SB
Size: a a a
2020 May 02
Но ГО страдать:)
ну вот на го да со сборкой в васм
SB
но я слабо верю в возможность реализации полноценного экселя с первым вопросом в цсс-чат
ИЛ
Есть гугл доки и сам эксель. Нафиг его полный аналог?
SB
Есть гугл доки и сам эксель. Нафиг его полный аналог?
Ну я знаю как минимум одно применение такой идеи
SB
Но есть же опенсорс
NK

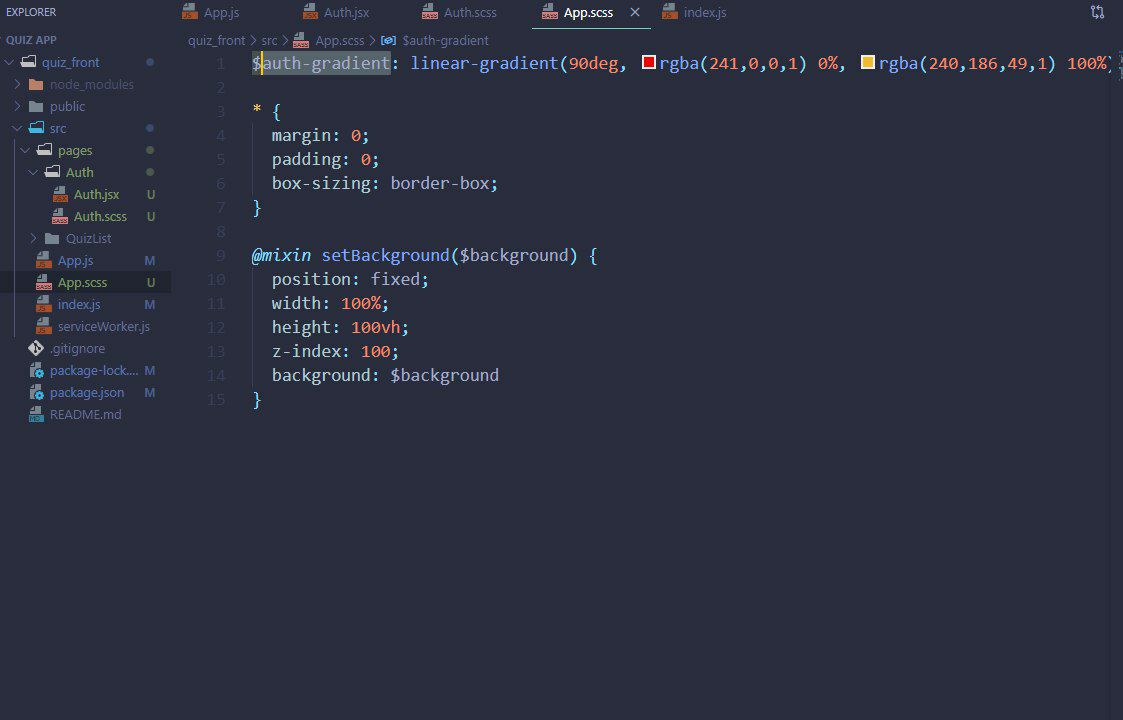
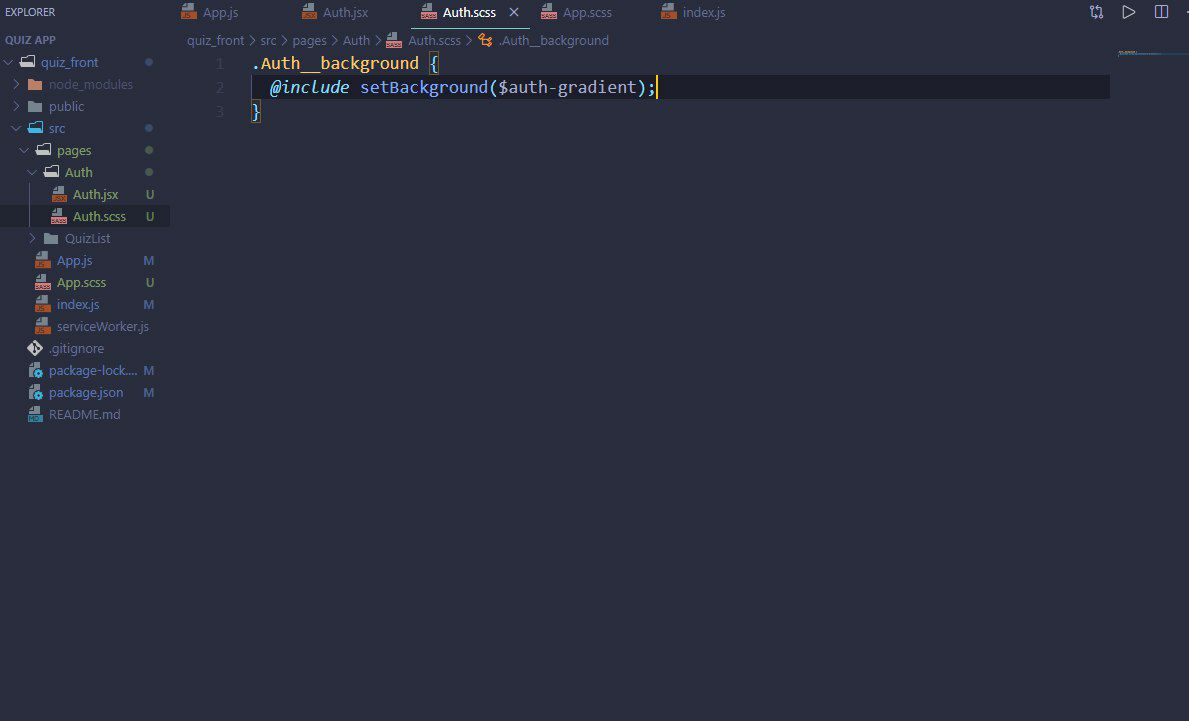
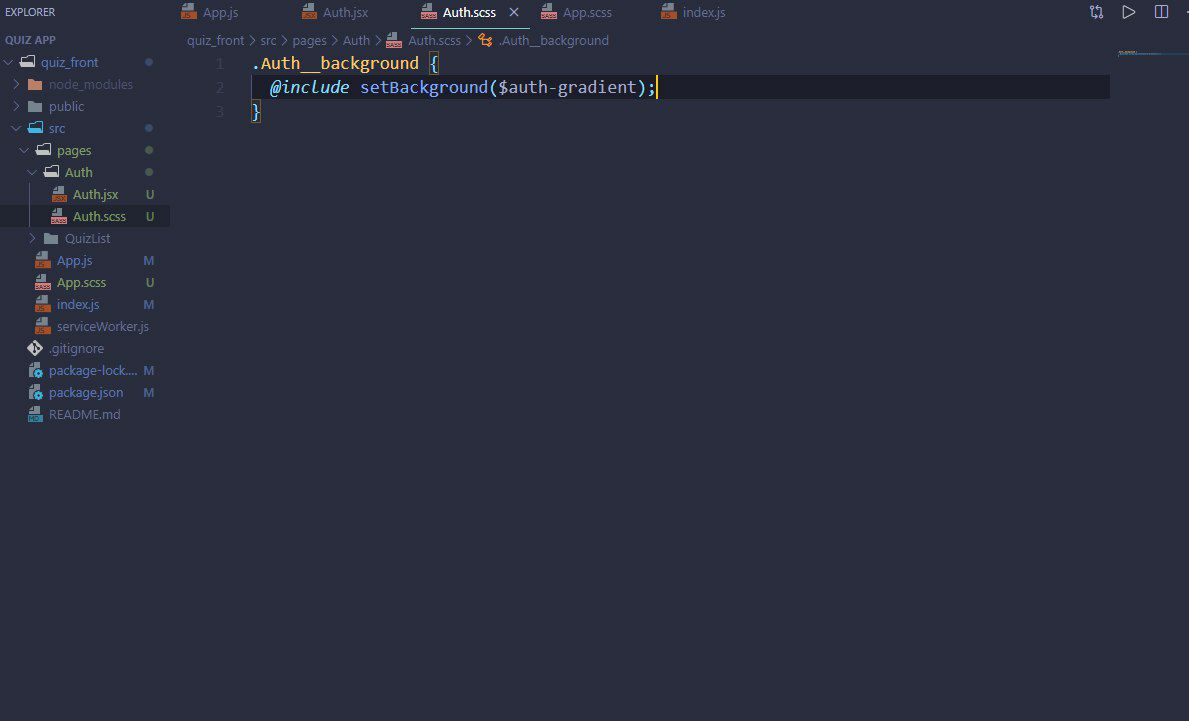
Всем привет, создаю Реакт приложение. В файле App.scss прописаны миксины и переменные, но как мне их использовать в файле Auth.scss? По сути же Реакт складывается в один файл и импорты должны быть видны в том же Auth.jsx
NK

NK
ID:1192715728

*тем самым в Auth.scss миксины должны быть видны без всяких импортов
m
Так может он не видит их до сборки и всё таки надо инклуднуть их?
m
Хотя, может и без этого в реакте способно работать, я не шарю :D
NK
Так может он не видит их до сборки и всё таки надо инклуднуть их?
Нет, если прописать до body какие-то стили, то они будут действовать для ВСЕХ компонентов
NK
ID:1192715728
Нет, если прописать до body какие-то стили, то они будут действовать для ВСЕХ компонентов
*которые используются конечно
NK
Скорее проблема в транспилере мб, использую node-sass
AB
Всем привет. Подскажите по каким причинам bg заданное через сss у которого bgz cover даёт горизонтальный скрол, вроде у блока width 100%😬
KA
Всем привет. Подскажите по каким причинам bg заданное через сss у которого bgz cover даёт горизонтальный скрол, вроде у блока width 100%😬
а ты уверен, что именно он даёт?
KA
мб у блока ещё паддинг есть?
AB
Не пудинга нету позишн ток релатив
AB
На него куча псевдоклассов навешано
Н
Парни, что скажете про <dialog> ?
Стоит ли его использовать, как модальное окно или это, скажем так, «не камильфо»?
Стоит ли его использовать, как модальное окно или это, скажем так, «не камильфо»?



