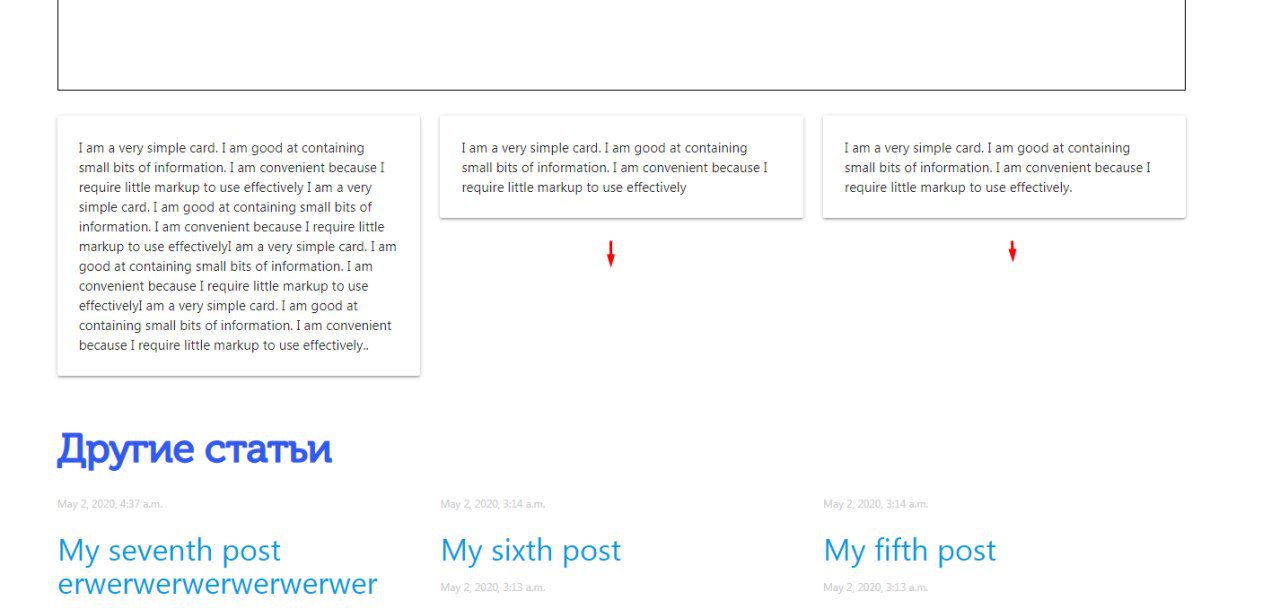
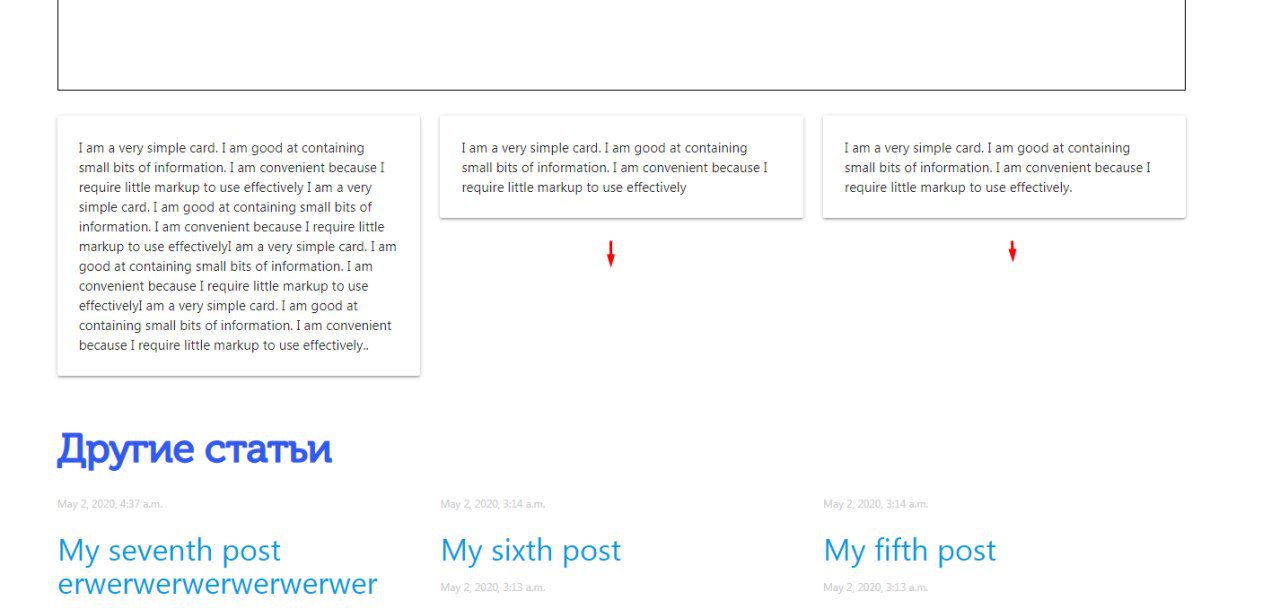
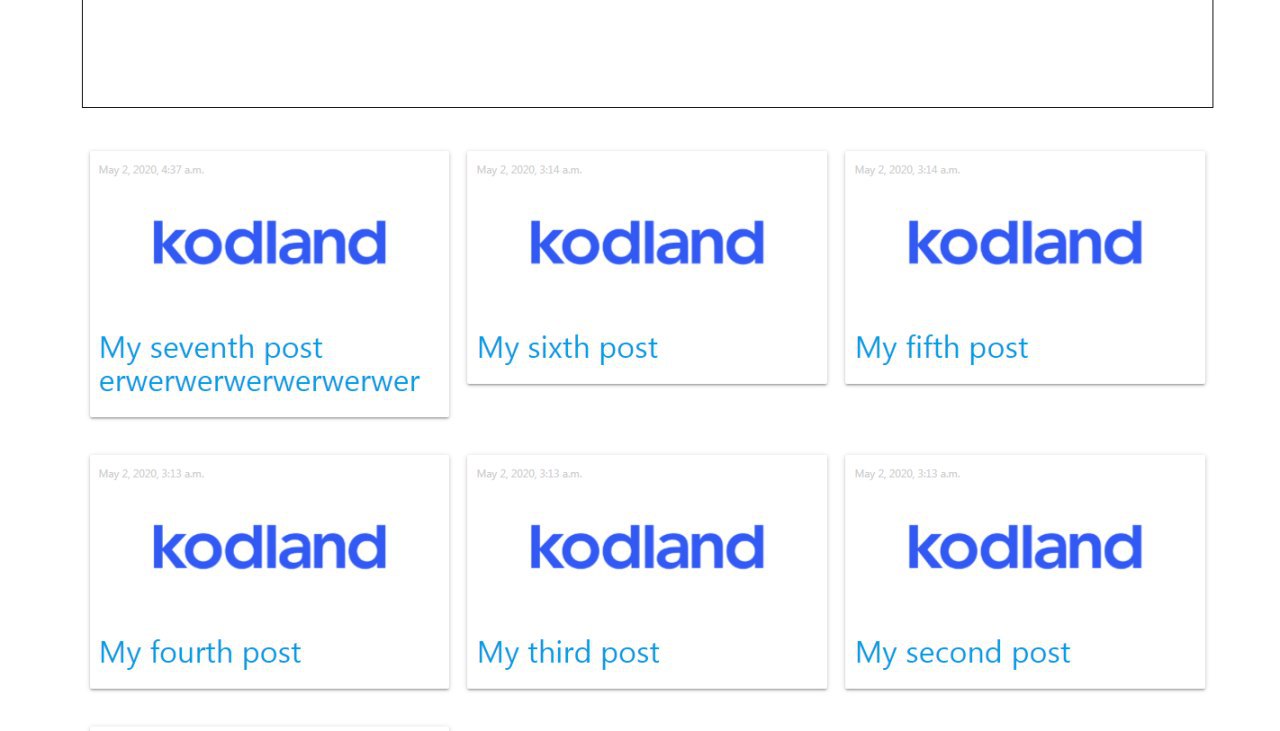
Ребят, подскажите как можно сделать чтобы эти блоки тоже стали равными по высоте в соответствии с первым. Блоки создаются динамически, поэтому трудность возникла. что нижние начинают некрасиво обтекать верхние... Фреймворк для CSS - Materialize. Но как то можно это прописать в классе одного блока чтобы последующие уже на него ориентировались?
Мб докинь просто height:100% или flex-grow, если это на флексе?
Боги CSS, поправляйте, а то я человеку, наверное, костыль выписываю.