DG
Size: a a a
2020 July 27
Это как инлайн блок, только чтобы не инлайн был, хз как объяснить
SB
звучит как flex column
SB
ну, как по мне
VK
David Goodwin
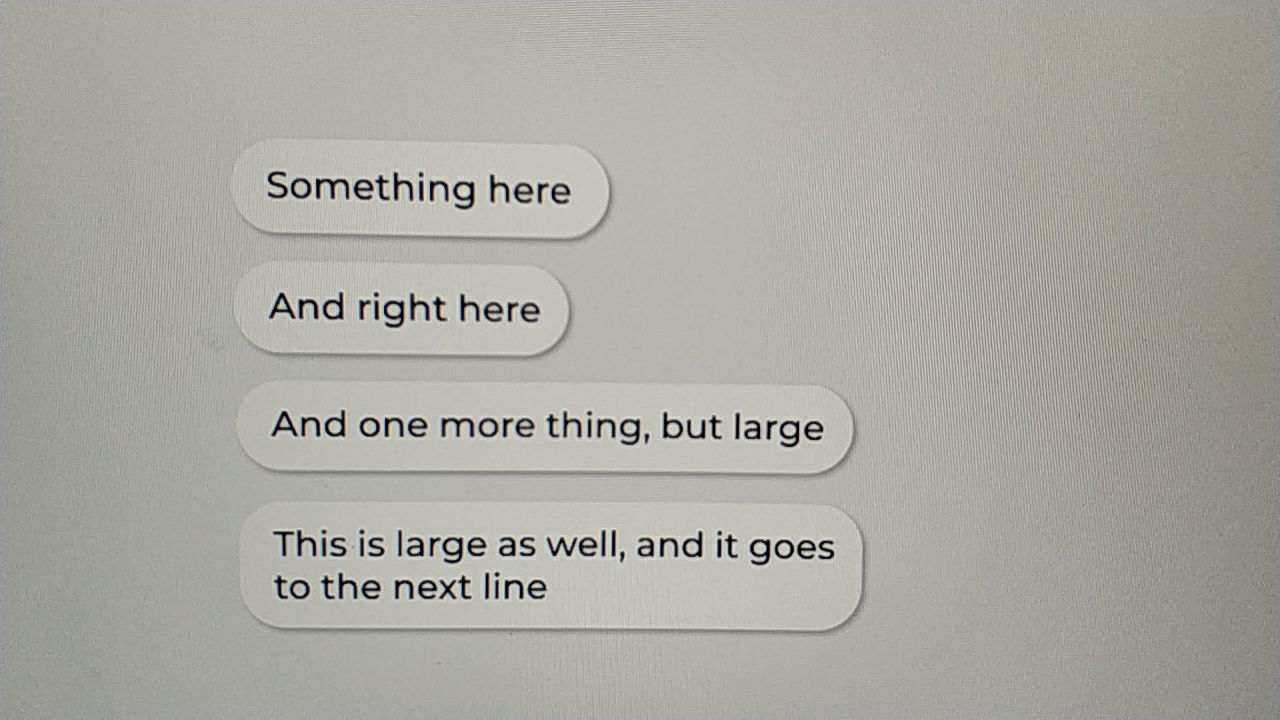
Всем привет, можете подсказать, как сделать чтобы дивы были такими, чтобы можно было ширину регулировать только паддингом, а при этом чтобы дивы были по одному на каждой линии(не было так, чтобы два дива вместе стояли)?
вложить див и вложенному менять ширину?
VK
чем обусловлено требование по паддингу?
DG
чем обусловлено требование по паддингу?
Чтобы от ширины текста внутри дива зависело, какой ширины был див
VK
David Goodwin
Чтобы от ширины текста внутри дива зависело, какой ширины был див
можешь макет показать?
DG
И если например текст не вмещается на одну строчку, див по высоте увеличивался из-за перевода текста вниз
DG
можешь макет показать?
Да, сейчас
DG
Набросок в фигме
DG
можешь макет показать?

DG
Про флекс колумн забыл даже
j
Вопрос на счёт CSS Grids. По какой-то причине (main) область сетки не проходит (transit) гладко когда я нажимаю на кнопку переключения. Между боковой панелью (sidebarTwo) and (main) основной зоной появляется зазор на время переключения. Видимо где-то косячу
grid-template-areas:https://codepen.io/forza11879/pen/zYrXMbR
'header header header'
'main main sidebarTwo'
'footer footer footer';
2020 July 28
Ю
Привет. Ситуация в следующем , нужен мне менее ресурснозатратный редактор, чем vs Code. Задача в том чтобы можно было допустим 30 раз один и тот же редактор запустить с разными проектами и чтобы ПК тянул мой это ( I5 6400 , 16 гиг оперативной ) . Чтобы в редакторе 2*2 сеткой можно было размещать файлы с кодом (горизонтальное и вертикальное разделение экрана ) и чтобы можно было gulp запускать из под редактора в проектах.
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
DO
Юра
Привет. Ситуация в следующем , нужен мне менее ресурснозатратный редактор, чем vs Code. Задача в том чтобы можно было допустим 30 раз один и тот же редактор запустить с разными проектами и чтобы ПК тянул мой это ( I5 6400 , 16 гиг оперативной ) . Чтобы в редакторе 2*2 сеткой можно было размещать файлы с кодом (горизонтальное и вертикальное разделение экрана ) и чтобы можно было gulp запускать из под редактора в проектах.
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
https://prnt.sc/tpj1zw
https://prnt.sc/tpj25n
https://prnt.sc/tpj29w
https://prnt.sc/tpj2ol
Саблайм текст не подходит , tidy tabs программа вкладок его не воспринимает
Notapad++ пробовал , я не нашел там чтобы 2*2 сетка могла быть код расположить
Brackets пробовал , там или горизонтальное разделение экрана, или вертикальное , 2*2 сетку не нашел как сделать . Подскажите пожалуйста редактор который можно использовать ?
vim
SB
максимально пафосно, конечно, требования звучат.
Ю
еще забыл написать , что меню на русском хочеться