SP
Size: a a a
2021 May 06
Окей, всеравно спасибо
SC
это называется pull -техникой получения данных
AS
в вебсокетах даже встроенный пинг есть для подобного
SP
Спс, изначально просто хотел силами фронта, без учета пропажи соединения, чисто закрытие вкладки/браузера
ОК

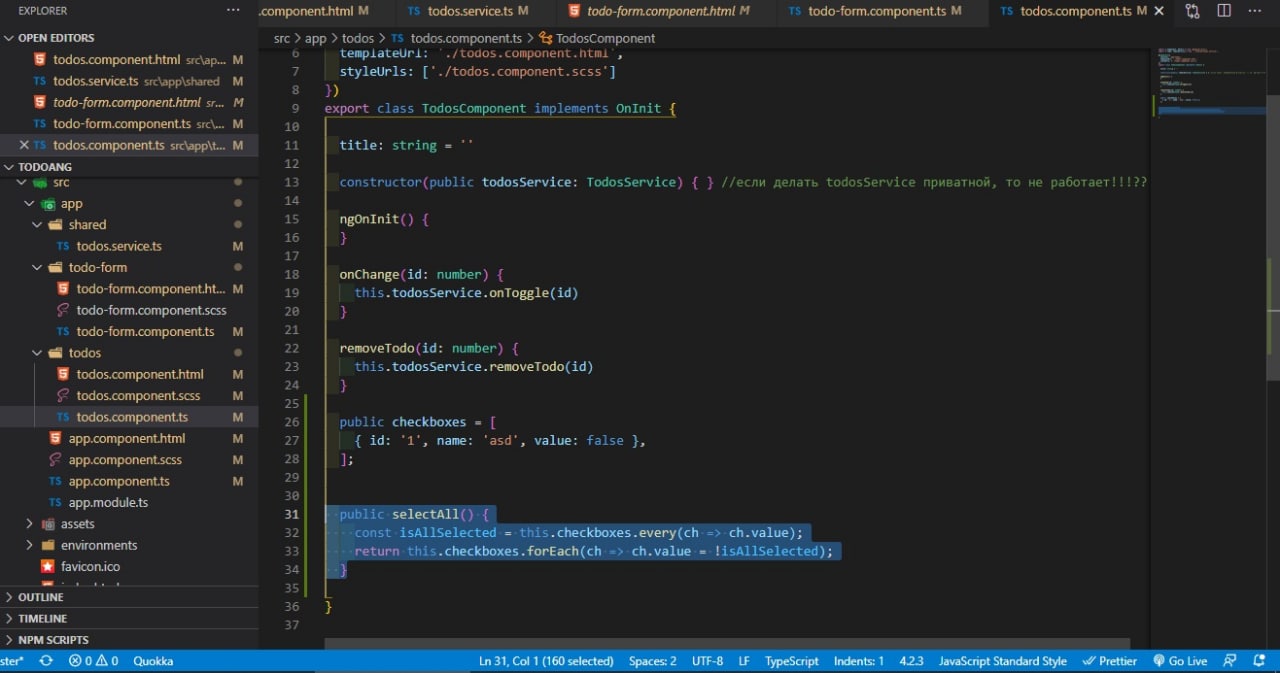
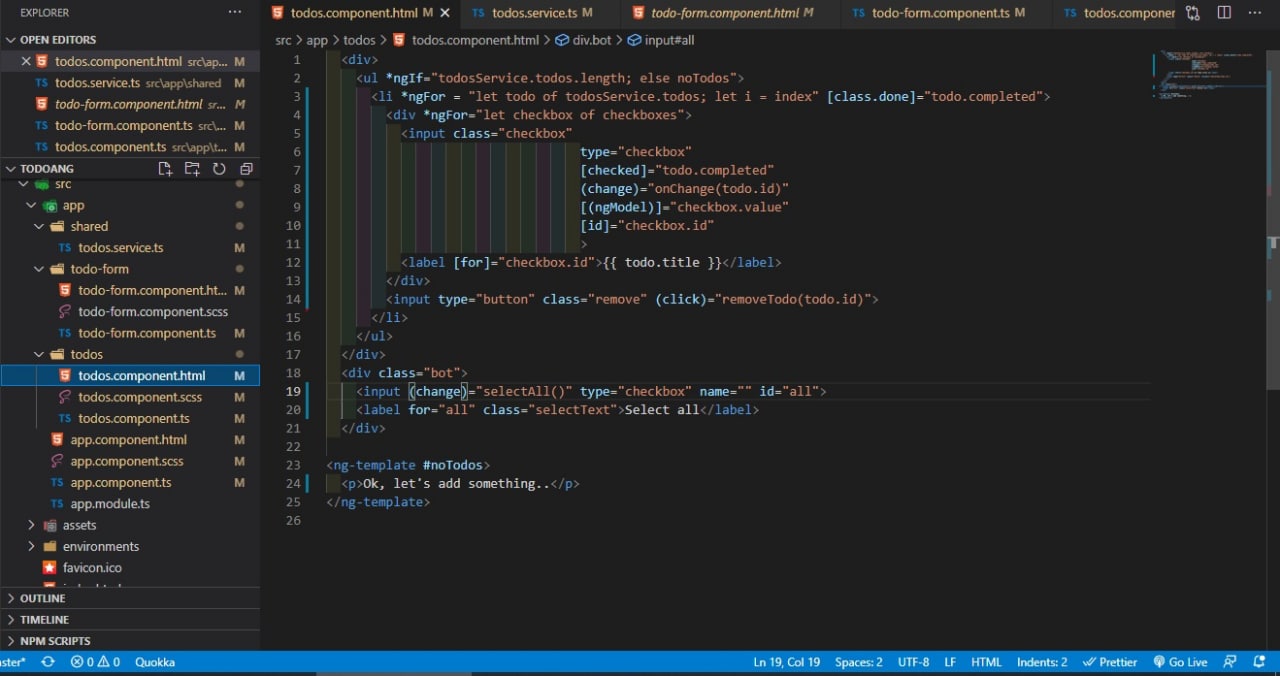
Ребят, подскажите ламеру)) сделал чекбоксы, чтоб при чекнутом добавлял класс с зачеркиванием. Потом добавил чек для выделения всех чекбоксов. Но идет конфликт - при нажатии на любой чекбокс, чекаются все (не только на selectAll). Подскажите что делаю не так, у кого есть время)) думаю на то, что лишний раз юзаю ngFor, но допереть сам не могу
VM
Мб ид у всех одинаковые?
ОК
а как сделать чтоб были не одинаковые?))
АМ
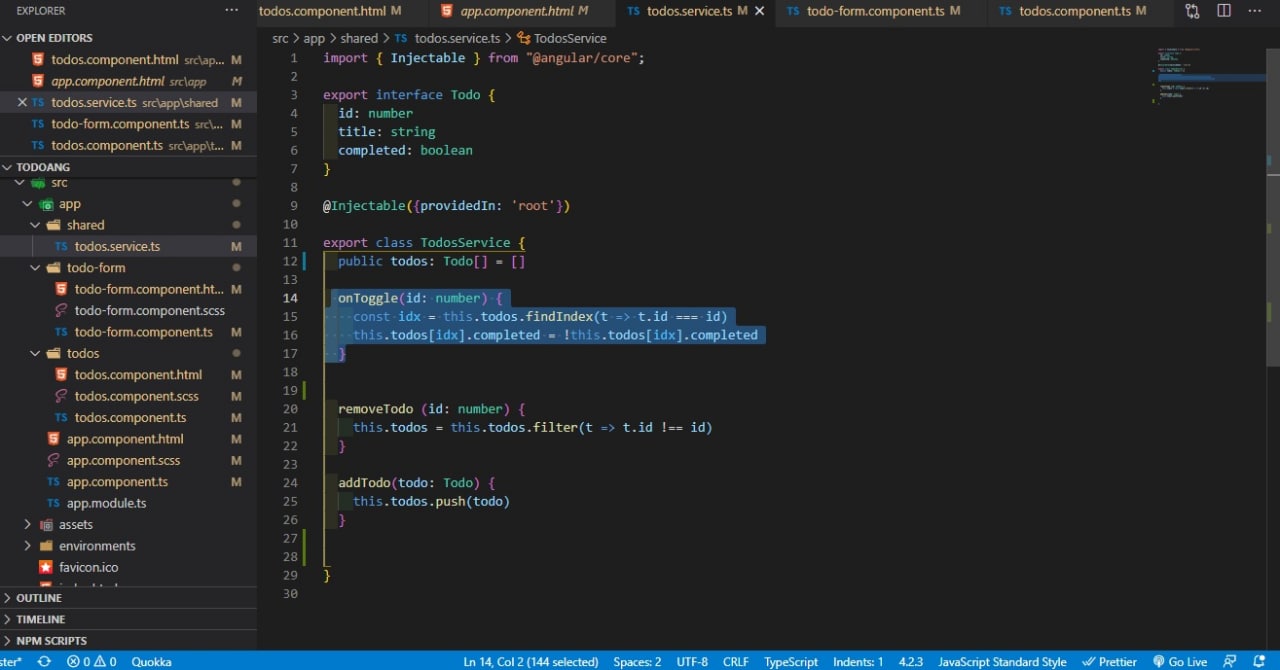
Всем привет! Если сделать сервис @Injectable({providedIn: 'any'}), то это будет аналогично, как прописывать его в providers в каждом компоненте? То есть в каждом компоненте будет свой экземпляр сервиса, я правильно понял any?
SA
providedIn: root может?
A
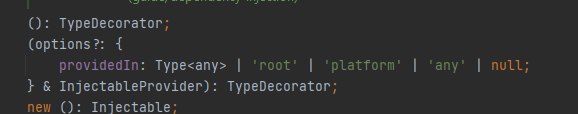
Нет. any - это не строка(в отличии от "root", это ссылка на модуль.
АМ
с 9 версии кажись есть
'root' : The application-level injector in most apps.
'platform' : A special singleton platform injector shared by all applications on the page.
'any' : Provides a unique instance in each lazy loaded module while all eagerly loaded modules share one instance.
'root' : The application-level injector in most apps.
'platform' : A special singleton platform injector shared by all applications on the page.
'any' : Provides a unique instance in each lazy loaded module while all eagerly loaded modules share one instance.
АМ
почему не строка? https://i.imgur.com/VR7sWVu.png
A
Судя по вопросу понимание "providedIn" в корне неправильное. Либо используйте "root", либо разберитесь с вопросом.
A

Хорошего всем вечера. Подскажите пожалуйста, как мне написать контрол реактивной формы, чтобы данные из него уходили в таком формате на сервер? Сейчас я делаю внутри общей форм группы еще одну форм группу chiefFeedbackForIdea, в которую помещаю контрол description. Правильно ли это?
АМ
мне нужен уникальный экземпляр сервиса в каждом компоненте, это я делаю подключая сервис в providers компонента. Но если я правильно понял providedIn: 'any' при подключении сервиса в компонент так же создает его отдельный экземпляр
АМ
я прекрасно знаю что делает provideIn: root, но вот про any услышал недавно
A
Хм...да, я ошибся. Как быстро меняется мир. Судя по вашему описанию "any" инжектит свой инстанс в каждый lazy модуль, в отличии от "root", который обеспечивает общий инстанс для всех модулей.