VK
Size: a a a
2020 May 05
а вот косячишь ты - впихивая в него H1
TP
а вот косячишь ты - впихивая в него H1
Оставить просто текст разве лучше?
VK
Оставить просто текст разве лучше?
канеш
TP
Окей спасибо
KA
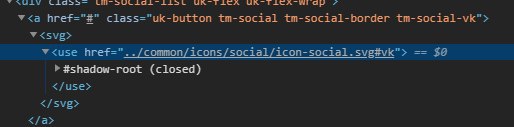
вопрос хороший: как адаптировать svg, которые берёшь через use ( сразу скажу, что просто менять высоту и ширину SVG элемента - не вариант )
VK
вопрос хороший: как адаптировать svg, которые берёшь через use ( сразу скажу, что просто менять высоту и ширину SVG элемента - не вариант )
мы на проектах делаем свг вообще компонентами, ну и в разных размерах
VK
вопрос хороший: как адаптировать svg, которые берёшь через use ( сразу скажу, что просто менять высоту и ширину SVG элемента - не вариант )
так не у свг, у элемента, на который нацелен юз можно же размеры задать, на сколько помню
KA
так не у свг, у элемента, на который нацелен юз можно же размеры задать, на сколько помню
типо svg use svg ( selector )?
SB
типо svg use svg ( selector )?
Ну вроде так
KA
Ну вроде так
но я ж так не достану
VK
типо svg use svg ( selector )?
вспомнил, через символы
KA
ибо shadow
KA
вспомнил, через символы
так я достаю с помощью символов иконки
KA
а мне иконки нужно уменьшить по размеру
VK
а мне иконки нужно уменьшить по размеру
так юзаешь тег img, в сурсе путь к символу. самой имг задай че угодно по размерам
SB
Блин, я так давно не юзал символы что не помню
KA
так юзаешь тег img, в сурсе путь к символу. самой имг задай че угодно по размерам

SB
Но контейнером же задается размер
SB
Вроде я контейнером задавал
KA
вот прикол в том, что иконки такие, что у них path, бля, жёстко прописан



