Д

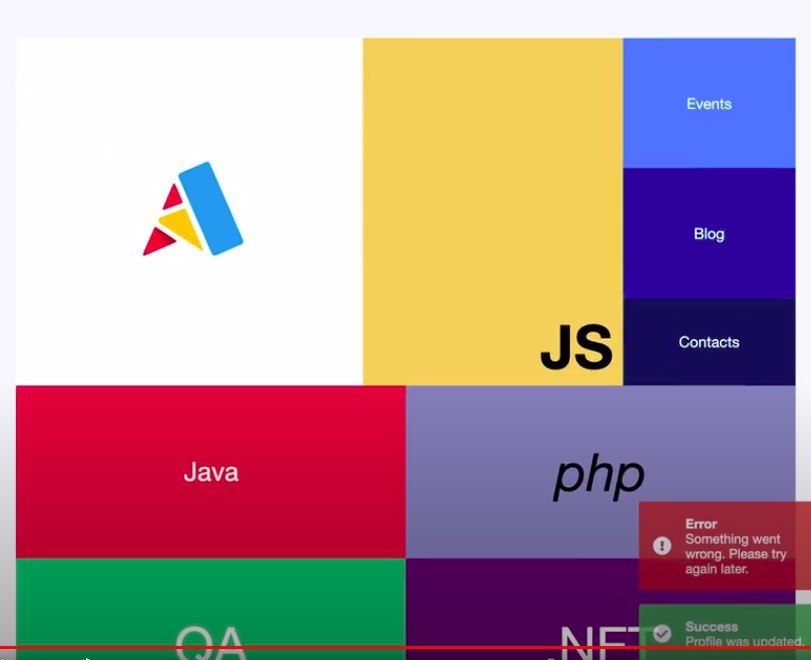
У меня сложность в том, что я для блока content, в котором все карточки находятся, задал min-height: 550px
И если grid-template-rows задавать в процентах, то карточки будут меньшего размера и без скролла.
Чтобы было как на картинке, надо конкретные размеры задавать?




