ВП
Size: a a a
2020 July 28
Ну меняй только цвет, в чем проблема?
Вариант который я описал выше не работает.
ВП
а ты покажи разметку
Не понимаю о чем ты... Где ее посмотреть?
ВО
l
Причем тут нижние теги a , они вообще на active и hover только распространяются
ВП
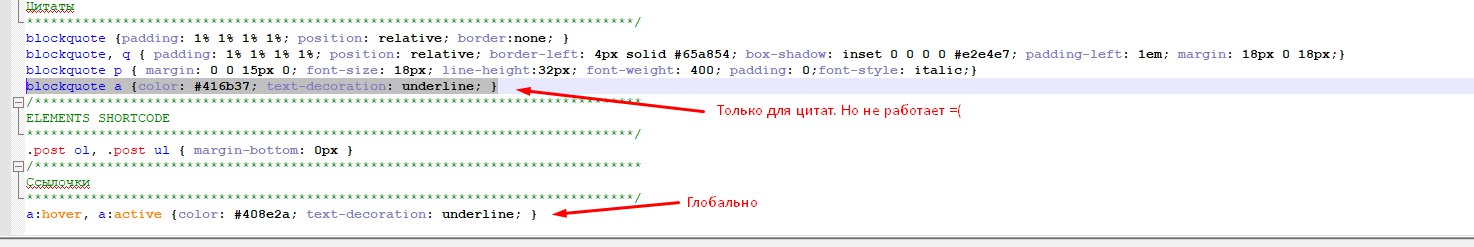
У меня все пережато, но конкретно этот момент вот: http://prntscr.com/tppioh
ВО
не уверен поможет ли, попробуй blockquote p a { // styles }
l
Напиши так color: #416b37 !important;
ВП
не уверен поможет ли, попробуй blockquote p a { // styles }
О-о, твой вариант сработал!
Спасибо за ответ добрый человек. Хорошего дня)
Спасибо за ответ добрый человек. Хорошего дня)
ВП
Напиши так color: #416b37 !important;
Спасибо!
ВО
О-о, твой вариант сработал!
Спасибо за ответ добрый человек. Хорошего дня)
Спасибо за ответ добрый человек. Хорошего дня)
не за что) тебе того же
SB
используйте классы, господа
l
Мне кажется это не его вёрстка
SB
ну пусть починит
DB
ствуйте. Кто-нибудь может ответить на вопрос, пожалуйста. Я в некоторых репозиториях видел, что там используется вставка небольших таймаутов при переходах между страницами и при отображении некоторых элементов. Говорится, что это типа должно улучшить пользовательский опыт, потому что действия в приложении будут выглядеть более гладкими.
Хотелось бы услышать, насколько часто используется такой подход? И может кто-то скинуть статью где хорошо обосновывается, почему это может быть нужно?
Хотелось бы услышать, насколько часто используется такой подход? И может кто-то скинуть статью где хорошо обосновывается, почему это может быть нужно?
К
Ребилд не дешевый
К
Это размазанный рендер
К
Чтобы разом все не залагало, лагает по чуть-чуть
AV
Чтобы разом все не залагало, лагает по чуть-чуть
Орнул