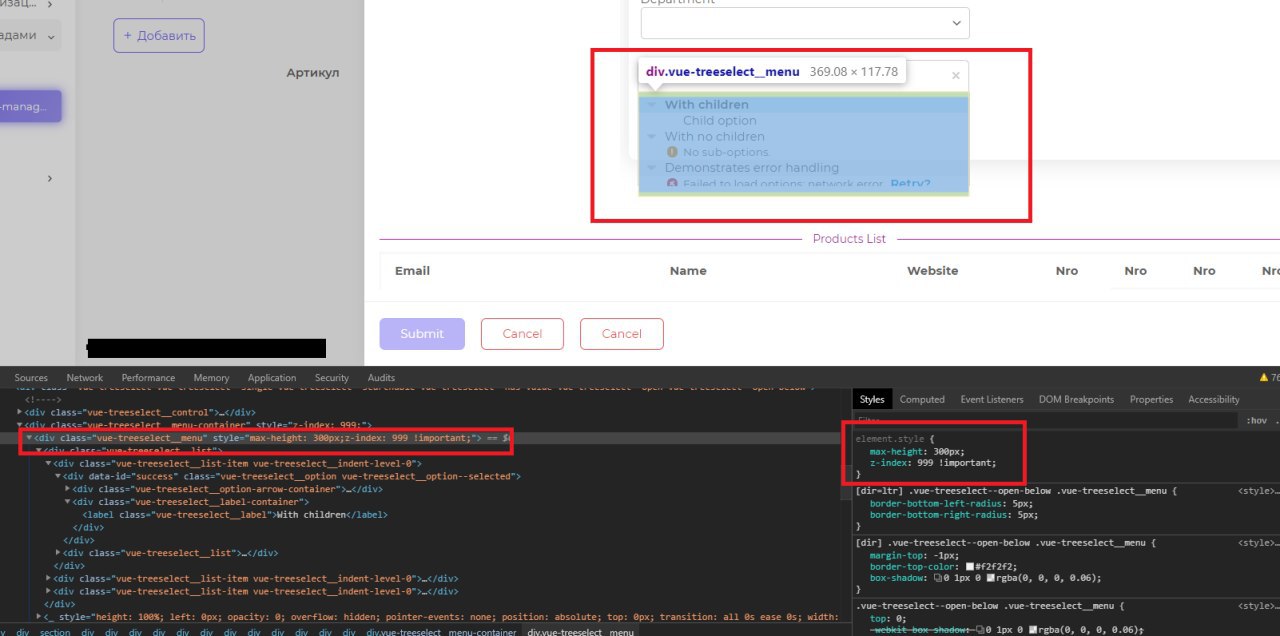
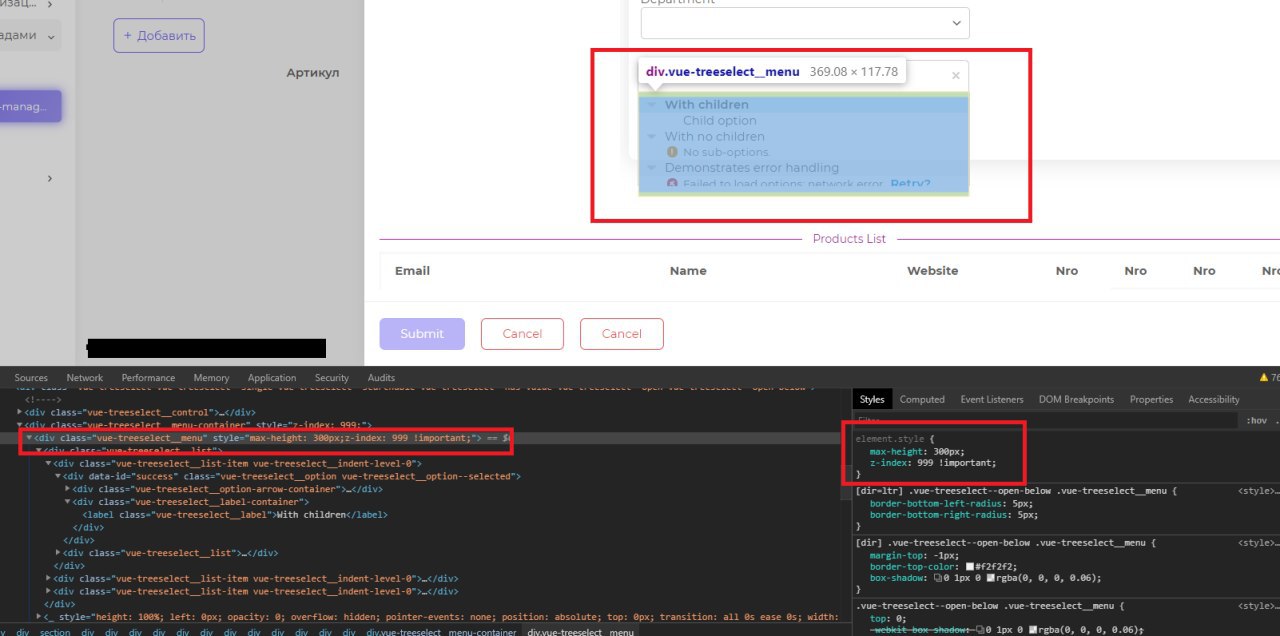
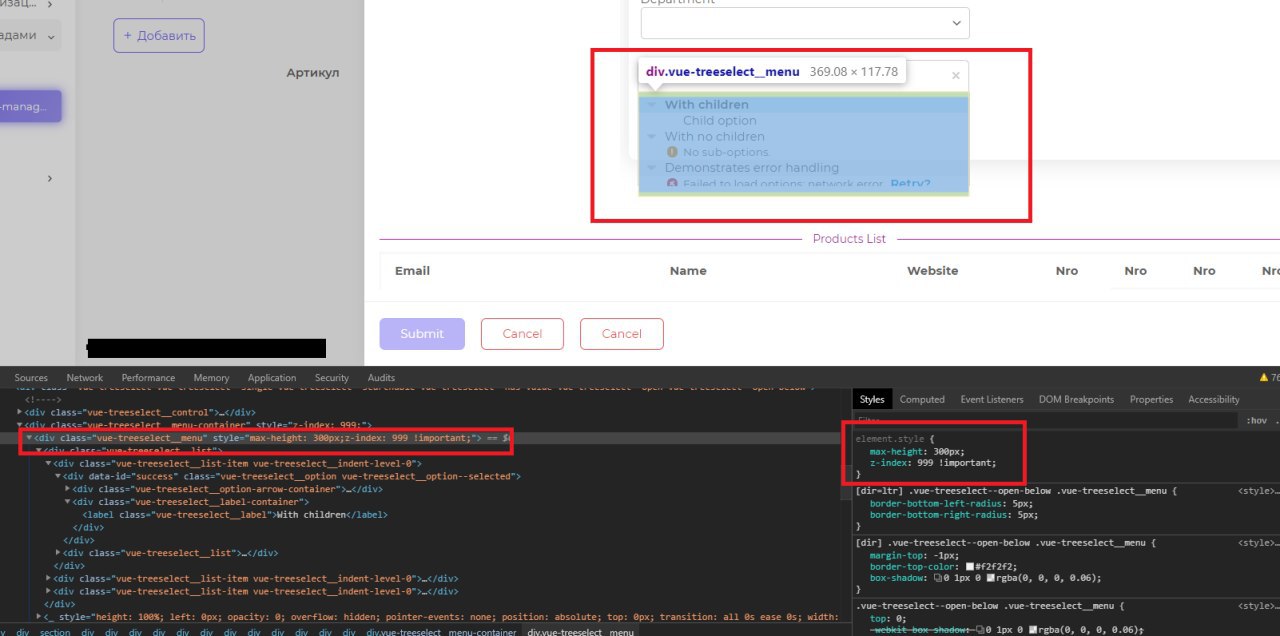
так у тебя максимальная высота, поэтому и обрезается
попробуй overflow-y: visible
попробуй overflow-y: visible
В

Добрый у меня такая проблема, такой дропдовн лист внутри таб(вкладка), как сделать что если дропдовн лист много он не так скрывался как сейчас а выходил за рамки таба?
или max-height убери
S
ребята всем привет.
Кто то пытался сверстать блоки для сафари ( на телефонах ) в режиме десктопа, там почему-то div не 100%
Точнее как они 100% по viewport кто знает как с этим бороться ?
Кто то пытался сверстать блоки для сафари ( на телефонах ) в режиме десктопа, там почему-то div не 100%
Точнее как они 100% по viewport кто знает как с этим бороться ?
S
так у тебя максимальная высота, поэтому и обрезается
попробуй overflow-y: visible
попробуй overflow-y: visible
ну так добавляется скролл тоже норм но не удобно, я хотел что-то типа лист стоял сверх таба без скролла
ZA
ну так добавляется скролл тоже норм но не удобно, я хотел что-то типа лист стоял сверх таба без скролла
я не знаю, что ты хотел
поставь вопрос нормально
поставь вопрос нормально
S
ZA
так тут же скролл
SE

Всем привет как можно убрать этот hover у option?
VL
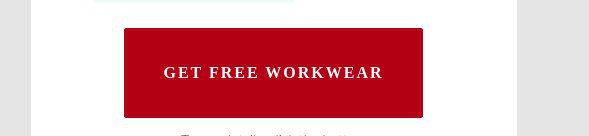
ребят, как сделать кнопку в html имейле, чтобы outlook ее адекватно отображал?
Нагуглил вот такой вариант, но, почему-то, работает криво
.button-wrapper a {
background-color: #5757F5;
color: #ffffff;
text-decoration: none;
font-family: "Lato", "Lucida Grande", "Lucida Sans Unicode", Tahoma,
Sans-Serif;
font-size: 15px;
border-radius: 5px;
border-top: 20px solid #5757F5;
border-bottom: 20px solid #5757F5;
border-left: 70px solid #5757F5;
border-right: 70px solid #5757F5;
}
Нагуглил вот такой вариант, но, почему-то, работает криво
.button-wrapper a {
background-color: #5757F5;
color: #ffffff;
text-decoration: none;
font-family: "Lato", "Lucida Grande", "Lucida Sans Unicode", Tahoma,
Sans-Serif;
font-size: 15px;
border-radius: 5px;
border-top: 20px solid #5757F5;
border-bottom: 20px solid #5757F5;
border-left: 70px solid #5757F5;
border-right: 70px solid #5757F5;
}
SB
это ссылка
SB
SB
проблема в чём?
VL
ну да, де юре ссылка, де факто - кнопка (для юзера)
А вот в чем
Вот как она в аутлуке выглядит
А вот в чем
Вот как она в аутлуке выглядит
VL

а вот, как в девтулзах
SB
пробовал атомизировать бордер?
SB
border-width: 20px;