KA
Size: a a a
2020 May 05
а то ничего не понятно
TP
а то ничего не понятно
?
KA

переведи это на русский
TP
могу на английский) русский не родной
KA
могу на английский) русский не родной
ну хоть на английский
TP
ааааа я че то протупил я запятую не влепил, извини)
KA
да и слова потерял
TP
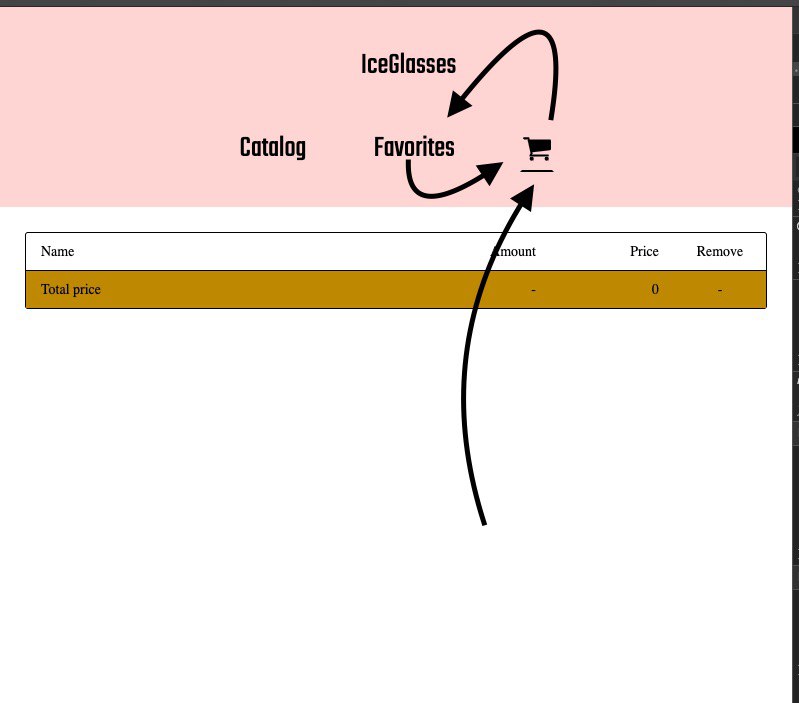
Еще один вопросик хочу поменять местами корзинку с фаворит можно. order из флексов поможет?
KS
TP
Реверсе мне перекинет корзину на первое место
TP
Или я не про то думаю?
K
Ордером поставь как нужно
TP
Я ордером и пробую но не ставит почему-то
K
А что конкретно ты делаешь?
TP
Корзине даю ордер 2
DD
Потому что у тебя они не находятся в одном флекс контейнере скорее всего
TP
Да нет вроде в одном
<nav className={s.header__nav}>
<NavLink className={s.header__nav__item} activeClassName={s.active} to="/catalog">
Catalog
</NavLink>
<NavLink className={s.header__nav__item} activeClassName={`${s.active} ${s.active__heart}`} to="/wishes">
Favorites
</NavLink>
<NavLink className={s.header__nav__item} activeClassName={s.active} to="/cart">
<Icon size={30} icon={shoppingCart} />
</NavLink>
</nav>K
А если в одном, то просто ордер 2 не поможет, у ордер по Дефолту 0
И чтобы тебе поменять местами их, то нужно задать для favourites ордер 1 или больше, тогда он в конец встанет
И чтобы тебе поменять местами их, то нужно задать для favourites ордер 1 или больше, тогда он в конец встанет